Le développement de site web pour périphérique mobile possède plusieurs contraintes d’envergure. Il y a à la fois les résolutions d’écrans forts divergents (de l'iPad aux premières générations de Blackberry), de multiples navigateurs (les Webkits, mais aussi IEMobile, Firefox, Opera mini et mobile, etc) et de multiples systèmes d’exploitation (Windows Phone, Android, iOS, Palm, Blackberry). Chaque périphérique a ses propres contraintes et performances.
Lorsque vient le temps de déboguer tout ça, la tâche n’en est pas plus simple vu le peu d’outils le permettant – et puis surtout vu la taille de l’écran, on n’est pas encore sorti du bois.
Dragonfly pour Opera propose déjà une solution native de débogage à distance. Mais cette technique est assez limitée, surtout quand l’on doit prendre en compte les autres mobiles / navigateurs. Plusieurs constructeurs de téléphone proposent également des émulateurs, mais rien ne vaut jamais l’utilisation d’un vrai périphérique (histoire de « feel and touch ») – et ce surtout du côté de la programmation web-client, et surtout de JavaScript.
C’est afin de nous aider dans cette tâche périlleuse que JsConsole a été créé.

Une console JavaScript pour Mobile
JsConsole permet de déboguer une application JavaScript à distance grâce à une console se trouvant sur votre ordinateur de bureau servant à déboguer directement sur votre téléphone.
Pour faire une analogie, c’est comme si vous utilisiez la console JS de Firebug à distance.
D’une part, l’outil récupérera chaque appel à console.log provenant de votre mobile qu’il affichera ensuite sur votre ordinateur de bureau.
D’autre part, JsConsole vous permettra d’injecter du code JavaScript directement dans vos pages.
Vous comprendrez que cet outil ne s’utilise donc qu’en phase développement ou débogue et devra impérativement être enlevé avant la mise en production de votre site Web !
Initialiser JsConsole
La première étape consistera à créer le lien entre JsConsole et votre site. Pour ce faire, entrez la première commande dans la console :
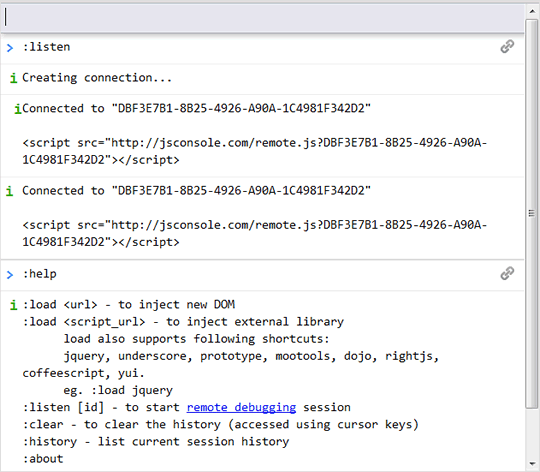
:listen
Cette commande vous renverra un identifiant et une balise <script> à intégrer à même votre site Web. Le code reçu ressemblera à ceci :
<script src="http://jsconsole.com/remote.js?FAE031CD-74A0-46D3-AE36-757BAB262BEA"></script>
Vous n’avez dès lors plus qu’à intégrer cette ligne à l’endroit désiré de votre code HTML (dans le head par exemple).
Si vous finissez par utiliser cet outil fréquemment, afin d'éviter d’avoir à changer la balise <script> à chaque test, vous pouvez réutiliser le même identifiant en le spécifiant dans la commande suivante :
:listen FAE031CD-74A0-46D3-AE36-757BAB262BEA
De même, vous pouvez également spécifier l’identifiant que vous souhaitez utiliser. Par exemple :
:listen kiwi
Qui ira de pair avec cette balise <script>
<script src="http://jsconsole.com/remote.js?kiwi"></script>
Une astuce consiste à enregistrer l'URL de la commande dans vos signets.
Exemple d'URL : http://jsconsole.com/?%3Alisten%20myverygoodcode
Une fois ce code inséré sur votre site, vous pouvez tester la connexion avec une simple ligne au sein de votre page web, par exemple :
<script type="text/javascript">
console.log("Connexion établie !");
</script>
Connectez-vous ensuite à votre site à l’aide de votre mobile, et vérifiez que vous avez bien reçu la notification dans la console sur votre ordinateur de bureau.
Envoyer des directives à partir de JsConsole
Une fois la connexion correctement établie, vous pouvez envoyer n’importe quelle ligne de code JavaScript sur votre mobile.
Pour cela, il vous suffira de taper la ligne de code à exécuter directement dans la console.
Par exemple :
document.innerHTML = "Hello World !";
Vous pourrez également utiliser vos librairies habituelles, par exemple avec jQuery installée sur votre site, on pourrait envoyer ce bout de code :
$("#monelement").fadeOut();
En conclusion
Voilà donc un rapide survol de cet outil plus que nécessaire lorsque nous programmons pour périphériques mobiles; et surtout lorsque nous utilisons les fonctions leurs étant liées. JsConsole possède également d’autres fonctions intéressantes, mais moins primordiales. Pour cela, je vous invite à lire la documentation (en anglais) sur le site de JsConsole.
Après cela, plus aucune erreur de script ne devrait vous effrayer !