Cet article est une traduction de mon article en anglais Tips to Create an Accessible and Contrasted Color Palette.
Le contraste est une partie très importante dans le design d’un site web : il va aider vos utilisateurs à lire facilement le texte et à comprendre vos contenus. Hélas les contraintes de contraste et d’accessibilité des couleurs font également « peur » à beaucoup de designers. Certaines craignent que les contraintes d’accessibilité des couleurs limitent leur palette et par la même occasion leur créativité. D’autres pensent à tort que l’accessibilité des couleurs n’est réservée qu’à une infime partie de la population atteinte de handicaps visuels comme le daltonisme, et que ça ne concerne donc pas la cible de leur site.
Soyons clair dès le départ, je le dis et le répète : le contraste concerne et concernera à un moment donné tout le monde. Qui ne s’est jamais plaint que de ne pas arriver à lire ce qu’il y a d’écrit sur l’écran de son iPhone en plein soleil à cause du manque de contraste ? Qui n’a jamais rêvé d’aller travailler sur la terrasse d’un café pour se rendre compte qu’au final il lui était impossible de travailler, car il ne voyait rien sur son écran ? Je pourrais continuer longtemps, mais vous avez compris où je veux en venir : à un moment donné où à un autre, handicap visuel ou non, tout le monde se retrouve confronté à des soucis de manque de contraste.
Je ne vais pas vous mentir non plus : vous n’allez peut-être pas forcément pouvoir utiliser l’exacte couleur que vous souhaitiez au départ, ou du moins, pas sans prendre quelques précautions avant. Cela ne veut pas dire que vous ne pourrez pas être créatifs. Après tout les contraintes font partie de notre métier, le contraste n’en est qu’une de plus.
Outils pour mesurer le contraste
Le contraste se mesure entre la couleur d’arrière-plan et la couleur de premier plan (souvent le texte). Si vous souhaitez en savoir plus, je vous laisse lire l'article Contrastes de texte.
Les spécifications comptent quatre niveaux de contraste :
- WCAG 2 AA pour le texte normal
- WCAG 2 AA pour le texte plus gros que 18 points
- WCAG 2 AAA pour texte normal
- WCAG 2 AAA pour texte plus grand que 18 points
Nous allons nous intéresser au premier, à savoir le niveau AA. Notez au passage que si vous travaillez sur certains sites gouvernementaux ou institutionnels, un niveau AA est une obligation légale pour leurs sites et outils.
Pour faire mes tests j’utilise Color Contrast Analyser qui est disponible pour Mac et Windows (bonne nouvelle). Color Contrast Analyser est un outil qui se lance à part, il est donc possible de récupérer grâce à la pipette n'importe quelle couleur affichée sur votre écran, que vous soyez dans un fichier Photoshop, Fireworks, Sketch, un .PDF, un applat .JPG, etc.

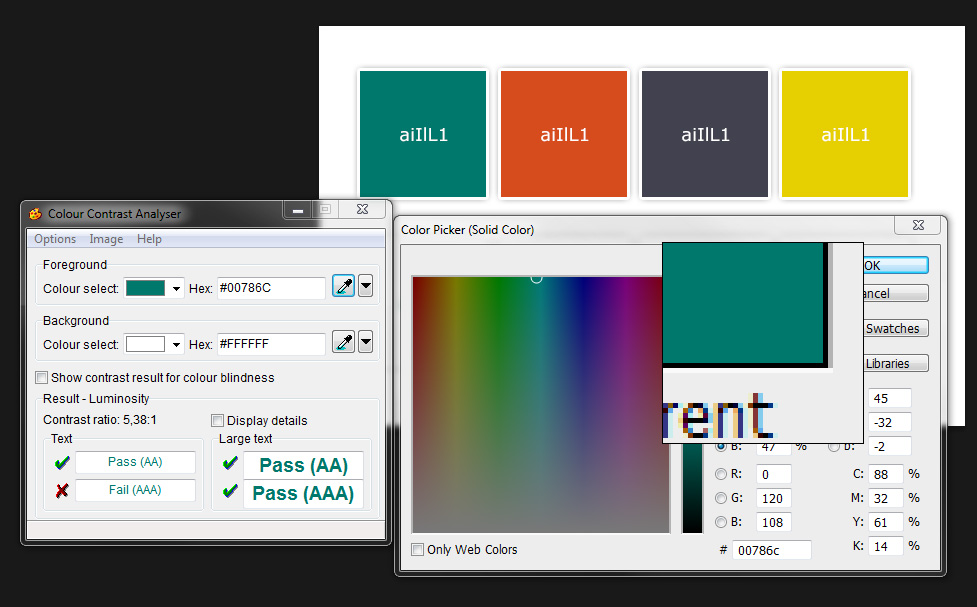
Utilisation de Color Contrast Analyser directement dans Photoshop
Tester la palette
J’ai choisi pour ma palette de texte un orange vif, auquel j’ai associé un vert complémentaire. J’ai ajouté un gris anthracite, et du jaune. J'avoue que j’ai choisi le jaune en partie pour l’exercice, car c’est une couleur souvent difficile à exploiter quand on veut obtenir un contraste suffisant. J'aime l'idée qu'on puisse tout de même produire une palette accessible même avec des couleurs pas faciles à utiliser. D'ailleurs c'est le jaune que j'ai choisi pour mon site :D
Pour tester les couleurs, j’ajoute du texte sur ma palette. J’utilise « aiIlL1 », car ces lettres et chiffres sont très proches visuellement dans certaines polices, ce qui me permet d’en même temps tester la lisibilité de la police choisie. Comme dit précédemment, le contraste se mesure entre la couleur de fond et de premier plan, je duplique donc ma palette et j’inverse le texte et l’arrière-plan.
Voici ma palette de départ :

Testons le vert
La première couleur à tester est mon vert sombre. Pour ce faire, je lance Colour Contrast Analyser [que je vais raccourcir en CCA pour le reste de l’article]. J’ai simplement à utiliser la pipette de l’outil pour choisir ma couleur de fond, ma couleur de premier plan, et le laisser faire les tests. La pipette de CCA est très pratique puisqu’on peut l’utiliser n’importe où sur l’écran.

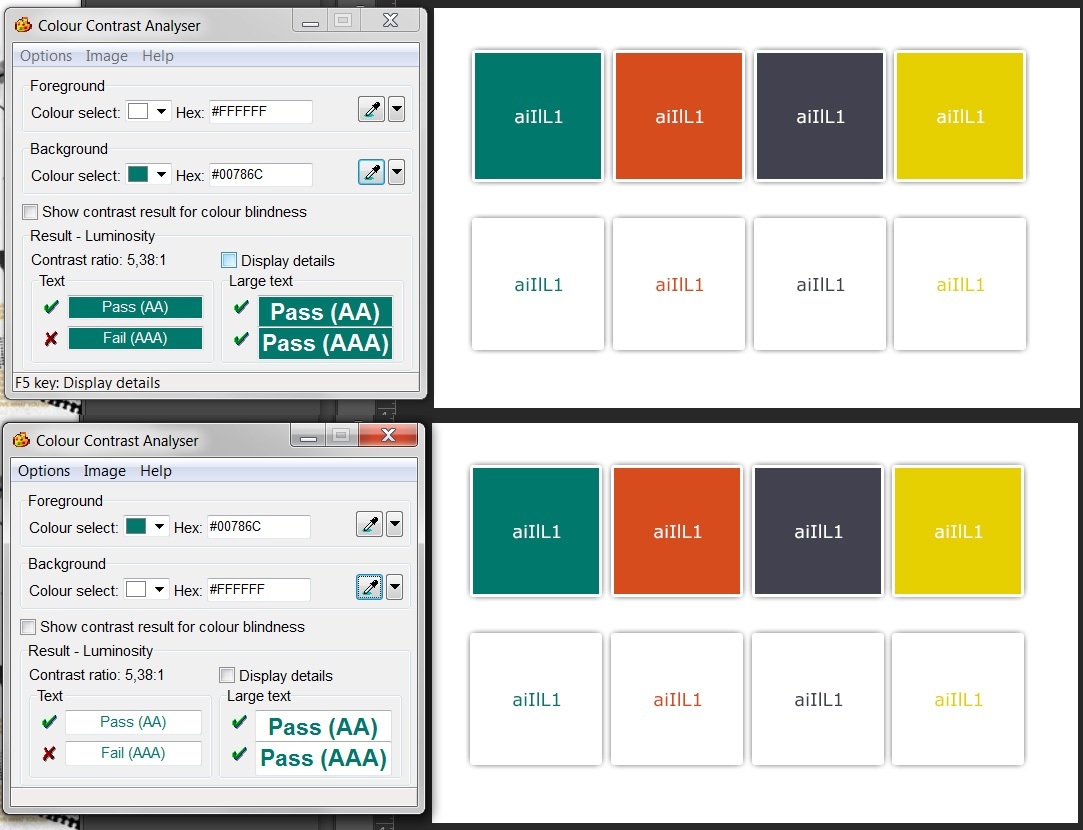
Je suis intéressée pour ce test par les résultats du niveau AA, et ô joie, mon vert passe le test haut la main, que ce soit pour du petit texte ou du grand texte. Pour cet exemple j’ai testé les 2 variantes fond/premier plan, mais le contraste produit le même résultat sur les deux donc pour la suite je ne ferais qu’un seul test.
Tester l’orange : les choses se corsent
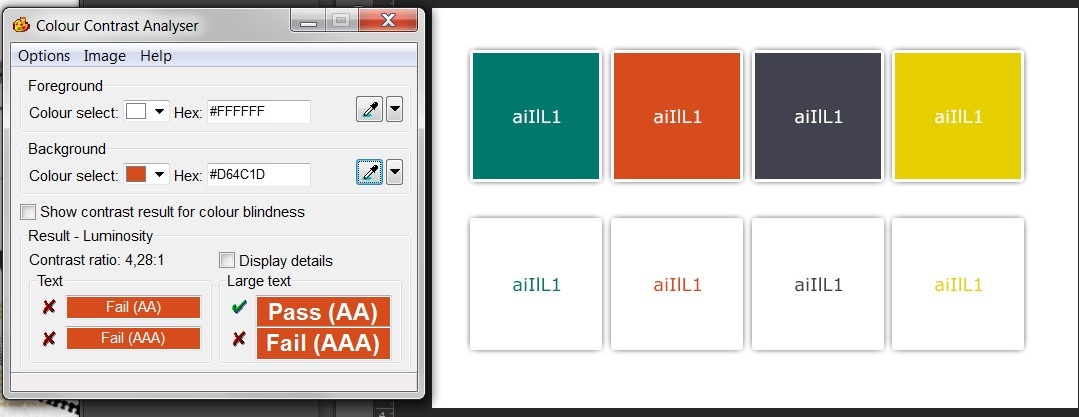
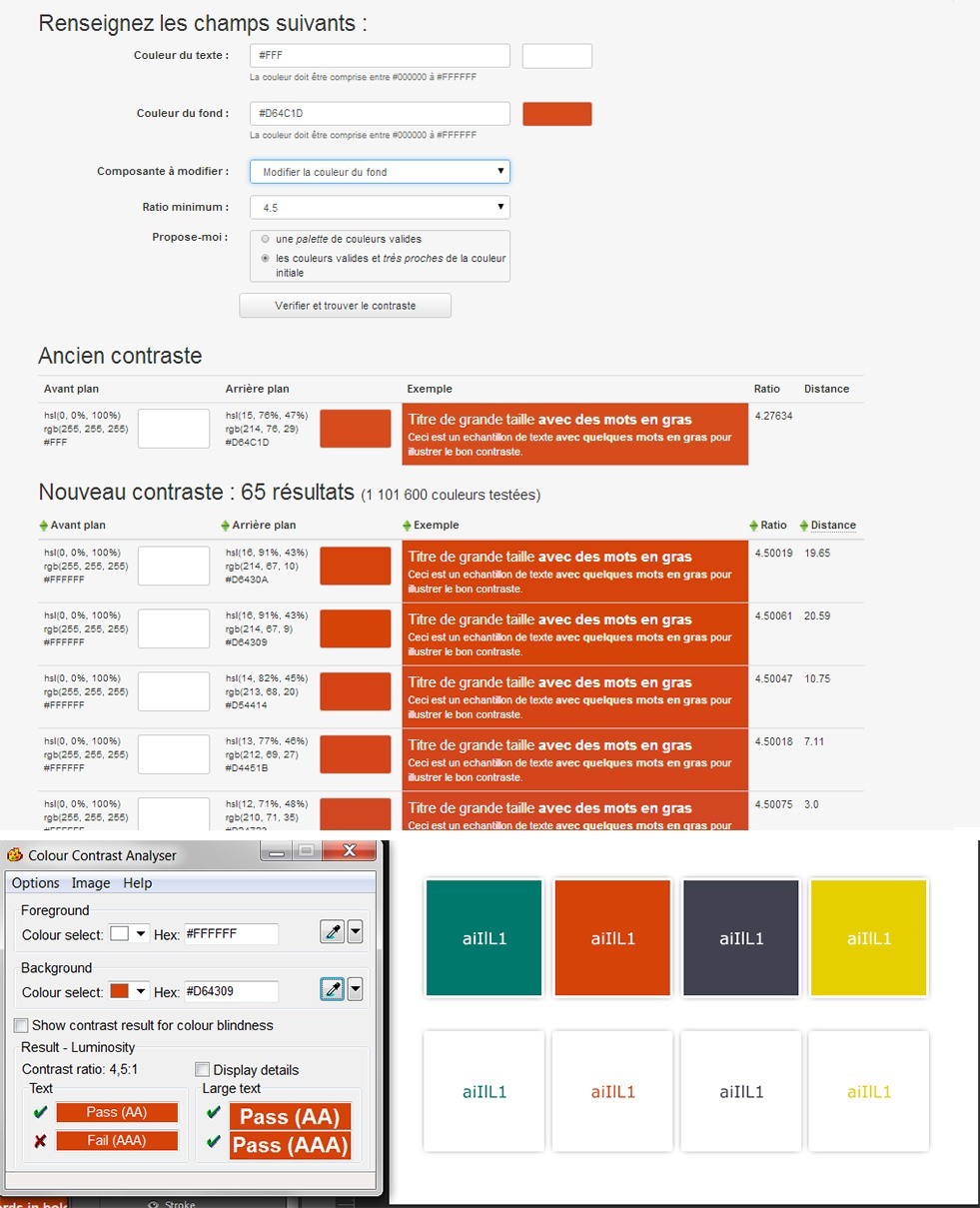
La seconde couleur que je vais tester est l’orange. Si je veux écrire en orange sur fond blanc, il faut que je m’assure avant que le contraste entre ces deux couleurs soit suffisant. Voici le test :

Comme vous pouvez le voir, le blanc sur orange passe le test AA pour du grand texte, mais pas pour le texte normal. Cela signifie que je pourrais écrire en orange sur fond blanc si mon texte fait plus de 18 points ou 14 points en gras. L’unité « point » est assez étrange ici, mais c’est ainsi que les spécifications l’expriment.
Si je veux utiliser mon orange pour du texte de taille normale, il va falloir que je trouve une variante. C’est là qu’intervient mon second outil Tanaguru Contrast-Finder .
Tanaguru Contrast-Finder à la rescousse de mon contraste
Tanaguru Contrast-Finder est un outil en ligne qui :
- me permet de calculer le contraste entre arrière-plan et premier plan [la même chose que CCA]
- me propose des variantes de couleurs avec un contraste plus élevé si celles que j’ai proposées ne passent pas le test.
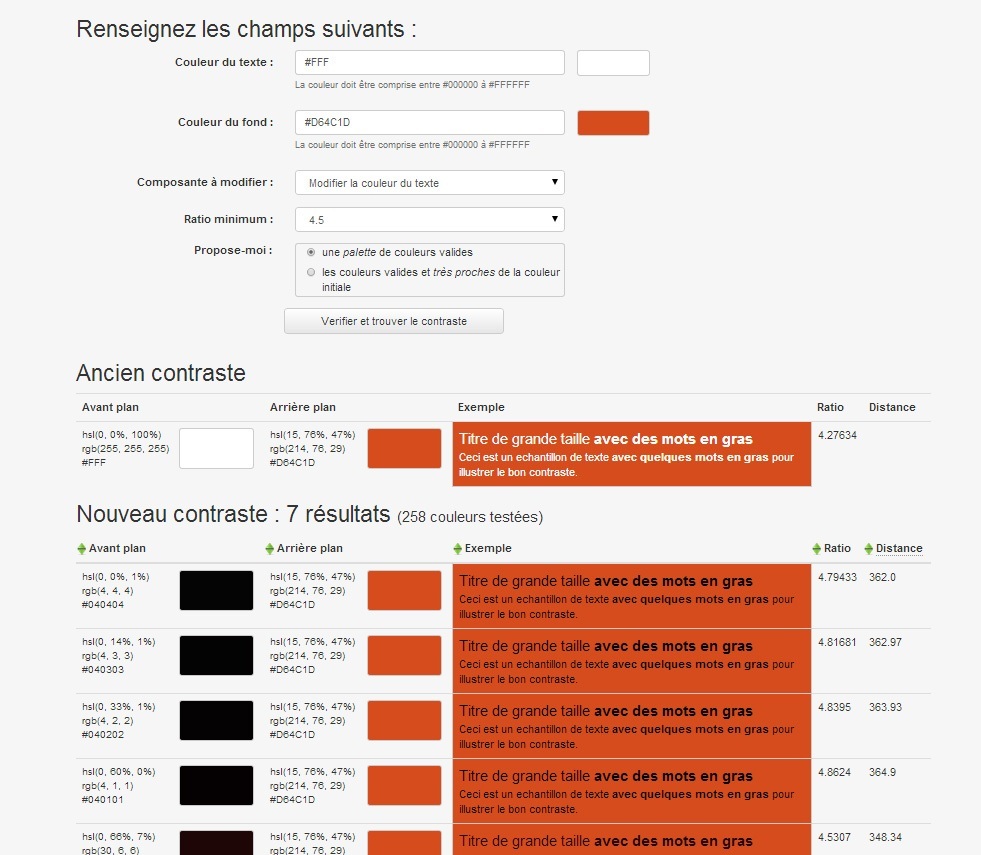
Par défaut et si le contraste n’est pas assez élevé, l’outil va m’éditer la couleur de premier plan et me proposer des alternatives avec un plus grand contraste. Si je veux garder l’orange de ma palette actuelle, il va falloir que je passe mon texte en brun foncé ou en noir. Il va également falloir que j’écrive en orange sur fond foncé :

Je ne suis pas vraiment satisfaite par cette proposition et je préférais avoir une couleur de texte claire [et pouvoir écrire en orange sur fond blanc]. Je vais donc changer les options de l’outil. Dans la liste de sélection je vais changer « Modifier la couleur du texte» vers « Modifier la couleur du texte » et cocher en dessous la case « les couleurs valides et très proches de la couleur initiale ». L’outil me donne désormais des variantes de mon orange initial avec un contraste suffisant pour passer le test d’accessibilité. Je vais choisir la seconde proposition.

La troisième couleur anthracite passe le test haut la main, je passe donc à la couleur la plus complexe de ma palette : le jaune.
Le jaune et ses variantes
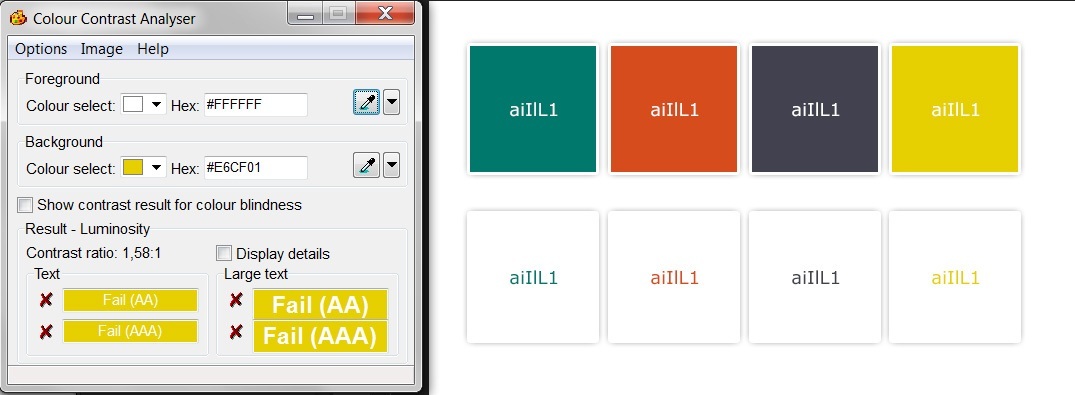
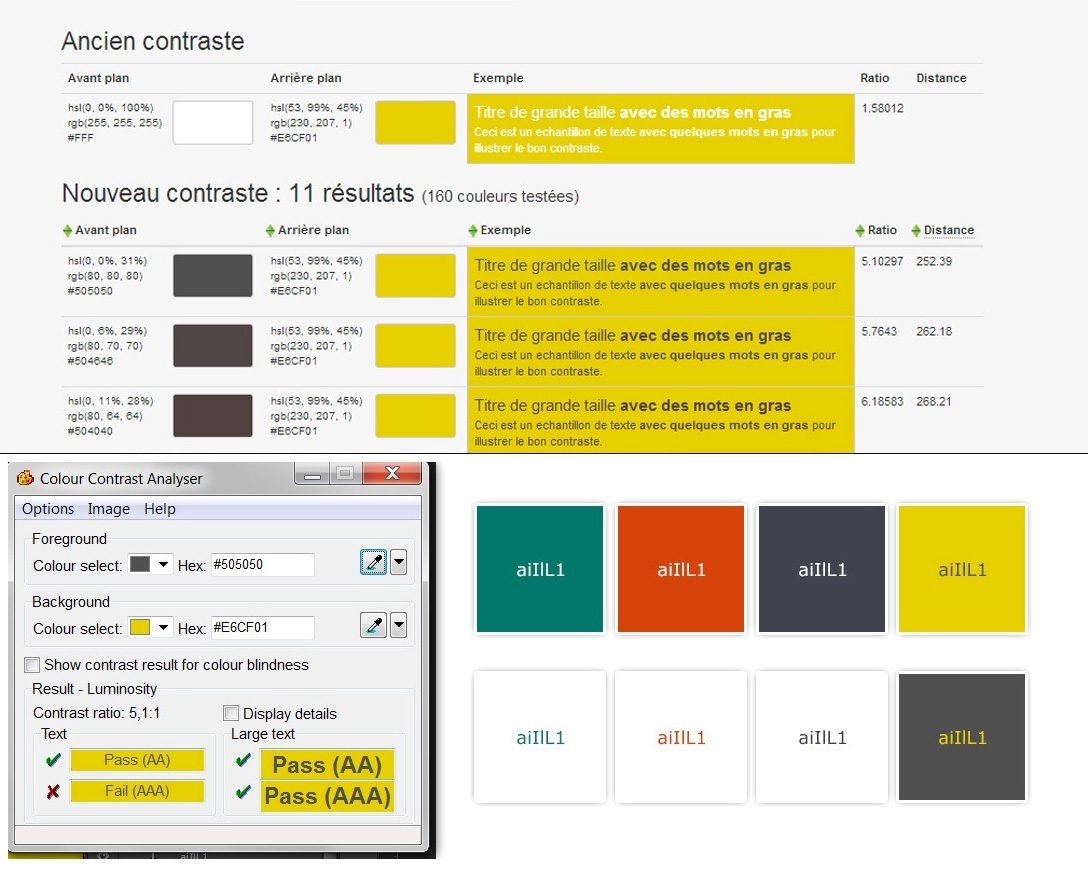
Le jaune est une couleur très délicate à utiliser si on veut garder suffisamment de contraste. Vous constaterez que mon jaune actuel échoue lamentablement à tous les tests, même pour une grande taille de texte.

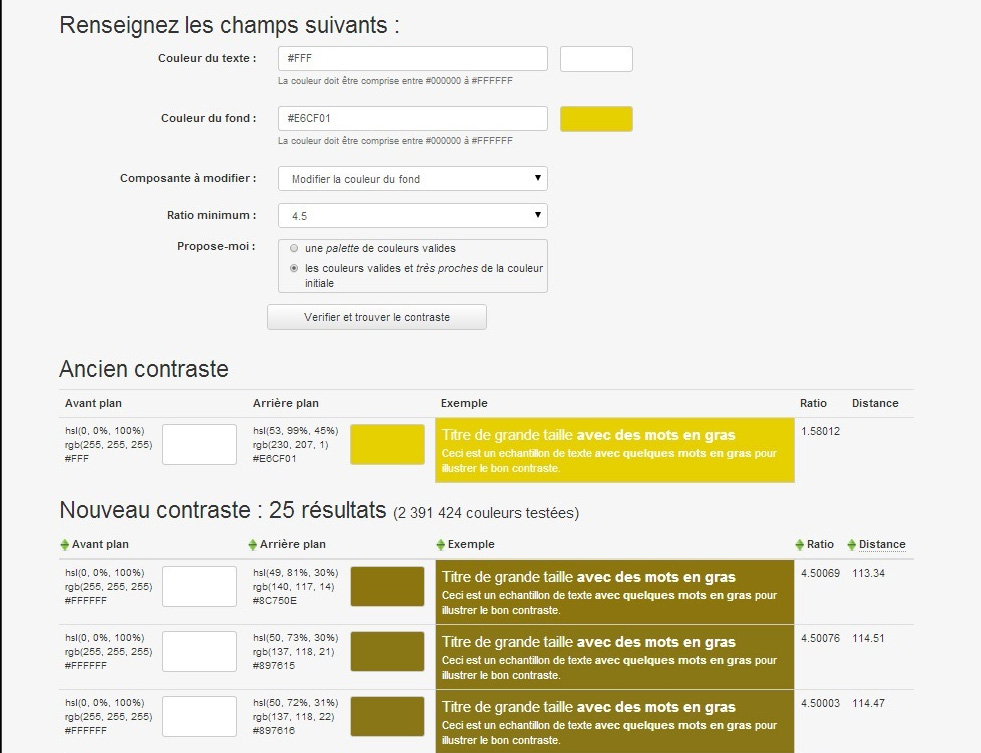
Je pourrais tenter la même chose que pour l’orange : trouver une couleur de fond similaire au jaune avec un contraste suffisant. Hélas la couleur la plus proche que l’outil me propose est une sorte de brun (atroce) loin de ma couleur initiale.

Pour garder mon jaune, il va donc falloir que je change la couleur de texte dans mes paramètres. L’outil me propose alors différentes nuances de gris. Pour utiliser le jaune de ma palette de départ avec suffisamment de contraste sur mon site, il va donc falloir
- l’utiliser en couleur de fond, avec du texte foncé
- l’utiliser en couleur de texte, sur un fond foncé.
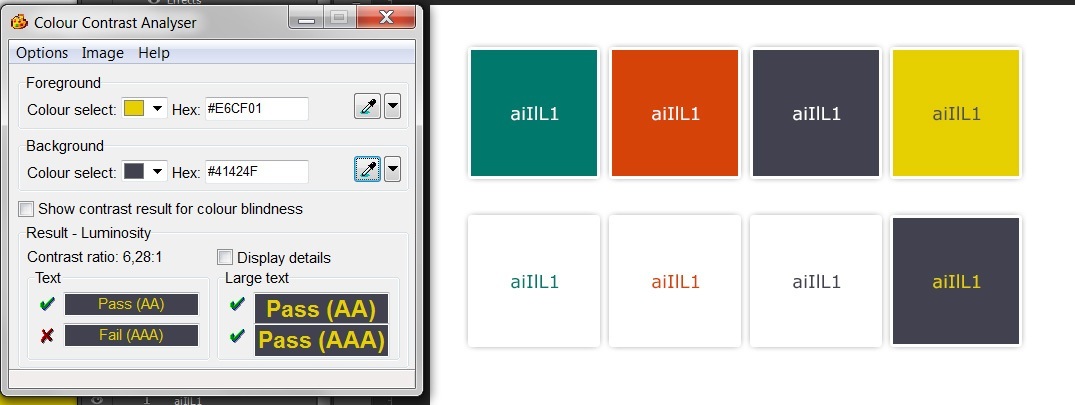
Voici le résultat final après avoir choisi une des couleurs proposées :

En jetant un œil à mon nouveau thème, je me rends compte que quelque chose ne va pas : le gris foncé proposé par l’outil ne va pas vraiment avec les autres couleurs du thème. Même si l’outil m’a proposé un gris foncé accessible, je reste le designer, le vais donc retoucher ma palette pour harmoniser tout ça.
Ma palette de couleur proposait en fait déjà sa propre variante de gris sombre, pourquoi ne pas l’utiliser avec le jaune ? Dans ce cas précis, le gris utilisé pour la couleur précédente passe le teste AA haut la main. Je vais donc pouvoir l’utiliser avec mon jaune !
Voici ma palette finale, avec le test AA sur le jaune :

Plus d'outils
Tanaguru est un outil parmi d'autres. Si vous souhaitez aller plus loin dans les outil pour construire des palettes de couleur accessible et utiliser des outils de simulation de daltonisme, d'autres outils pour vous aider à vérifier le contraste des couleurs je vous invite à lire "Accessibilité et couleurs : outils et ressources pour concevoir des produits accessibles"
Conclusion
Construire une palette de couleur contrastée et accessible demande quelques efforts, mais ce n’est pas aussi compliqué que l’on aurait pu se l’imaginer à partir du moment où on a les bons outils en main. Une palette de couleur accessible n’est également pas forcément moche. J’ai simplement dû faire quelques petites concessions pour avoir un orange quelque peu différent de celui de départ, et changer la couleur de fond de mon jaune.
Créer une palette de couleur accessible sera bien sûr beaucoup moins simple si vous travaillez avec un client qui a déjà sa propre charte de couleurs. Vous ne pourrez peut-être pas forcément faire les changements nécessaires. Mais éduquer nos clients à l’accessibilité, leur faire prendre conscience que de tout petits changements peuvent les aider à lancer un site plus utilisable pour tout le monde fait également partie de notre travail de tous les jours.
Commentaires
Encore un bon billet Stéphanie… qui sera certainement bien utile à tous :)
C'est grosso modo la démarche que j'utilise pour valider les chartes proposées par les créas avant envoi pour validation chez les clients. N'oublions pas que la démarche d'accessibilité est bien moins coûteuse si elle est prévue en amont des projets !
Très bon travail, merci madame :)
Une belle preuve que de la contrainte naît la créativité.
À tous ceux qui s'interrogent sur l'équivalent des seuils en points dans une unité compatible avec un usage sur écran, vous pouvez considérer que le seuil de 18 points équivaut à 150 % de la taille de police par défaut (1,5 rem) et celui de 14 points (pour du texte en gras) à 120 % de la taille de police par défaut (1,2 rem).
Enfin, quand vous avez à mettre en forme un lien uniquement par la couleur, n'oubliez pas de vérifier le contraste entre la couleur du lien et celle du texte environnant, le ratio de contraste devant être dans ce cas de 3:1 minimum.
@Victor BRITO : merci pour les précisions :)
Et merci @audrasjb et @6l20, j'espère vraiment qu'il sera utile, ça m'attriste un peu de voir de plus en plus de sites avec des contrastes si faibles que même un utilisateur sans handicap n'arrive pas à en lire le contenu :/
Je ne connaissais pas du tout les outils cités dans cet article, bref très sympa, merci pour tes conseils ;-)
Un excellent article pour se remettre en question tout en trouvant des solutions concrètes. c'est un peu la marque de fabrique d'Alsacreations... Merci. :)
Excellent article et merci pour les explications quant a l'usage correct des outils de vérification de l'accessiweb. J'en connais plusieurs mais ce n'est pas toujours évident d'en comprendre le fonctionnement.
J'utilise celui-ci pour le contraste :
http://www.snook.ca/technical/colour_contrast...
Es-t-il fiable selon toi ?
Vraiment intéressant cet article et vive le contraste !!!