Maizzle est un outil dédié à la construction de gabarits HTML pour e-mails, alimenté par un (classique) moteur NodeJS et le framework CSS Tailwind.
Que va vous apporter Maizzle ?
Comme chacun le sait, le monde merveilleux de l'e-mailing se trouve à des années lumières de ce que l'on considère comme des Standards, voire des Bonnes Pratiques de conception web.
Les clients mails sont capricieux, ils interprètent à leur manière, ils redimensionnent s'ils le souhaitent, ils reconnaissent uniquement les styles qui leur conviennent, etc.
Maizzle est là pour nous faciliter grandement la tâche.

Du HTML très classique…
Maizzle se définit comme un outil agnostique en terme de balisage, il s'auto-proclame BYOHTML ("Apportez votre propre HTML", en anglais).
Cela signifie que contrairement à d'autres frameworks spécialisés, vous n'utilisez pas d'abstractions telles que <container>, <grid>, <column> ou <row> pour contruire vos gabarits, mais de véritables tableaux HTML <table>.
Je vous vois venir. Si on est obligé d'écrire notre HTML "à l'ancienne", avec des tableaux imbriqués, à quoi peut bien servir un framework ?
… Mais totalement orienté e-mailing !
- Moteur de template : gabarits réutilisables, inclusion de fichiers partiels, transmission de variables, ajout de conditions, de boucles, etc.
- Basé sur TailwindCSS : logique "email" respectée, pas besoin de toucher aux fichiers CSS, fichiers de configuration et de variables, prise en compte native du Responsive Webdesign
- Respect natif des (non)Standards de l'emailing : styles en ligne dans les balises, tableaux de mise en forme, ajout automatique d'attributs ou balises propriétaires, cellpadding, cellspacing, etc.
- Nettoyage du code en phase de production : CSSpurge, minification, obfuscation, suppression d'attributs et classes inutiles, etc.
- Pas mal d'autres petits coups de main sympas : doctype, langue, notation sur 6 digits au-lieu de 3 pour les couleurs hexa, ajout de rôles ARIA tel que role=presentation, etc.
Premiers pas
L'installation de Maizzle, très bien décrite sur son site web, ne nécessite qu'un environnement NodeJS - méthode courante actuellement - et se fait à l'aide de l'instruction suivante :
npm i -g @maizzle/cli
Si vous ne souhaitez pas débuter de zéro, le framework vous propose des Templates ou des Starters préfabriqués.
Les deux tâches qui deviendront vos meilleures amies sont à présent :
maizzle serve: compilation de votre projet en local (dossierbuild_local/), surveillance des fichiers modifiés et synchronisation sur une URL de typelocalhostmaizzle build production: compilation pour mise en production (dossierbuild_production/) avec fichiers allégés (purgeCSS), minifiés et styles en ligne (style="").
Côté styles et mise en forme, TailwindCSS est le framework utilisé pour les styles CSS de ce projet.
Les styles sont rédigés directement sous forme de classes dans les éléments HTML, tel que recommandé par Tailwind, par exemple <table class="w-448 bg-white border-2 border-solid border-moonrock">.
Tous les styles CSS nécessaires sont déjà existants et apportés par le Tailwind, il n'est donc pas nécessaire de créer de nouveaux styles.
Layout, Template et Component
Véritable moteur de template, Maizzle gère les entités suivantes :
- Layout : fichier de construction commun à plusieurs Templates.
- Template : Un Template est une variante de page, intégrée dans le moule du Layout.
- Component : Un composant est un fichier HTML inclus au sein d'un Template grâce à une instruction de type
<component src="src/components/header.html"></component>.
Variables
Une variable globale est déclarée en début de Template dans une Zone de Variables délimitée par trois traits d'union :
---
title: "Merci de confirmer votre adresse email"
---
Les variables sont transmises aux Layout, Template et Composant et peuvent être récupérées ainsi :
<p>{{ page.title }}</p>
Une variable globale est liée à l'environnement page et est précédée de son environnement.
Une variable locale permet de proposer des valeurs différentes par composant par exemple, grâce à une chaîne Json transmise via l'attribut locals (voir exemple ci-après).
Exemple concret, le composant Button
Le composant Button, pour notre exemple, pourrait désigner un lien d'action classique (<a>) menant vers une page web.
Voici comment nous pourrions mettre ceci en oeuvre dans Maizzle :
- le contenu (affiché) du bouton est placé entre
<component>et</component>au sein d'un Template - l'URL est transmise via la variable locale
buttonLinkrenseignée via l'attributlocals - la couleur de fond est transmise via la variable
buttonBg - la couleur de texte est transmise via la variable
buttonColor
<component src="src/components/button.html"
locals='{
"buttonLink": "https://www.alsacreations.com/",
"buttonBg": "bg-azure",
"buttonColor": "text-white"
}'>
Allez sur un super site
</component>
Les variables locales sont récupérées par le Composant button (fichier button.html):
<a href="{{ buttonLink }}" class="{{ buttonBg }} {{ buttonColor }}">
<content></content>
</a>
And… voilà!
Pour rappel, Maizzle propose également des fonctionnalités de templating plus élaborées, telles que des boucles ou des conditions diverses.
Un type de test utile pourrait être celui de vérifier si une variable existe afin de générer du HTML conditionnellement :
<if condition="page.buttonDetails">
<span>{{{ page.buttonDetails}}}</span>
</if>
Hey, mais il reste des bugs !
Alors oui, j'ai une mauvaise nouvelle : la magie n'existe pas dans le monde de l'e-mailing !
Il reste des bugs. Pas mal de bugs.
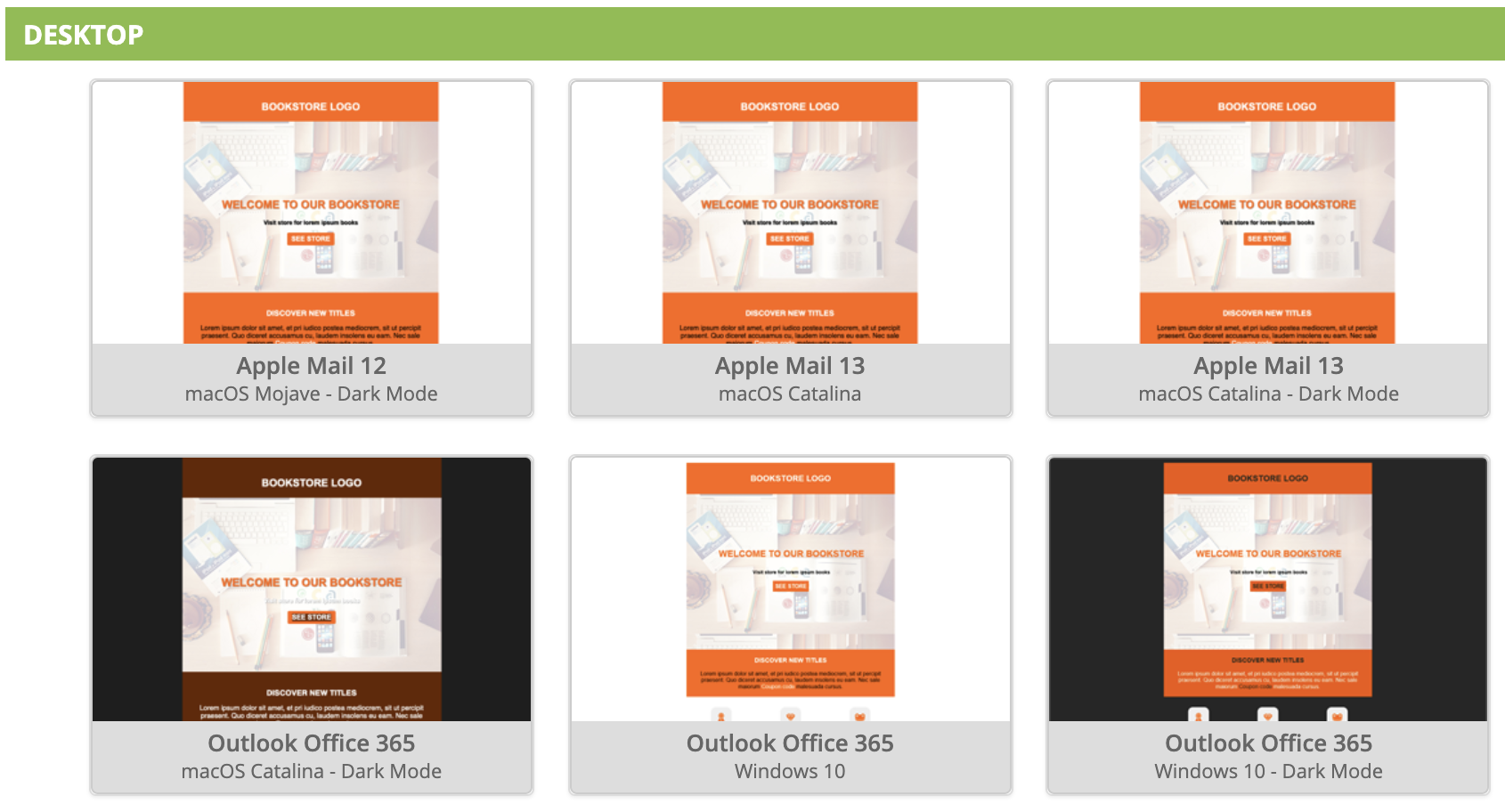
Étant moi même grand débutant dans ce domaine très particulier de l'e-mailing, j'ai pu découvrir de mes yeux émerveillés tout plein de coquilles un peu partout : des images de fond disparues sous Outlook, de simples listes à puces non reconnues, des dates et numéros de téléphones soulignés, de multiples problèmes de largeurs ou d'espacements non respectés, etc.
Bref, les Internets (et je dois l'avouer Stackoverflow) furent mes amis jusque très tard dans la nuit jusqu'à ce que je ma fasse ma compilation de liens et ressources incontournables.
Tester (protéger, isoler) sur de véritables clients e-mail est une absolue nécessité. Pour ce faire, nous avons fait appel au service Email Previews de Email On Acid qui a parfaitement rempli sa tâche.

Quelques ressources
Il existe un très grand nombre de ressources et d'outils sur la production d'e-mails HTML. Voici une sélection personnelle :
Guides et lectures
- E-mail Guidelines : Recueil des bonnes pratiques d'intégration d'e-mail. Un must pour ne rien oublier d'essentiel (anglais, français, japonais)
- Blog de Hteumeuleu : Celui là même qui a produit les guidelines sus-citées (anglais)
- Blog de Litmus (anglais)
Frameworks
Support et compatibilité
- Can I Email le "caniuse" des e-mails dont nous avons parlé récemment
- Campaignmonitor CSS support
Outils et templates
- HTML email boilerplate
- Buttons.cm snippet de code pour boutons
- Backgrounds.cm snippet de code pour images d'arrière plan
Conclusion
Les outils ne manquent pas pour nous faciliter le quotidien lors de nos missions d'intégrations. Mais le domaine de l'e-mailing demeure très particulier avec ses lois et adaptations spécifiques et trouver l'assistant parfait relève du miracle.
Maizzle fait le taf, en tout cas c'est ce que j'en ai ressenti. Mais peut-être connaissez-vous d'autres outils plus performants, plus ergonomiques ou tout simplement qui vous paraissent meilleurs à l'usage ? N'hésitez pas à m'en faire part !
Commentaires
pour une fois que tailwind sert à quelque chose.... enfin presque puisqu'on peut et on doit mettre des styles en ligne pour créer correctement un email. Donc à quoi sert il ? J'utilise le mjml depuis des années maintenant et je me demande si cet outil est mieux.
Je vais le tester.
Merci pour cette présentation Raphaël
Hello :)
> on doit mettre des styles en ligne pour créer correctement un email
Non non, c'est Maizzle qui transforme toutes les classes Tailwind en styles inline. J'ai dû mal l'expliquer.
Je me suis mal exprimé aussi. Je voulais dire qu'habituellement en surcouche de l'utilsation du mjml, je rajoute des styles en ligne. Ce WE, je testerai cet outil.
Hop,
Il existe Emogrifier en php pour nettoyer et rendre inline les css.
https://github.com/MyIntervals/emogrifier
Merci pour cette article.
Je vais le tester. En espérant que cela me plaise.
Voilà plusieurs années que je développe des emails totalement à la main, et encore aucun outil n'a été capable d'être un minimum au niveau pour ce type d'intégration tellement les e-mails sont lus de façons totalement différentes entre chaques plateformes de réception...
D'autant plus qu'il y a le dark mode à ajouter à cela, est-il pris en compte par maizzle ?
J'essaierai quand même, mais c'est un terrain dangereux qu'est l'emailing !
Merci pour cette article ????