Dernières actualités

Mermaid : diagrammes, schémas et graphiques dans markdown
Mermaid est un langage qui permet de créer des diagrammes dynamiques directement dans des fichiers Markdown c'est à dire en mode texte. Il est très utile…Rodolphe4 commentaires
URL, URI, URN, quelles différences ?
Tout le monde connaît désormamis le terme "URL" pour désigner une adresse sur le web. Bien que certains navigateurs tentent de la simplifier au maximum…Rodolphe
IA : Interroger un LLM en JavaScript avec Ollama
Nous n'avons pas fini d'entendre parler de les LLM (grands modèles de langages) et de l'Intelligence Artificielle. Outre les sytèmes en ligne (souvent…Rodolphe
Tout savoir sur les variables CSS (custom properties)
Les variables CSS ont révolutionné la manière de gérer les styles dans le développement web. Si vous en avez assez de répéter les mêmes valeurs CSS partout…ceddevwp2 commentaires
Les carrousels (slider) sont-ils vraiment utiles ?
Ah les carrousels… Fonctionnalité souvent demandée par les clients, car c’est dynamique, ça bouge, c’est fun etc. Mais en avez-vous réellement besoin…Lisa1 commentaires
Les modes d'apparence Light mode et Dark mode
Le mode sombre (dark mode) consiste à adopter des fonds de couleur sombre sur les interfaces utilisateur. Selon Wikipedia, ce mode serait utile pour réduire…Raphael4 commentairesPixels et Bretzels la 100e
Les années passent, Pixels & Bretzels ? se renouvelle (qui d'entre vous utilise encore le nom « WdStr » ?), mais garde le même cap : continuer de…Rodolphe
Dialog, Modal, Popover : la synthèse
L'arrivée de l'attribut et de l'API HTML popover facilite la gestion de tous les éléments qui doivent s'afficher au-dessus du contenu d'une page Web (fenêtre…Raphael1 commentaires
Optimiser le poids des images SVG
Les images SVG sont désormais omniprésentes sur le web : illustrations, schémas, décoration, icônes, ce format vectoriel se prête bien à toutes sortes…Rodolphe1 commentaires
CSS :has() le sélecteur de parent, mais bien plus encore !
La pseudo-classe :has() réalise le fantasme historique de pouvoir enfin "cibler le parent" en CSS… mais elle fait bien plus que ça ! :has()…Raphael7 commentaires
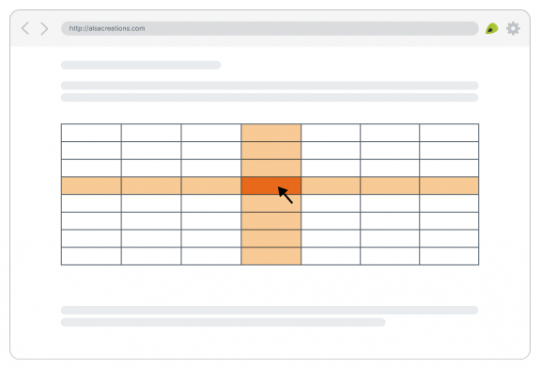
Mettre en surbrillance ligne et colonne au survol d'une table
Aujourd'hui, il nous est possible de faire énormément de choses avancés en CSS. Cependant quelque chose qui semble ± simple n'est pas toujours aussi simple…Yordi6 commentaires
Animer un bouton burger simple avec SVG et CSS
Le format SVG peut paraître parfois un peu intimidant, et l'associer à des transitions ou des animations CSS semble encore plus audacieux pour bon nombre…Raphael11 commentaires
Les easter eggs sur le web
Article rédigé suite à un stage d'observation dans l'équipe d'Alsacréations Lorsque l'on consulte un site web, nous pouvons tous voir le code source (avec…Elise_Hamm2 commentaires
Choisir entre balance et pretty pour text-wrap
La propriété CSS text-wrap issue de CSS Text Module Level 4 permet de contrôler la façon dont le texte est enveloppé et réparti dans un conteneur. Elle…Rodolphe2 commentaires
WordPress : associer les taxonomies catégories et étiquettes aux Pages
Le CMS WordPress propose nativement dans sa gestion de contenu des Articles (contenus classés temporellement par date de publication) et des Pages. Ces…Rodolphe2 commentairesPages :
- page précédente
- 1
- 2
- page active : 3
- 4
- 5
- 6
- 7
- 8
- page suivante
- ...
En direct du forum
- html [Résolu] Lien ouvrant un fichier dans notepad++ dans un nouvel onglet
- La génération de code avec IA, c'est top !
- débutants Dimensionner une image en REM, que faire dans le code html ?
- Pourra-t-on se passer de préprocesseur (SCSS…) en 2026 ?
- débutants Optimisation SEO avancée - Amélioration de la structure et du mailla
- développement Comment autoriser l'accès à un dossier seulement depuis ma page
- Faille très critique découverte dans NextJS