En France, la proportion de daltoniens est d'environ 8% chez les hommes et 0,45% chez les femmes (source Wikipédia). Plus de 10% de la population masculine est daltonienne dans le monde, et affectée par une perception des couleurs déficiente. Il existe différentes formes de cécité des couleurs : rouge-vert, vert-brun, et ainsi de suite... Bien entendu, il est très difficile, voire impossible d'éviter de mettre sur son site toutes les couleurs qui pourraient être mal perçues.
Cependant, il est à la portée de tout le monde de faire en sorte que les pages soient lisibles par tous, quel que soit le handicap visuel. La première méthode et la plus simple à mettre en œuvre est l'emploi d'un contraste élevé entre l'arrière plan et les couleurs utilisées pour le contenu de la page.

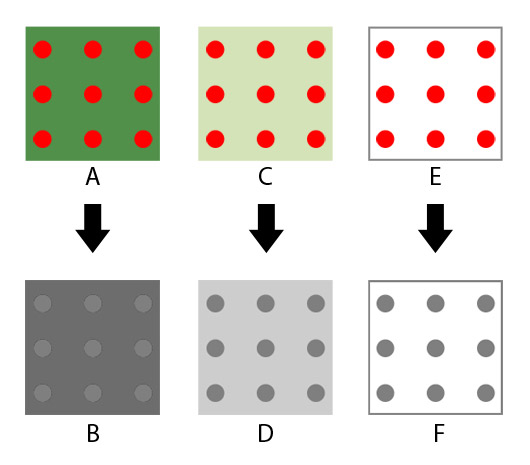
Dans cet exemple on voit bien que C et E sont plus facilement lisibles parce que le contraste est assez fort. L'affichage de votre page en niveaux de gris peut montrer si oui ou non il y a suffisamment de contraste. Il existe également plusieurs outils en ligne pour effectuer des tests :
-
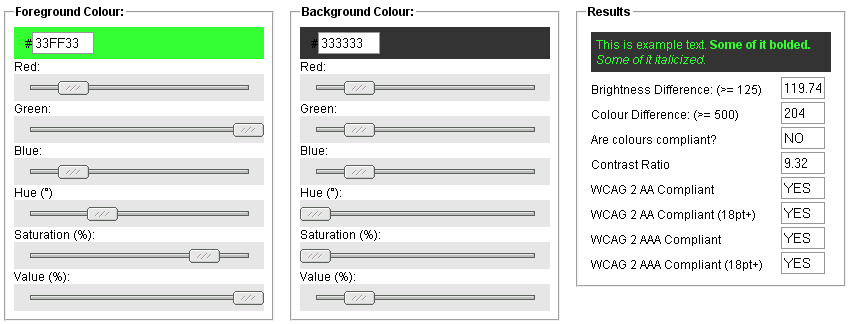
Snook Color Contratst Checker permet d'indiquer si la différence de contraste entre les couleurs est suffisant pour les différents types daltonisme, en précisant la conformité aux critères WCAG 2

-
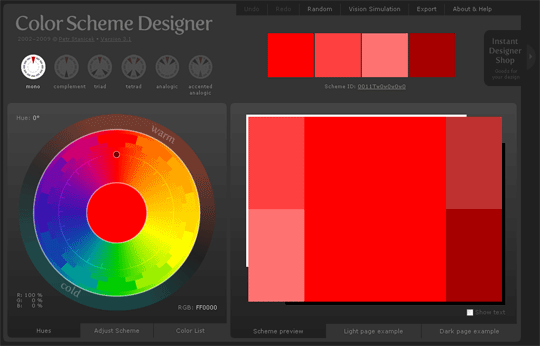
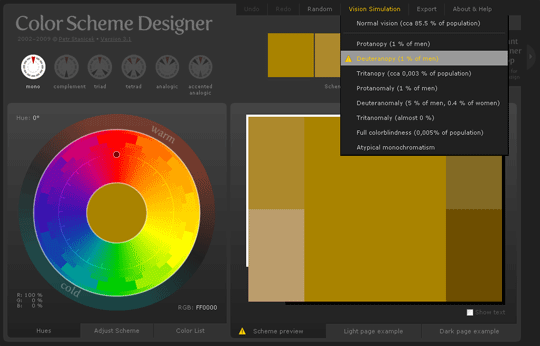
ColorSchemeDesigner permet de simuler la vision d'une palette de couleurs par un daltonien grâce à l'outil "vision simulation"


En plus de faire attention aux couleurs employées, je vous rappelle qu'il est important de garder à l'esprit que la couleur ne soit jamais la seule indication de sens. Par exemple :
- distinguer les liens du texte normal en les soulignant
- ne pas conditionner les actions de l'utilisateur en faisant appel aux couleurs (ex : "cliquez sur le bouton rouge")
-
toujours prévoir une alternative texte pour les images (attribut
alt) - le texte ne doit pas être remplacé par une image (sans alternative) pour permettre à l'utilisateur de l'agrandir ou d'utiliser sa propre feuille de style contrastée
Commentaires
On peut aussi citer http://gmazzocato.altervista.org/colorwheel/w...
Utiliser des couleurs accessibles est un point très important pour l'accessibilité de son site et c'est un point qui est facile à corriger.
Personnellement, j'utilise le logiciel Colour Contrast Analyser pour valider les choix de couleurs pendant la phase de maquettage.
Ce n'est pas vraiment la même catégorie... mais auriez-vous des ressources sur la fatigue des yeux, à savoir si il existe des astuces ou des conseils concernant les couleurs plus ou moins fatigante pour les yeux, notamment pour les longues page de texte ?
Un peu de pub pour le logiciel KjsCAC" que j'ai réalisé pour Linux et qui est similaire à Colour Contrast Analyser : http://infernal-quack.net/colour_contrast_che...
Ici encore l'accessibilité concerne tout le monde : ce qui est une nécessité pour certains, est aussi un confort pour tous. Parce qu'avec du texte en gris foncé sur du gris moyen, ou autres c-est-hyyyyper-joli-tant-pis-si-cest-pas-trop-lisible, nous sommes tous handicapés à des degrés divers.
D'ailleurs si la quasi-totalité des impressions se font en noir sur blanc, ce n'est pas uniquement pour des questions de coût mais bien de confort de lecture. Cela n'empêche pas une certaine liberté pour certains supports ou textes (tracts, magazines, encadrés...) mais pour tout texte comprenant un grand nombre de signes, l'idée paraît assez saugrenue.
Une question néanmoins. D'après les documentations sur l'accessibilité, du texte clair sur sombre serait plus confortable et moins fatigant. Ce qui se comprend quand on pense à toute la lumière envoyée par un fonds blanc avec un écran. Mais pourquoi le type de graphisme en blanc sur noir est-il généralement mal accueilli ? Par préjugé ? Habitude ? Parce que ça ressemble à du microsoft dos 1.0 ou tout autre console de commandes ? Pourquoi ne se développe-t-il pas plus s'il est plus agréable ?
@Shonagon : C'est surtout une impression d'espace à mon avis. Je pense aussi que le fait que ce soit moins fatiguant n'est pas forcément évident pour tout le monde au premier abord.
Je suis daltonien et dans l'ensemble les sites que je vois sont assez biens faits pour ne pas avoir mal aux yeux. Pour ma part le fait de mettre du vert dans du rouge ou inversement, enfin toute association avec des couleurs opposées sur le cercle chromatique me fait mal à la tête ^^.
fabious, évite déjà le fond noir avec un texte blanc. Tu refiles une migraine et une agression au yeux en moins de deux minutes ^^
En fait le fait qu'il soit plus facile de lire sur fond sombre (noir, bleu marine) que sur fond clair n'est valable que sur écran. Ce n'est pas du au contraste car blanc sur noir présente le même contraste que noir sur blanc.
C'est du à la fréquence de rafraichissement et au saccade de l'œil.
Les saccades sont de petit mouvement inconscient et très rapide de l'œil qu'il effectue pour préparer la lecture notamment.
En revanche car en ergonomie tout n'est pas si simple, le fond noir à l'inconvénient de rendre les reflets plus visible sur l'écran et du coup ça gene la lecture.
Pour en savoir plus je vous conseil l'excellent livre du Pr Baccino "La lecture électronique"
merci pour c'est explication. Selon vous, quel serait la couleurs la moins dure pour l'œil d'un daltonien ?
Qu'est-ce que tu entends par la moins dure ?
Si tu cherches à présenter du texte, le noir sur blanc c'est la base est elle est valable pour à peut près tout le monde.
Salut , j'enttend par couleur dure,
Une couleurs qui puisse agresser voir causer des trouble eventuelle aux personne sensible. Exemple une page surcharger de couleur flashi peut etre sensiblement dangereuse pour un épileptique