"Il y a quelque chose de différent entre ce site et le mien… Il a l'air de faire plus pro et je ne sais pas pourquoi !"
N'avez-vous jamais eu ce genre de remarque ? Pourtant vous utilisez Photoshop (ou autres programmes équivalents) depuis un certain temps, vous connaissez les règles typographiques et celles du web, la palette de couleur a été choisie avec soin... Bref, rien n'y fait : votre site semble déstructuré / désharmonisé.

Pas d'inquiétude, vous n'avez sans doute pas utilisé de grille dans votre design !
Une grille, comme dans le film* ?
Utilisée en imprimerie, il est tout à fait possible de transposer le système de grille dans le domaine du web. Mais attention le web n'a pas, et ne doit pas, forcément avoir les mêmes caractéristiques et contraintes que le support papier. Pour résumé : une page web n'a pas de hauteur ou de largeur prévisible contrairement à l'impression.
* Un film très bleu avec des motos, des combats de disques et un certain monsieur Flynn. Vous avez trouvé ?
Grilles : les bases
Il existe beaucoup de grilles différentes avec autant de cas concrets d'utilisations. Nous allons parler ici uniquement des grilles "standards" dédiées au média web. Bien entendu, vous pouvez créer votre propre grille : mais ce n'est pas si simple qu'il n'y paraît - évitons de réinventer la roue.
La majorité des grilles disposent de marges latérales, afin que l'œil puisse bénéficier d'un confort de lecture en ne "tapant" pas contre les bords de la fenêtre du navigateur.
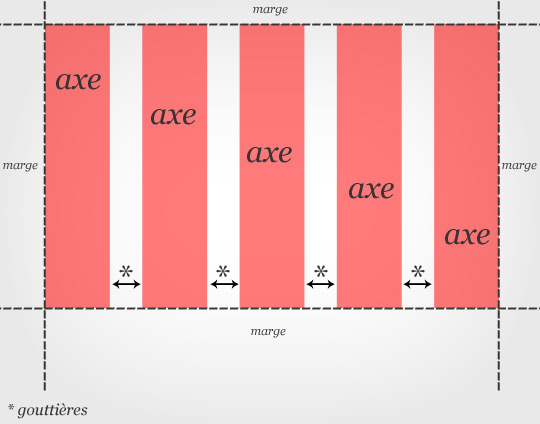
Anatomie d'une grille
Une grille est constituée de repères (axes) verticaux et/ou horizontaux, séparés par des gouttières permettant de structurer le contenu. Il ne faut pas oublier les marges externes (pour les éventuels bords de la fenêtre) et internes (de chaque axe).
Elle sert d'armature pour organiser la page et son contenu. C'est une aide autant pour le designer que pour le visiteur. Cela permet d'atteindre un équilibre harmonieux entre l'espacement et l'organisation des différents blocs.
On obtient alors une page plus lisible et plus homogène. Sans grille, un site avec beaucoup de contenu risque d'être moins agréable à visiter.

Il est facile d'imaginer les différentes variantes possibles de grilles en jouant sur : le nombre de colonne, leur largeur, la largeur des gouttières, les marges...
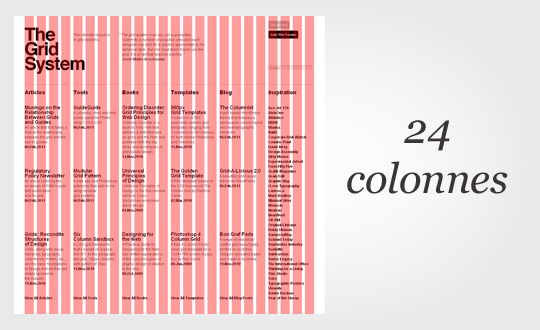
Les grilles verticales
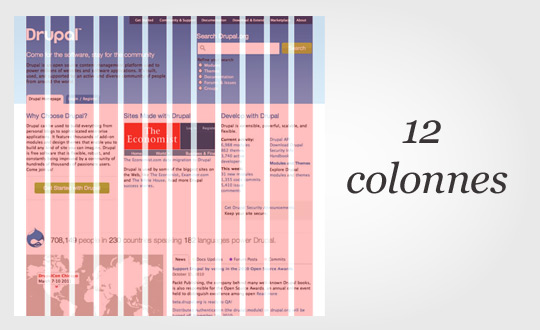
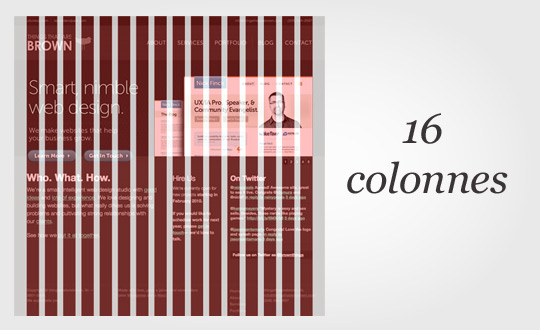
On peut choisir le nombre de colonnes à insérer dans une largeur fixe. Par conséquence : moins il y a de colonnes plus elles sont larges.
Exemples :
Ces colonnes permettent de donner un rythme de division dans le sens horizontal (de gauche à droite). La plupart du temps cela suffit pour créer un design.
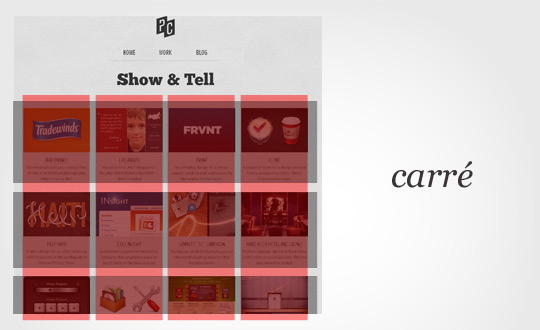
Les grilles verticales et horizontales
Ajouter des divisions horizontales permet de donner des repères dans le sens vertical (de haut en bas).
Exemples :
C'est extrêmement pratique pour aligner plusieurs blocs qui sont côtes à côtes.
Comment choisir sa grille ?
Il n'y a pas vraiment de règle type : tout dépend du projet. Il est donc très important de bien préparer son projet en aval pour, entre autre, bien cerner le contenu du site. A ce propos, un article sur Alsacréations pourra peut être vous intéresser : Mockups & Rough : gagnez du temps !
Votre grille devra donc être compatible avec les longueurs de texte, le type de site (institutionnel, portfolio, blog/magazine...), etc. On peut penser que plus il y a de contenu, plus nous aurons besoin de colonnes dans la grille. Mais ce n'est pas une règle absolue, il s'agit toujours de faire un compromis entre quantité d'information présentée à l'écran et lisibilité.
Où trouver des grilles ?
De nombreux sites proposent de télécharger des modèles de grilles. Cependant, certains sites ne proposent que des Frameworks CSS qui ne sont pas toujours utilisables directement dans un logiciel de design.
"960 gs" est très connu, en plus de proposer un framework CSS, il est possible de télécharger des templates pour nombres de logiciels (Photoshop, Fireworks, GIMP...). Le template se présente sous la forme d'un calque : il suffit de le placer en première position dans votre palette et le tour est joué.
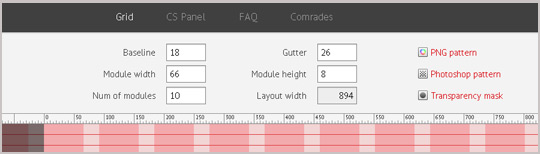
"Modular Grid Pattern", permet de créer à la volée une grille directement sur le site. Vous pourrez ensuite la télécharger sous forme de motif (.pat ou .png) pour l'intégrer dans votre composition.
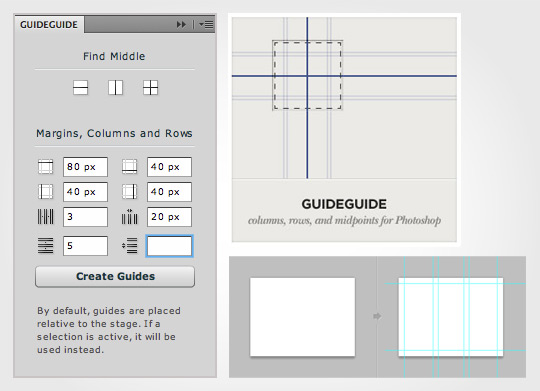
"GuideGuide" est une extension Photoshop (à partir de CS4) permettant de générer des repères symbolisant une grille. Pour information, c'est encore en version bêta.
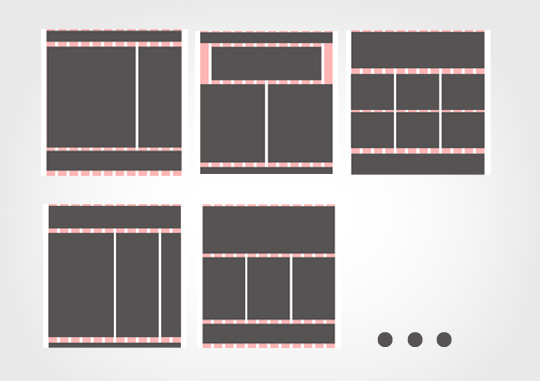
Agencement des grilles (blocs)
Après avoir choisi sa grille, il faut maintenant la "remplir" en disposant les différents blocs qui vont accueillir le contenu (images, textes, vidéos, diaporama...).
Énormément de combinaisons existent, voici quelques unes "standards" :

Toujours pas conquis(e) ?
Voici une liste non exhaustive de galeries, recensant des designs basés sur des grilles :
designshack.co.uk : on peut choisir de trier par "Layout"
siteinspire.net : il y a une option grid layout à droite
Pour aller plus loin !
Concevoir un site web en suivant le principe de la grille est un sujet vaste et très intéressant. Le connaître vous permettra d'être plus à l'aise dans vos réalisations (autant à destination de l'impression que du web). N'hésitez pas à faire un tour dans le "temple de la grille", nommé "the grid system". On y trouve des ouvrages à lire, des articles, des outils... bref ce sont des aficionados des grilles ! N'hésitez pas non plus à jeter un coup d'œil à l'excellente conférence d'Anne-Sophie Fradier (Paris Web 2010).
Conclusion
Les grilles ne sont en aucun cas des freins à la création graphique : bien au contraire ! On part d'un cadre sain et efficace : c'est rassurant et il ne demande qu'à être enfreint (à condition qu'on le fasse bien). C'est une aide précieuse pour le designer (il peut dormir avec). Peu importe votre type de projet (beaucoup de contenu ou très graphique) partez toujours d'une grille : vous serez libre par la suite de prendre des libertés, mais le bon départ sera quasiment assuré.












Commentaires
TRON ! J'ai gagné quoi ? :D
ça serait cool un plugin grid pour les navigateurs, n'étant pas vraiment graphiste mais plutôt codeuse je travaille surtout avec firebug pour la mise au point css.
maniT4c : yes ! Tu as gagné mon respect le plus total ;)
J'ai trouvé : GridFox plugin grid pour firefox
http://www.puidokas.com/portfolio/gridfox/
Déjà été confronté à la reprise d'un site fait avec 960 grid j'en voyais pas l'interet.
Ce qui me dérange c'est qu'après avoir lu cet article je n'en vois toujours pas !
Soit j'ai rien compris soit j'ai raté l'étape qui explique en quoi il est différent de faire une grille et de coder tout en tableau.
L'export css de 960 grid génère des classes aux noms abjectes .grid_16 ; .conteneur_15 ; .grid_16 ; .alpha-3
Bref une horreur !
Arialia : Merci ! Une aide supplémentaire est toujours bonne à prendre ;)
@gilles6975 : L'article ne parle en aucun cas de l'utilisation de framework CSS.
Nous sommes ici uniquement dans la partie design graphique.
Libre à chacun par la suite d'utiliser sa propre méthode pour intégrer ce design en HTML / CSS. Personnellement je n'utilise pas de framework non plus ;)
Sinon, il y a un petit bookmarklet (un bout de code javascript dans un favori navigateur) pour 960 Grid System qui est sympa et assez pratique : http://gridder.andreehansson.se/
Il ajoute la grille sur la page, peu importe le navigateur.
@gilles6975 : Je pense que la conclusion de cet article peut aider à comprendre une partie des choses que tu n'as pas comprises. La grille est un outil, mais même sans cet outil, inconsciemment lorsque tu conçois un site web tu as tendance à créer des colonnes et à ordonner logiquement (voire mathématiquement) les blocs d'information. La grille te permet d'avoir un support plus qu'une solution absolue.
@Djorak : bien pratique merci :)
Merci pour cet article intéressant!
L'approche CSS3 Grid est également intéressante et simple je trouve: http://dev.w3.org/csswg/css3-grid-align/.On... peut voir une belle démo tournant sous IE10 PP1 ici: http://ie.microsoft.com/testdrive/HTML5/Gridd...
Très bon article ! clair, simple et permet aux débutants de bien comprendre l'importance d'un design "solide" dans sa conception.
Je note qu'on ne parle pas ici de blueprint css, je comprend qu'on ne va pas tous les référencer, mais il a une place importante il me semble dans le paysage des framework css basé sur les systèmes de grilles (comme 960GS)
Bon article, cela permettra à ceux qui ne savent pas faire de design de pouvoir sortir un site assez clair ;-)
@davrous, @ptitvincent : Hello et merci pour vos retours.
Je rappelle toutefois ce que Simon a déjà rappelé : l'article ne traite que de la partie conception graphique à l'aide de grilles.
En clair, il s'arrête à l'étape du logiciel graphique. Les parties d'intégration et leurs méthodes et outils (CSS3, frameworks CSS tels que 960.gs ou Blueprint) ne sont pas concernées.
@davidrous : merci pour les liens. Cela fait un bon bout de temps que j'ai prévu de tester la plateforme IE10 mais j'avoue que de devoir acheter une licence Windows 7 rien que pour ça ne me motive pas énormément pour l'instant.
@Raphael : oui j'avais bien saisis ceci, je parle justement de la même chose.
960GS et blueprint propose la même chose avec un même niveau de fréquentation de la communauté, c'est pour cela que je m'étonnai de ne pas le trouver dans la liste (dans laquelle tu Simon-K à mis 960GS). Voila tout ^^
@Arialia : tu peux aussi utiliser n'importe quelle image (ici, ce sera une image de grille) en surimpression de ta page grâce à Pixel Perfect (extension qui nécessite Firebug)
Vous utilisez Google Chrome pour dév?
Une extension nommée "The Grid" vient de sortir et vous intéressera sans aucun doute :
https://chrome.google.com/webstore/detail/jgfgflhpelebngbkojdfjjekjnkgdcag
N'hésitez pas à lui transmettre tous problèmes éventuels (extension en version bêta).
BTW, merci Simon-K pour l'article :)