Dernières actualités

Interview des gens du web : Sven Sauleau
Nous posons régulièrement des questions à quelques professionnel·les du Web afin de (re)découvrir des aspects méconnus de la communauté. Le parcours de…Rodolphe2 commentaires
Quels framework et méthodologie CSS choisir ?
Au début était la Pangée. Un magma informe, une soupe de balises où se noient des styles épars et obscurs. Tout cela dans un ensemble de code inextricable…Raphael14 commentaires
Le RGPD, ce qu’il faut absolument savoir
Le Règlement Général sur la Protection des Données (RGPD) s’inscrit dans la continuité de la Loi française « Informatique et Libertés » de 1978. Les motivations…Chloé2 commentaires
Ressources et documentations pour l'accessibilité des pages web
Articleaccessibilité
Parce qu’il est parfois difficile de s'y retrouver parmi toutes les informations que nous fournit notre moteur de recherche préféré, cet article a pour…Alyssa
Facilitez l'intégration d'e-mails HTML grâce à Maizzle
Articledéveloppement
Maizzle est un outil dédié à la construction de gabarits HTML pour e-mails, alimenté par un (classique) moteur NodeJS et le framework CSS Tailwind. Comme…Raphael6 commentaires
Outils pour vérifier l’accessibilité de vos sites web
Tutorielaccessibilité
Dans ce dossier nous vous présentons les outils qui vont vous permettre de tester et vérifier l'accessibilité de vos pages web. Petit point sur l’accessibilité…Alyssa1 commentaires
Interview des gens du web : Philippe Roser
Parce que certains métiers, certains profils et certaines pratiques méritent d'être mieux mis en avant, Alsacréations a décidé d'interroger quelques professionnel·le·s…Raphael1 commentaires
L’agence Alsacréations fête ses 15 ans !
Ce lundi 1er février 2021 a une saveur (fruitée) très particulière pour nous car c’est aujourd’hui, jour pour jour, l’anniversaire de notre agence web…Raphael13 commentaires
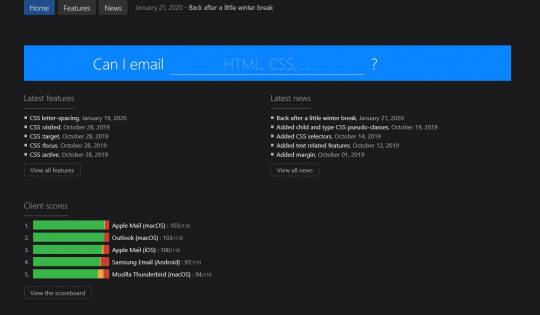
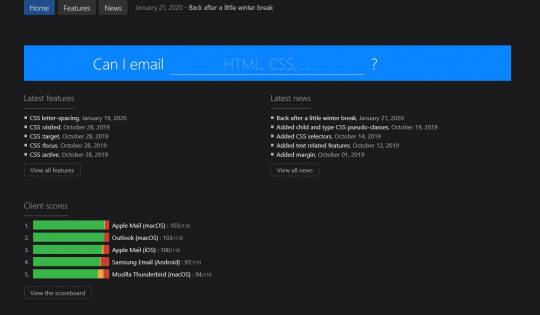
Can I email, référence du support des clients e-mail
Outildéveloppement
Vous êtes sur le point d'intégrer votre première newsletter à destination de tous les principaux clients e-mail que vous connaissez et vous ne savez pas…Raphael2 commentaires
Timber, pourquoi écrire du Twig dans WordPress ?
Tutorieldéveloppement
Partons à la découverte de Timber pour WordPress : un plugin ou une dépendance Composer (au choix) pour mettre en place une architecture MVC. Timber réalisé…NicolasSutter3 commentaires
Tailwind CSS, découverte du framework original et innovant
Tutorielcss
Tailwind Css est un framework CSS complètement personnalisable, basé sur le principe de classes utilitaires, dont la version 2.0 a été annoncée hier avec…NicolasSutter10 commentaires
Chargement différé des images avec loading="lazy"
Astucehtml
La Performance Web est constamment à la recherche d'optimisations pour le confort de navigation. Diminuer le temps d'attente de l'internaute est un facteur…Raphael10 commentaires
Une série de vidéos d'apprentissage de Flexbox
CSS3 Flexbox est l'une des dernières révolutions des spécifications CSS et nous facilite la vie tous les jours. Pourtant, il est parfois taquin et peu…Raphael11 commentaires
CSS Houdini
Articlecss
Avant de rentrer dans le vif du sujet, un peu de contexte. En 2013, un collectif crée l’extensible web manifesto, en faveur d’un web extensible. L’objectif…iamvdo2 commentaires
Interview des gens du web : Julie Moynat
Dans ma vie professionnelle, je suis intégratrice web et consultante en accessibilité web. Et dans ma vie personnelle aussi puisque je continue sur mes…Rodolphe7 commentaires
Proposer une actualité
Voir tous les sujets et catégories