La spécification W3C Server Timing est destinée à envoyer des informations complémentaires dans des en-têtes HTTP, notamment pour le suivi de la performance côté serveur.
On connaît déjà bien les outils de développement navigateur (F12) et les onglets relatifs au réseau (ou Network). Ceux-ci affichent tous les timings relatifs au côté front-end, c'est-à-dire tout ce que le navigateur peut réunir comme statistiques : le temps nécessaire pour les échanges réseau, l'interprétation des codes HTML, CSS, JavaScript, l'affichage, etc.
Il est désormais possible d'y afficher aussi des informations provenant de temps de traitement côté serveur, par exemple :
- Accès aux fichiers
- Connexion à la base de données
- Exécution de requêtes
- Interrogation du cache
- Traitements lourds divers et variés
En-tête HTTP Server-Timing
Pour le moment, seul Chrome reconnaît cette fonctionnalité et Microsoft Edge y réfléchit ("under consideration"). C'est tout frais.
On peut assez facilement envoyer ces informations à l'aide d'une en-tête HTTP
Server-Timing
.
Voici un exemple d'envoi avec PHP :
header("Server-Timing: cache=0.005; \"Cache\";",false);
header("Server-Timing: fs=0.042; \"Moulinage des fichiers\";",false);
header("Server-Timing: cpu=0.048; \"Sauce piquante\";",false);
header("Server-Timing: sql=0.037; \"Connexion DB\";",false);Ici on appelle la fonction header() avec en 2e paramètre supplémentaire false pour ne pas remplacer les précédents en-têtes de même nom (ce qui est le comportement par défaut), sinon seule la dernière ligne est renvoyée.
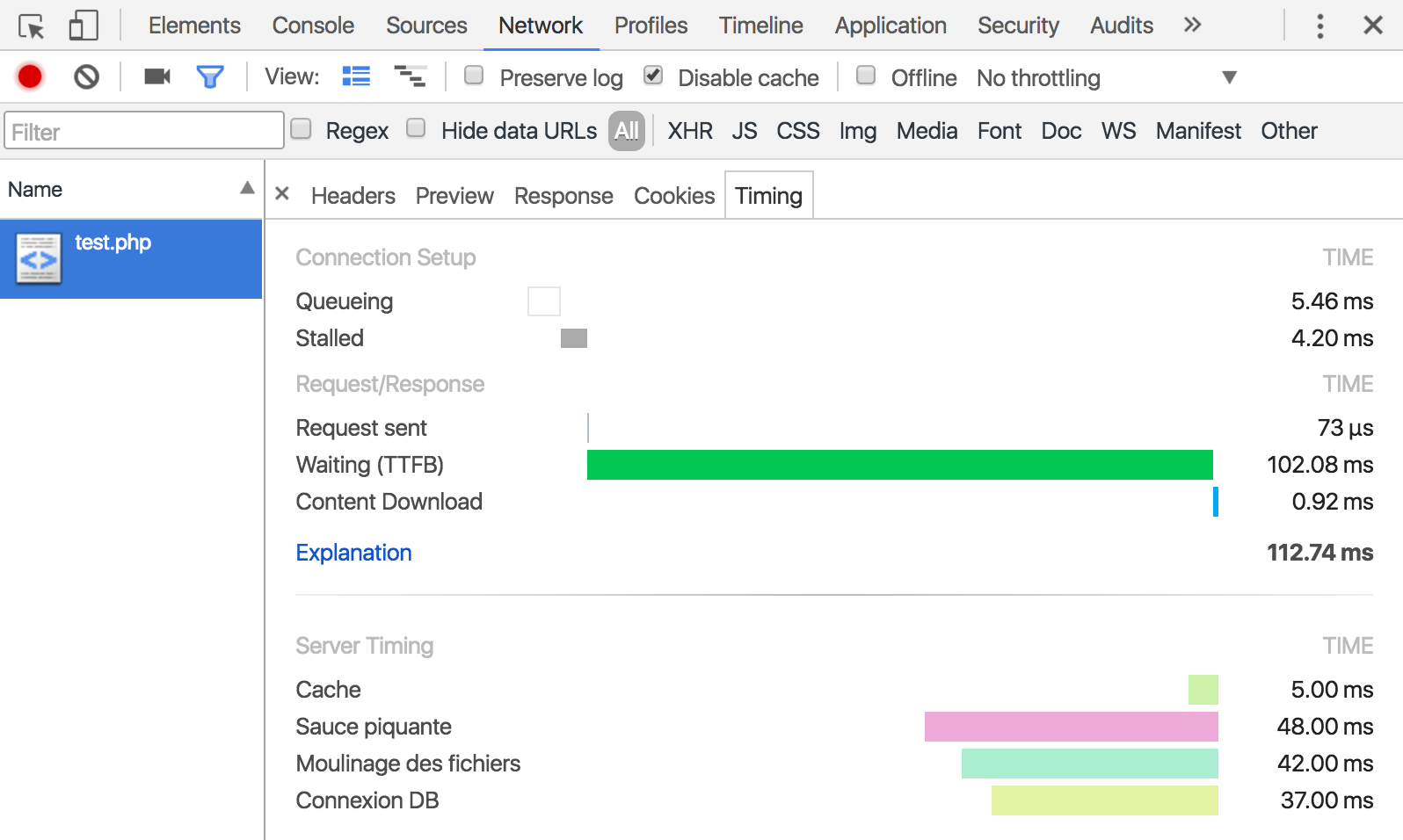
Lorsque le navigateur intercepte ces données, il peut les afficher dans les outils de développement.

Bien entendu, cela ajoute une petite complexité supplémentaire : vous devez connaître ces informations statistiques en amont du contenu pour les envoyer avec la fonction header() puisque celle-ci doit être appelée avant tout autre retour de contenu. Ceci implique qu'en général on essaiera plutôt de stocker toute la sortie dans un tampon (buffer) durant les mesures plutôt que de faire un echo, puis de renvoyer Server-Timing, puis le contenu du tampon.
Le tout est assorti d'une interface JavaScript pour collecter les données obtenues par les visiteurs et/ou les analyser automatiquement.
Vous pouvez aussi participer à l'élaboration de cette spécification qui se trouve sur GitHub ou suivre ses évolutions de près : http://wicg.github.io/server-timing/.
Commentaires
je comprend pas
Intéressante cette fonctionnalité ! Cependant le monitoring de ce genre de données étant cruciales pour la gestion de l'infra elles sont déjà déjà remontée dans des outils dédiés. Du coup personne ne va vouloir mettre cela en place car le besoin est déjà comblé :/ Surtout avec la complexité que tu évoques (connaitre ces informations au moment où on veut les envoyer).