Ce tutoriel présente des solutions pour centrer verticalement des éléments de tailles variables dans des conteneurs de hauteur fixe ou fluide. Les techniques exposées sont compatibles avec tous les navigateurs actuels, à partir d'Internet Explorer 8 et n'utilisent ni <table>, ni JavaScript.
Note : ce tutoriel a été initialement rédigé en mai 2010. Il a subi une grosse refonte en mars 2016 pour se mettre à jour, puis en 2020 pour ajouter la version Grid Layout.
Le temps du valign=middle sur nos tableaux de mise en page est bel et bien révolu. La démocratisation de la sémantique (X)HTML a donné naissance à de jolis gabarits standardisés, mais a également marqué la disparition des techniques simples pour centrer verticalement.

Avec CSS2 et l'arrivée de nouvelles valeurs pour la propriété display reconnues par Internet Explorer 8, beaucoup ont vu en table-cell une nouvelle ère pour le centrage vertical. Cette valeur permet d'indiquer qu'un élément doit se comporter comme une cellule d'un tableau, sur laquelle le vertical-align:middle peut fonctionner. Comme à la bonne époque des <table>.
Depuis CSS3, d'autres techniques viennent parfaire les ébauches précédentes : à savoir les translations, les unités de viewport mais aussi et surtout Flexbox.
Ce tutoriel vous propose diverses techniques d'alignement vertical en CSS, celles qui ont fait leurs preuves en production, mais sachez que la liste est loin d'être exhaustive.
Pour chaque technique, nous détillerons les avantages, les inconvénients ainsi que les particularités.
Bonne lecture !
Conventions d'écriture : tous les exemples de code de ce tutoriel présentent des éléments <div> munis des classes .parent et .enfant. Il va de soi que vous pouvez bien entendu appliquer les techniques de centrage à d'autres éléments que des <div> et à d'autres classes.
Centrer verticalement sur une seule ligne
Commençons par un cas fréquent : celui qui consiste à aligner verticalement un mot ou une ligne de texte au sein de son conteneur.

Il suffit pour cela de jouer avec la propriété line-height et de lui indiquer la même valeur que son parent.
HTML :
<div class="parent">
<div class="enfant">centré verticalement ?</div>
</div>CSS :
.parent {
height: 20em; /* hauteur du parent */
line-height: 20em; /* hauteur de ligne (identique) */
white-space: nowrap; /* interdiction de passer à la ligne */
}- Avantages : très simple à mettre en oeuvre
- Inconvénients : ne fonctionne que sur une seule ligne, nécessite une hauteur de parent définie
- Compatibilité : IE6 (et le reste du monde)
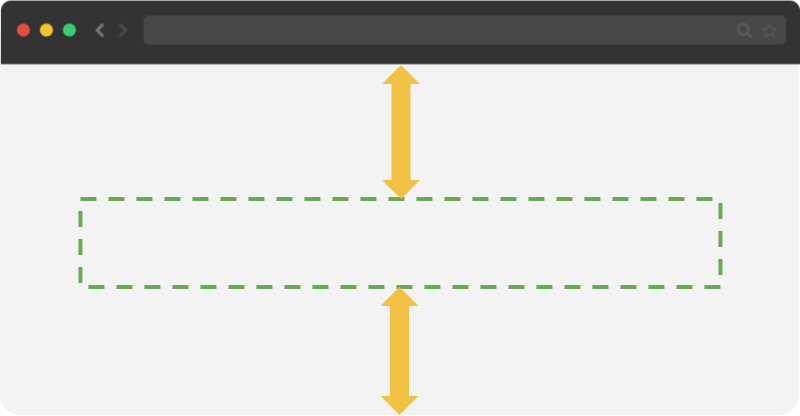
Centrer verticalement dans la fenêtre
Autre cas d'école : je souhaite centrer un élément au sein de la fenêtre d'affichage quelle que soit sa hauteur.

La meilleure technique est aujourd'hui de profiter des unités de viewport, en l'occurence vh (viewport height) combinées aux translations CSS3.
HTML :
<div class="element">centré verticalement ?</div>CSS :
.element {
margin-top: 50vh; /* poussé de la moitié de hauteur de viewport */
transform: translateY(-50%); /* tiré de la moitié de sa propre hauteur */
}- Avantages : pas de sortie du flux (contrairement aux techniques de positionnement absolu)
- Inconvénients : ne fonctionne que pour centrer un élément dans la fenêtre
- Compatibilité : IE9, Android 4.4 (et le reste du monde)
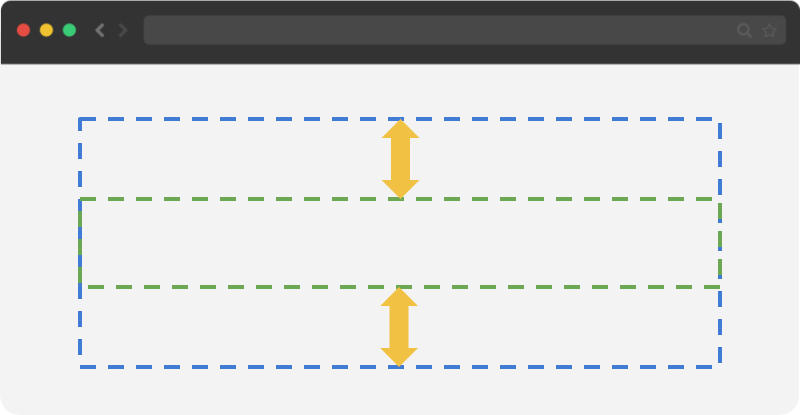
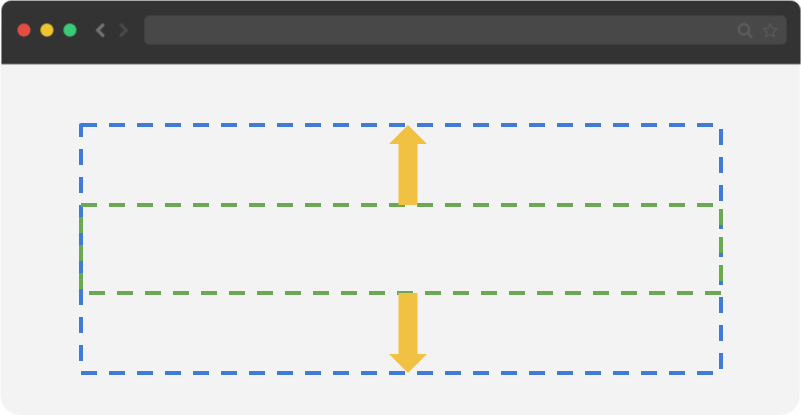
Centrer verticalement via table-cell
Le modèle tabulaire en CSS, le même que celui basé sur les décriés <table> HTML, offre des possibilités d'alignement vertical simplissime, tout simplement à l'aide de vertical-align: middle.
HTML :
<div class="parent">
<div class="enfant">centré verticalement ?</div>
</div><CSS :
.parent {
display: table-cell; /* comportement visuel de cellule */
vertical-align: middle;
}- Avantages : pas de sortie du flux, nul besoin de fixer ou connaître la hauteur du parent
-
Inconvénients : les tableaux nécessitent certains aménagements pour éviter les débordements de contenus (
table-layout: fixedet largeur définie) - Compatibilité : IE8 (et le reste du monde)
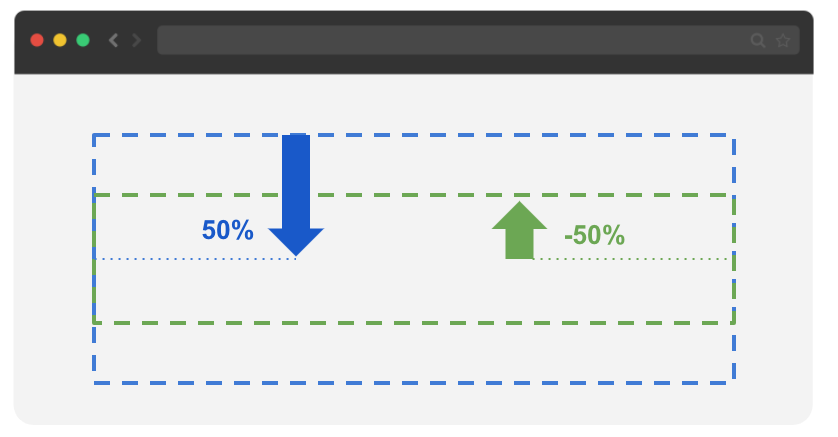
Centrer verticalement via position: absolute
De nombreuses techniques d'alignement en position absolue parsèment le Web. De nos jours, la plus astucieuse est celle qui combine ce positionnement aux translations.

HTML :
<div class="parent">
<div class="enfant">centré verticalement ?</div>
</div><CSS :
.parent {
position: relative;
}
.enfant {
position: absolute;
top: 50%; /* poussé de la moitié de hauteur du référent */
transform: translateY(-50%); /* tiré de la moitié de sa propre hauteur */
}- Avantages : nul besoin de fixer ou connaître la hauteur du parent, possibilité d'aligner horizontalement également sans trop de difficultés
- Inconvénients : sortie du flux
- Compatibilité : IE9 (et le reste du monde)
Centrer verticalement via Flexbox
CSS3 Flexbox fut une véritable révolution pour les webdesigners car il a remis enfin à plat toutes les bidouilles ancestrales de CSS. Sa compatibilité (IE10) le rend aujourd'hui utilisable en production, tout particulièrement dans un environnement mobile ou responsive.
Méthode 1 : j'indique l'alignement sur l'enfant
HTML :
<div class="parent">
<div class="enfant">centré verticalement ?</div>
</div><CSS :
.parent {
display: flex; /* contexte sur le parent */
}
.enfant {
margin: auto; /* eh oui, tout bêtement */
}Méthode 2 : j'indique l'alignement sur le parent
HTML :
<div class="parent">
<div class="enfant">centré verticalement ?</div>
</div><CSS :
.parent {
display: flex; /* contexte sur le parent */
flex-direction: column; /* direction d'affichage verticale */
justify-content: center; /* alignement vertical */
}- Avantages : pas de sortie du flux, nul besoin de fixer ou connaître la hauteur du parent, pas de bidouilles
- Inconvénients : aucun, à l'exception de la compatibilité
- Compatibilité : IE10 (et le reste du monde)
Note : cette technique d'alignement via Flexbox fonctionne aussi en employant la déclaration align-items: center; si vous demeurez dans l'axe horizontal par défaut (flex-direction: row).
Centrer verticalement via Grid Layout
Le mode de positionnement en grilles, ou Grid Layout, découvert un peu plus tard que Flexbox, est lui aussi un moyen phénoménal et très intuitif pour créer des gabarits entiers de page responsive. Lui aussi compatible dès Internet Explorer 10 (avec bugs), il est tout à fait mûr pour un usage en production.

Méthode 1 : j'indique l'alignement sur l'enfant
HTML :
<div class="parent">
<div class="enfant">centré verticalement ?</div>
</div>CSS :
.parent {
display: grid; /* contexte sur le parent */
}
.enfant {
margin: auto; /* eh oui, aussi */
}Méthode 2 : j'indique l'alignement sur le parent
HTML :
<div class="parent">
<div class="enfant">centré verticalement ?</div>
</div>CSS :
.parent {
display: grid; /* contexte sur le parent */
place-items: center /* alignement vertical et horizontal des enfants dans leur cellule */
}- Avantages : pas de sortie du flux, nul besoin de fixer ou connaître la hauteur du parent, pas de bidouilles
- Inconvénients : aucun, à l'exception de la compatibilité
- Compatibilité : IE10 (et le reste du monde)
Note : cette technique d'alignement via Grid Layout est encore plus concise que son équivalent Flexbox.
Conclusion ?
Les méthodes exposées dans ce tutoriel devraient vous permettre de coder vous-même les quelques cas de figure manquants (notamment en ce qui concerne les conteneurs de hauteur fluide).

N'oubliez pas que les résultats obtenus dépendent fortement du contexte dans lequel sont placés les éléments. Et que ceux-ci peuvent être décalés de quelques pixels (par rapport à un centrage parfait) en fonction de la police et de sa taille. Le décalage reste tout de même quasiment invisible à l'oeil nu. Vous pouvez donc utiliser sans crainte ces solutions en production.
Ressources
Pour finir, voici enfin deux ressources indispensables au sujet des alignements verticaux et où vous découvrirez encore bien d'autres méthodes de centrage :
Commentaires
Une fois que tu as le code, ça paraît tout simple, merci :D
Il serait intéressant de développer cet article très intéressant au centrage vertical d'une image.
Je n'y arrive pas avec line-height, ni avec vertical-align: middle en display inline-block ou table-cell..
Je n'ai pas encore essayé Flexbox mais pour l'instant je ne connais que position: absolute.