C'est d'ailleurs le discours très officiel d'Alsacréations au sein d'un article posté en 2007 et nommé "Comment ne pas styler les éléments de formulaire".

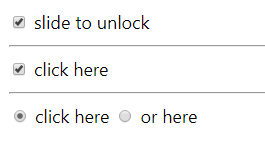
(styles natifs des éléments de formulaire)
L'appearance fait le moine
appearance.Chaque élément d'interface dispose de styles navigateurs spécifiques (boutons, select, input, checkbox, scrollbars, etc.).
appearance permet de modifier la mise en forme native du système d'exploitation, et notamment d'annuler tous les styles de base pour pouvoir les re-styler tranquillement comme souhaité.L'histoire pourrait se terminer là, mais c'est sans compter le parcours chaotique de cette propriété longtemps non officielle.

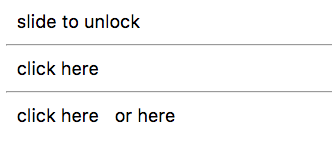
(appearance fait son travail de "reset"...)

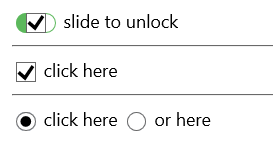
(... et CSS finit le boulot)
Un peu d'histoire
- La propriété
appearanceapparaît officieusement en 2004 dans CSS2 puis... disparaît immédiatement dans CSS 2.1 - Elle réapparaît en 2010 sur Safari, sous une forme propriétaire et uniquement préfixée
-webkit-appearance - Elle se contentera d'un Statut « Unofficial » jusqu'en 2015
- Elle est aujourd’hui en Working Draft dans la spécification "CSS Basic User Interface Module 4" en charmante compagnie de
box-sizing,cursoret autresresize, et où les deux seules valeurs officielles deviennentnoneetauto.
appearance fut longtemps déconseillée car inconstante entre les Compatible ?
À ce jour, appearance est reconnue par une large majorité de navigateurs web, comme en atteste le site de référence CanIUse.com :
- Chrome 4+ (avec préfixe -webkit-)
- Firefox 2+ (avec préfixe -moz-)
- Safari 3+ (avec préfixe -webkit-)
- iOS 3.2+ (avec préfixe -webkit-)
- Android 2.1+ (avec préfixe -webkit-)
- Opera 15+ (avec préfixe -webkit-)
- Blackberry, UCbrowser, Samsung Internet (avec préfixe -webkit-)
- IE11 reconnaît
appearancesous la forme de –accrochez-vous–-webkit-appearance… mais uniquement sur mobile ! - Edge reconnaît
appearancesans préfixes.
-ms-appearance est parfaitement inutile car supporté sur aucune version d'aucun navigateur de Microsoft.Concrètement, la syntaxe d'appearance devrait aujourd'hui se limiter à ça :
input {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}IE dans la place !
Sur IE10, IE11 et Edge, un étrange phénomène se produit : même en appliquant correctement appearance: none sur les éléments de formulaires, certains styles natifs du navigateur demeurent toutefois visibles, à notre grand dam !

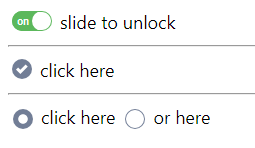
(malgré appearance, IE11 affiche encore des styles natifs)

(c'est le cas pour Edge également)
Les pseudo-éléments propriétaires Microsoft
::after, ::before, ::first-letter, ::first-line et ::selection.Microsoft (mais il n'est pas seul) dispose de toute une floppée de pseudo-éléments additionnels, et bien-sûr totalement propriétaires : ::-ms-browse, ::-ms-value, ::-ms-check, ::-ms-clear, ::-ms-expand, ::-ms-fill, ::-ms-fill-lower, ::-ms-fill-upper, ::-ms-reveal, ::-ms-thumb, ::-ms-ticks-after, ::-ms-ticks-before, ::-ms-tooltip et ::-ms-track.
Parmi cette liste, nous allons nous intéresser tout particulièrement à deux pseudo-élements absolument essentiels pour déjouer les turpitudes de Microsoft au sein de nos éléments de formulaire. Il s'agit de ::-ms-check et ::-ms-expand
::-ms-check permet de redéfinir les styles des boutons radio ou des cases à cocher, tandis que ::-ms-expand cible la flèche des éléments select.Grâce à ces deux pseudo-éléments, il devient possible d'effacer les styles natifs de ces éléments sur Internet Explorer, au même titre que pour les autres navigateurs.
Un reset pour tous
[type="checkbox"],
[type="radio"] {
appearance: none;
&::-ms-check {
display: none; /* unstyle IE checkboxes */
}
select {
appearance: none;
&::-ms-expand {
display: none; /* hiding IE11 arrow */
}À votre charge à présent de re-styler tout ça à votre convenance grâce à CSS.
Voici une page de démonstration pour vous permettre de tester le résultat.
Commentaires
Merci grâce a vous je me coucherais moins bête ;-)
Hello,
Apparemment appearance: none; poserait un problème d'accessibilité avec Voice Over. À vérifier. Je ne retrouve plus ma source navré. :/
Merci pour l’article :)
@Geoffrey C. : j'ai cherché, mais rien trouvé de notable. Je suis très intéressé si tu retrouves ta source navré :p
Génial, je vais voir pour tester ça au plus vite.
Merci pour l'article ! :)
ça a l'air intéressant... je vais m'y plonger.
c'est full-compatible avec Bootstrap?
@lionel_css3 : je ne sais pas ce que Bootstrap applique déjà par défaut sur les éléments de formulaire, mais il est quasi certain qu'il se sert déjà de appearance (si j'ai bien compris la question)
Super article ! Content de voir que les choses évoluent enfin.
Du coup à choisir entre cette technique et celle de dissimuler les inputs (opacity:0; visibility:hidden; z-index:-1; position:absolute;) et de styliser les labels à la place, il y en a une plus rentable que l'autre au niveau de l'accessibilité / compatibilité navigateurs à l'heure actuelle ?
@ganondorf150 à choisir entre :
- masquer le composant natif + bidouiller pour styler un autre élément non prévu pour ça au départ
- styler le composant natif
Je préfère le second choix, mais je pense qu'en terme d'accessibilité / compatibilité, cela ne change pas grand chose.
Merci ! Je me suis toujours demandé comment on faisait ça ...
Quel dommage, j'espérais trouver ici la réponse à un gros problème : avec Firefox, un champ input de type date contient un petit bouton en forme de croix qui permet d'effacer son contenu. Le problème, c'est que ce petit bouton masque une partie de la valeur saisie, alors qu'avec les navigateurs qui ne l'ont pas, la valeur saisie est bien lisible. On peut bien sûr agrandir le champ pour que l'espace soit suffisant pour la valeur et le bouton, mais ce n'est pas toujours souhaitable. Alors, comment faire pour masquer simplement ce bouton ?
Super c'est génial d'en apprendre chaque jour un peu plus grâce à vous!
Je débute et il me reste encore un paquet de chose alors lâchez-vous sur les articles, je prends!!!
Comment savoir dans quel "sous fichier" se trouve l'image présente dans ton premier screenshot ? J'essaye de modifier un formulaire sur mon site https://www.mon-vpn.fr/ mais bon, c'est pas vraiment ma tasse de thé :(