Dernières actualités

La KiwiParty en live streaming vidéo !
Je suis tout ému de pouvoir annoncer une grande nouvelle pour notre petit événement annuel qu'est la KiwiParty : cette année, nous devrions bénéficier…Raphael7 commentaires
Mini Convention CSS
Articlecss
Originellement conçu pour des web designers, CSS se veut être un langage de description et non de programmation. Mais ça c'était avant. Le Web a évolué,…Raphael23 commentaires
KNACSS v5 est sorti
Depuis quelques jours, la version 5.0 de KNACSS est sortie avec son lot de nouveautés et mises à jour. KNACSS est une feuille de styles CSS multi-vitaminée…Raphael6 commentaires
Accessibilité numérique dans un monde connecté à Paris le 30 mai 2016
Forum Européen de l'Accessibilité Numérique 30 mai 2016 - Cité des Sciences et de l'Industrie Inauguré par Axelle Lemaire, Secrétaire d'État chargée du…tvbraillenet
Design d'icônes : le manuel
Livredesign
Une fois n’est pas coutume, citons la page de présentation dudit livre : Les icônes sont partout. Sur nos voitures, sur nos téléphones, sur les étiquettes…Nico3333fr6 commentaires
CSS3 Flexbox, plongez dans les CSS modernes
Livrecss
« Flexible Box Layout Module », mieux connue sous le nom de « Flexbox », est une spécification CSS3 du W3C qui définit un nouveau…Raphael10 commentaires
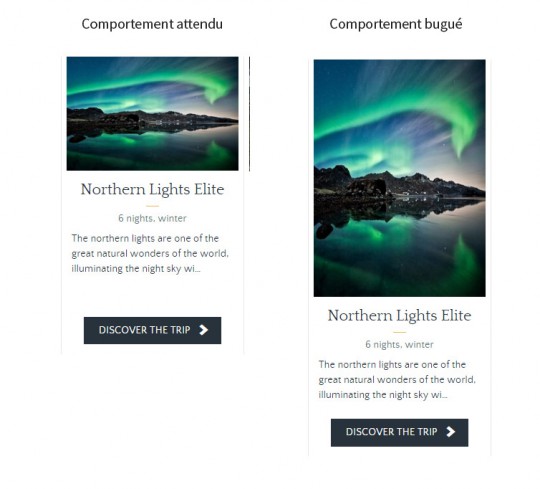
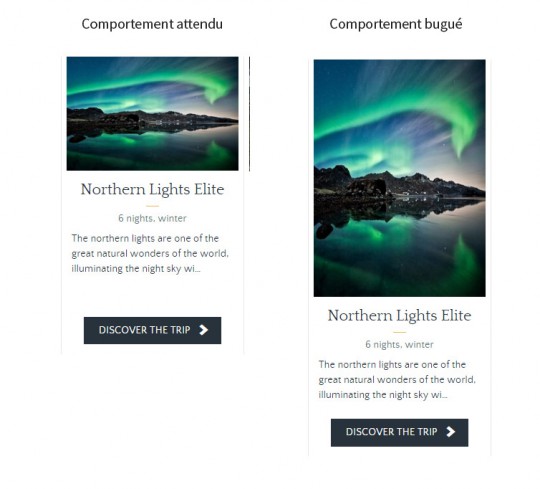
Images responsive, flexbox et souci de ratio d'affichage
Astuceresponsive
Sur plusieurs navigateurs (sauf Firefox) nous avons constaté au sein de différents projets à l'agence un petit bug concernant le module CSS3 Flexbox.…Stéphanie W.7 commentaires
Hacking Health Camp 2016 du 17 au 20 mars à Strasbourg
Le Hacking Health Camp est de retour pour sa 3ème édition à Strasbourg avec un programme encore plus riche que les années précédentes. Au programme :…Raphael
Partagez vos livres avec Webibli
Une initiative très intéressante vient de voir le jour : Webibli vous propose d'emprunter des livres spécialisés dans le domaine du web chez…Rodolphe5 commentaires
KiwiParty 2016, les premières informations
La KiwiParty rassemble depuis 7 ans, gratuitement, plusieurs centaines de participants à Strasbourg autour de conférences et discussions sur le thème…Raphael4 commentaires
Tendances Web Design 2016
Articledesign
La fonction première du design est d’améliorer l’expérience que l’on a d’un produit ou d’un service. Le web design n’est pas (que) décoratif, il fait…spongebrain15 commentaires
Partis tiers : maîtrisez leurs impacts sur la vitesse et la sécurité de vos sites
Articleweb
Partis Tiers, pourquoi s’y intéresser ? Les partis tiers (third-party en anglais) désignent les ressources d’une page web sur lesquelles vous n’avez pas…DareBoost8 commentaires
Introduction à Gulp
Tutorieldéveloppement
Gulp est un "Automatiseur de tâches", un task runner comme disent nos amis anglophones, c'est à dire qu'il est capable de lancer des bouts de scripts…Raphael22 commentaires
Kit de survie du créatif v2
L’association Métiers Graphiques vient de sortir la version 2 de son Kit de survie du créatif. Déjà bien connu dans le milieu, « le Kit » rassemble…STPo5 commentaires
Séminaire Accessiweb : l'accessibilité pour les mobiles
Le smartphone trouve des usages dans toutes sortes de situations de la vie quotidienne, professionnelle ou privée. Pour les personnes handicapées, les…tvbraillenet1 commentaires
Proposer une actualité
Voir tous les sujets et catégories