Cette extension est disponible sur Chrome et Firefox. Elle regroupe plusieurs fonctionnalités nécessaires pour analyser la conformité de vos pages web.
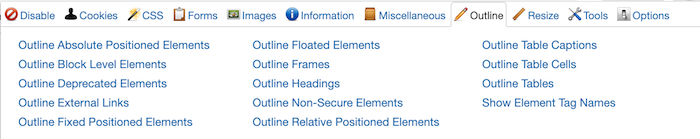
L'extension est divisée en plusieurs catégories, les plus importantes (non exhaustives) dans l'audit de page web sont :
- « Disable » : permet de désactiver le JavaScript.
- « CSS » : permet de désactiver les styles (pour lire le contenu de façon linéaire)
- « Forms » : permet de vérifier les champs, l'auto-complétion, etc.
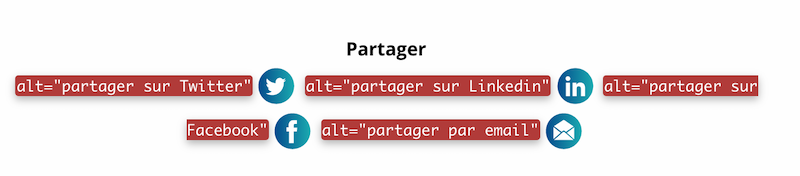
- « Images » : permet d'afficher les attributs
alt, masquer ou désactiver les images, etc. - « Information » : permet d'afficher les rôles ARIA, les titles, etc.
- « Outline » : permet de mettre en surbrillance les titres de la page, les différentes
div, etc.

La page sera automatiquement mise à jour avec l'option sélectionnée :

Conclusion
Bref, vous l'aurez compris cette extension est plutôt utilisée pour vérifier des critères spécifiques. C'est un outil indispensable, à utiliser en amont de vos audits d'accessibilité.
Commentaires
Visiblement, le quintuple A, comme pour les andouillettes, n'existe pas.
C'est bien dommage...