Comment ?
Nous allons utiliser la méthode des popups intelligentes. Mais nous allons l'adapter pour la rendre plus pratique à gérer. En effet il faut, avec la technique présentée sur OpenWeb (entre autre), insérer une ligne de JavaScript pour chaque lien à ouvrir dans une nouvelle fenêtre. Plutôt laborieux… De plus tout comme la séparation contenu/mise en forme offre une facilité de gestion et un gain de poids, la séparation contenu/script fera que le script sera appelé pour la page et gérera le tout.
Lien interne ou externe au site ?
Vous vous demandez comment différencier les liens externes des liens internes alors, et bien une simple affection de class via class="lien_ext" se chargera de cette distinction. Le script JavaScript s'occupe du reste, c'est à dire d'affecter un comportement différent à ces liens. Il affichera également une infobulle spécifique au survol de ces liens pour spécifier qu'ils s'ouvrent dans une nouvelle fenêtre. Voyons donc à quoi ressemble ce script.
Le script
Je vais ici vous indiquer le script complet, commenté pour les explications.
function open_ext_link()
{
var liens = document.getElementsByTagName('a');
// On récupère tous les liens du document dans une variable liens.
// Une boucle qui parcourt le tableau (array) liens du début à la fin
for (var i = 0 ; i < liens.length ; ++i) {
// Si les liens ont un nom de class égal à lien_ext, alors on agit
if (liens[i].className == 'lien_ext') {
liens[i].title = 'S\'ouvre dans une nouvelle fenêtre';
// Au clic de la souris.
liens[i].onclick = function() {
// On ouvre une nouvelle page ayant pour URL
// l'attribut href du lien cliqué et on inhibe le lien réel
window.open(this.href);
return false;
};
}
}
}
// Au chargement de la page, on appelle la fonction.
window.onload = open_ext_link;
Note : Pensez à nommer vos liens à ouvrir dans une nouvelle fenêtre grâce à une class. Ce script peut être considérablement simplifié à l'aide d'un framework JavaScript, tel que jQuery :
$("a.lien_ext").onclick(function() {
window.open($(this).attr("href"));
return false;
});
Complément : une icône évocatrice
A présent que le comportement est géré par JavaScript (ouverture dans une nouvelle fenêtre) et qu'une infobulle s'affiche lors du survol, un complément visuel paraît nécessaire pour être certain que l'utilisateur sera bien averti du comportement inhabituel des liens en question.
Nous allons afficher un petit symbole évocateur (une flèche) à la suite des liens externes. Ce symbole sera généré à l'aide des styles CSS en employant la pseudo-classe :after combinée à :content :
Feuille de style CSS :
a.lien_ext:after {
content: "\0000a0[\2197]";
}
:content permet de générer du texte automatiquement sans qu'il apparaisse dans la structure du document HTML. Les parties \0000a0 et \2197 désignent des caractères unicode. Le premier caractère est un espace insécable; le second représente le symbole d'une flèche en diagonale.
NOTE : rappelons que Internet Explorer, qui n'implémente pas encore la pseudo-classe standard :after, ne va pas générer et afficher l'icône de la flèche.
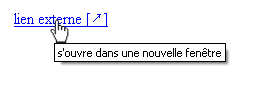
Voici à quoi vont ressembler ces liens externes "intelligents" :

Voici l'exemple représentant le résultat final obtenu.
Variante : une icône en image
Il se peut, dans de rares cas, que les caractères unicodes ne soient pas interprêtés sur les postes clients. Voici donc une variante qui affiche une image (fleche.gif) à la place de ce caractère :
a.lien_ext:after {
content: url(fleche.gif);
}
Voici l'exemple représentant le résultat final obtenu.
Autre variante : une texte explicatif
Pour être encore plus clair dans le message signifiant que le lien est externe, rien ne vaut un texte plutôt qu'une image.
a.lien_ext:after {
content: " (lien externe)";
}
Récapitulatif
Voilà vos liens externes gérés automatiquement, de plus les possibilités du navigateur du visiteur lui permettent de choisir entre ouvrir le lien comme le webmestre (vous) l'a prévu ou comme lui le souhaite (nouvel onglet, fenêtre en cours, ...).
Vous pouvez aussi tester de désactiver le JavaScript pour vous rendre compte que cette manipulation ne gêne en rien la navigation. La distinction se faisant à l'aide des class il est très facile maintenant d'attribuer un style différent aux liens externes des liens classiques.
La séparation contenu/script permet un gain en terme de poids et de gestion de vos pages. Vous n'avez plus qu'à nommer vos liens externes et le tour est joué, et d'appeler le script pour chaque page à la manière d'un appel de feuille de style CSS.