
Partons à la découverte de Timber pour WordPress : un plugin ou une dépendance Composer (au choix) pour mettre en place une architecture MVC.
Timber réalisé par Upstatement sépare le template HTML du code logique PHP en utilisant Twig pour remplacer le templating PHP classique de WordPress.
Quel est l'intérêt ?
En séparant la logique et le template, nous nous retrouvons avec un code non seulement plus propre mais également plus maintenable et facile à comprendre.
En prenant l'exemple ci-dessous, nous constatons aisément qu'il est plus facile de lire et comprendre Twig que PHP lorsqu'il s'agit de templating.
<?php get_header(); ?>
<?php if( have_posts() ) : while( have_posts() ) : the_post(); ?>
<article>
<h1><?php the_title(); ?></h1>
<div>
<?php the_content(); ?>
</div>
</article>
<?php endwhile; endif; ?>
<?php get_footer(); ?>
Avec Twig :
{% extends "base.twig" %}
{% block content %}
<article>
<h1>{{ post.title }}</h1>
<div>
{{ post.content }}
</div>
</article>
{% endblock %}

De plus Timber met à disposition des filtres très pratiques.
Utilisation de shortcodes simplifiée :
<section">
{{ post.custom_shortcode_field|shortcodes }}
</section>
Limiter le contenu à 30 mots :
<p>
{{ post.post_content|excerpt(30) }}
</p>
Il facilite également l'utilisation des images et de leurs différentes tailles
<img src="{{ post.thumbnail.src }}" />
<img src="{{ post.thumbnail.src('medium') }}" />
Mettre en place Timber
L'installation de Timber est en réalité très simple et n'a pas besoin d'être effectuée sur un WordPress vierge. Il est donc possible de l'ajouter dans un projet déjà existant sans risquer de tout casser. Il cohabite parfaitement avec le templating PHP classique de Wordpress.
Il existe deux solutions pour l'installer : avec Composer ou via WordPress. Le résultat est le même mais il faut noter que la version WordPress n'est pas toujours la plus récente.
Avec Composer
Il suffit de rentrer la commande suivante, à la racine de votre projet WordPress ou bien à la racine de votre thème.
composer require timber/timber
Ensuite, si ce n'est pas déjà le cas, il faudra charger les dépendances Composer dans le projet. Il suffit d'inclure le code ci-dessous dans votre fichier functions.php.
<?php
// Dépendances composer.
require_once __DIR__ . '/vendor/autoload.php';
// Initialisation de Timber.
new Timber\Timber();
Et c'est terminé, Timber est maintenant installé dans le projet et prêt à être utilisé. ✔️
Avec le plugin officiel WordPress
Il suffit de se rendre sur la page du plugin Timber et de l'installer comme d'habitude dans l'admin de WordPress. Une fois téléchargé et activé, Timber est prêt à être utilisé. ✔️
Utilisation concrète
Comme dit précédemment, Timber met en place une architecture MVC (Modèle, Vue, Contrôleur).
Dans WordPress, le modèle est géré par la Template Hierachy et la WP Query. Nous n'avons donc qu'à nous occuper de la Vue et du Contrôleur.
La vue sera gérée par Timber et Twig, et le contrôleur par le code PHP.
Affichage d'un Post
De base, WordPress va chercher le fichier single-post.php, avec Timber, cela ne change pas !
Cependant single-post.php ne contiendra que le code PHP et pas le template HTML.
<?php
$context = Timber::context();
$context['post'] = Timber::get_post();
Timber::render('templates/single-post.twig', $context);
Danc cet exemple, le $context est un tableau PHP que Timber nous génère et qui contient un tas d'informations utiles dans la plupart des templates. Nous aurons par exemple accès au nom du site, la description du site etc...
Ensuite, nous ajoutons la clé post dans ce tableau qui contiendra les données du post en question. Timber nous propose sa propre méthode pour le récupérer.
Enfin, nous disons à Timber de rendre le template single-post.twig en lui passant les informations dont il a besoin.
Dans single-post.twig nous accédons au post avec la clé post, comme défini dans le fichier PHP. Il nous suffit ensuite d'accéder aux différentes propriétés comme le titre, la description, etc.
{% extends "base.twig" %}
{% block content %}
<h1>{{ post.title }}</h1>
{% endblock %}
Cet exemple reprend tout ce dont vous aurez besoin dans la plupart des cas.
Pas si compliqué que ça non ?

Utilisation de fonctions PHP
Dans un fichier Twig il nous est tout de même possible d'utiliser des fonctions PHP native et WordPress.
Par exemple get_header() et get_footer().
{{ function('get_header') }}
Découpage en block
Dans les exemples précédents, vous aurez peut-être remarqué les mots extends et block. En effet Timber et Twig ne permettent pas seulement de gérer le templating dans un seul et même fichier.
Partons du principe que nous avons un fichier base.twig regroupant des éléments HTML qui seront présent partout sur le site comme le header et le footer.
{{ function('get_header') }}
{% block content %}
{% endblock %}
{{ function('get_footer') }}
En reprenant l'exemple de tout à l'heure, nous spécifions à Timber que nous voulons "compléter" le fichier base.twig. Ensuite il suffit de définir le bloc dans lequel nous voulons injecter le contenu. Ici c'est le bloc content.
{% extends "base.twig" %}
{% block content %}
<h1>{{ post.title }}</h1>
{% endblock %}
Notre résultat sera donc:
{{ function('get_header') }}
<h1>{{ post.title }}</h1>
{{ function('get_footer') }}
La boucle for
La plus grosse simplification apportée par Timber est la boucle for.
En effet, plus besoin d'ouvrir et fermer des tags <?php et ?> partout, jusqu'à s'y perdre.
Nous nous retrouvons avec une boucle similaire avec ce que nous avons dans Vue.js par exemple.
{% for post in posts %}
<article>
<h1>{{ post.title }}</h1>
<div>
{{ post.content }}
</div>
</article>
{% enfor %}
Le starter theme
En installant Timber dans un projet vierge, il est vivement conseillé d'utiliser le starter theme officiel.
Il vous donnera directement l'architecture de dossiers correcte pour la maintenabilité du thème. Il vous facilitera grandement tout le travail à faire pour procéder au rendu d'un fichier Twig avec les informations correspondantes etc.
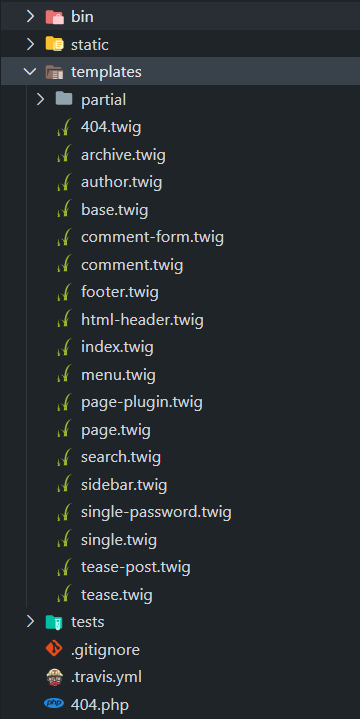
Une fois téléchargé, il suffit de le placer dans le dossier themes de WordPress. Nous nous retrouvons donc avec:

Pour le reste du développement il suffira donc juste de modifier les fichiers Twig selon nos besoins. Les fichiers PHP peuvent eux aussi être modifiés, pour rajouter les champs ACF par exemple.

Conclusion
Bravo ! Vous savez maintenant à quoi sert Twig, et surtout pourquoi c'est super pratique !
Timber propose une approche à WordPress plus propre et "future-proof" que la méthode traditionnelle. D'ailleurs, il fonctionne parfaitement dans un workflow
Wordplateet rend le développement WordPress beaucoup plus moderne et agréable.Enfin, si vous êtes un développeur
JavaScript, et surtoutVue, la syntaxe Twig sera comme une seconde nature pour vous.
Il est difficile de ne pas recommander Timber étant donné qu'il ne fait que rajouter des fonctionnalités sans nous forcer la main.
Et vous, avez-vous déjà pu tester Timber ?
Commentaires
Hello,
Je ne connaissais pas cette possibilité. Très bon sujet et ça a l'air assez puissant. Merci du partage.
De manière général je ne recommande pas d'installer un plugin qui si désactivé ruinerait l'intégrité de votre thème. WordPress sépare les 2 entités pour une raison, autant aller dans ce sens.
Un plugin qui fait que votre thème perdrait toute intégrité devrait être installé en dépendence du thème (comme tu le proposes ici avec Composer), et par la même, tous les thèmes qui forcent l'installation de plugin à leur activation devrait être proscrit (soit 80% des Thèmes du ThemeForest de Envato).
Have fun coding!
Hey,
En effet, je pense que tu as raison, en plus de ça, la doc elle même suggère d'utiliser la version Composer. A mon sens cela reste un outil fait pour les développeurs, et il devrait donc être installé en tant que tel.
Merci pour ton com :)
https://timber.github.io/docs/getting-started/setup/#via-github-for-developers
J'ai une préférence pour pug. Il y a quelques années j'avais écrit quelques regex PHP et j'arrivais à peu près à la même chose. Par contre, c'était compilé au moment du dev, donc pas besoin de plugin tiers :
extends PatternLayouts
append variables
_require_once_wp Functions/SetTag
block content
.section
.wrap-limited
.grid
h1.emphasized(itemprop='name headline') {% $name %}
_php $content
block aside
aside.aside
.wrap
h2.hidden {% $titleSearchForm %}
_php $searchForm