Les dispositifs mettant en exergue la sémantique qui permet notamment aux moteurs de recherche d'appréhender des informations précises sur le contenu d'une page Web ont été valorisés par l'avènement de la technologie Microdata dans HTML5. Fort des expérimentations en matière de balisage sémantique fournies par les microformats, on a pu mettre en place une syntaxe permettant de faciliter ce type de mise en évidence.

Les microformats avant HTML5
Difficile de trouver une date précise, mais il semblerait qu'ils existent depuis envrion 2003 avec l'arrivée de XFN, et prennent des formes variées. Les microformats n'ont pas de règles, dans le sens où aucune norme n'a été établie par aucun organisme - pas même microformats.org qui n'est "que" le wiki où sont rassemblées les pratiques - il s'agit d'un format ouvert qui évolue selon les pratiques sur internet. Ils sont donc une tentative de codification des pratiques courantes. Microformats.org a ainsi pu réunir un certain nombre de "profils" XMPD que vous trouverez sur le wiki.
De manière générale les μF utilisent les attributs existants (classes, rel) de HTML et cherchent à simplifier l'utilisation de certaines données par les programmes (logiciels) auxquels ils s'adressent. Par exemple, si je cherche à formater un contenu à destination d'un carnet d'adresses, je vais formater le contenu HTML existant sous la forme d'une "fiche contact" (profil hCard).
Les informations peuvent être marquées de différentes manières :
- par des classes aux valeurs bien précises
- par des valeurs de rel
- grâce à la syntaxe RDFa
Pour aller plus loin, consultez Les microformats et Les microformats 2.
Microdata avec HTML5
Avec l'arrivée de nouveaux éléments comme <time> et <article>, la sémantique est apportée par les éléments HTML, mais pas seulement : trois attributs principaux sont utilisés pour intégrer des Microdata dans HTML5 :
-
itemscope(signication : à quel champ sémantique correspond l'élément ?), -
itemtype(précise le type d'élément concerné), -
itemprop(les différentes propriétés, par exemple : le nom, la date, l'adresse, l'url…)
Ils sont complétés par itemref (permet de faire référence à un type déjà défini dans la page) et itemid (fait référence à une clé unique, reconnue de façon quasi-universelle).
Pour renseigner ces attributs, tout se joue autour de la définition d'un vocabulaire spécifique à chaque type d'identification (personne, évènement, lieu,…). Et à ce petit jeu-là, schema.org est une référence en la matière, initiative commune de Google, Yahoo, Bing et Yandex décidée en 2011.

Voici un petit tour d'horizon des différents types et propriétés fournis par cette organisation. Mais avant cela, un petit rappel ou un éclaircissement pour ceux qui ne connaîtraient pas les Microdatas.
Comment inclure des Microdatas ?
A la fin du tutoriel sur les Microformats, est faite une petite référence aux Microdatas. L'ensemble de ces attributs apporte des informations hiérarchiquement structurées.
-
itemscopeetitemtype -
Ils s'utilisent conjointement dans une balise délimitant le pan d'informations qui sera affublé d'éléments sémantiques.
itemscopeindique simplement que les informations contenues dans la balise ont été enrichies etitemtypeindique à quel type de données nous avons à faire. Exemple :
Dans cet exemple, on donne l'étendue des informations microformatées (<article itemscope itemtype="http://schema.org/Article"> <!-- Les données formatées concernant l'article (titre, auteur, permalien…) --> </article>itemscope) et le type d'élément auquel ils se réfèrent, ici, un article (itemtype) : les détails sur la valeur que l'on peut y indiquer sont abordés ci-après. -
itemprop -
Permet d'indiquer à quoi correspondent les différentes informations. En reprenant l'exemple d'avant on peut obtenir ceci :
<article itemscope itemtype="http://schema.org/Article"> <header> <h1 itemprop="name">Microformats versus Microdatas</h1> <ul> <li>Le <time itemprop="dateCreated" datetime="2012-11-20T20:00">20 novembre 2012</time> par <span itemprop="creator">Jojaba</span></li> <li>Permalien : <a href="http://lien_vers_article.html" itemprop="url">Microformats versus Microdatas</a></li> <ul> </header> <section itemprop="text"> <p> Les Microdatas sont relativement récents, puisque apparus avec HTML5 alors que les microformats sont bien plus anciens (le premier µF fait son apparition en 2003), ce qui leur donne des atouts majeurs : ils ont pu être éprouvés, ils ont évolué, ils ont été pris en compte par bon nombre d'acteurs sur le Web… <p> <p> Conclusion : je dirais que les microformats peuvent encore être utiles pour des pages qui ne sont pas codées en HTML5 et que microdata devrait être utilisé le plus possible (d'aileurs, ils sont <a href="http://support.google.com/webmasters/bin/answer.py?hl=fr&answer=99170&topic=1088472&ctx=topic">recommandés par Google</a>). </p> </section> </article>-
itemprop="name": indique le nom de l'article dans ce cas de figure mais pourrait également indiquer le nom d'une personne si on est dans le cas de l'identification de personne. -
itemprop="dateCreated" datetime="2012-11-20T20:00": date de création de l'article. dans l'attributdatetimeon place la date au format ISO 8601 -
itemprop="creator": l'auteur de l'article. -
itemprop="text": le contenu de l'article.
-
-
itemref -
Cet attribut permet de reprendre des informations déjà présentes sur la même page en indiquant l'id de la partie enrichie sémantiquement. Par exemple :
itemref="titre emplacement"inclura les éléments ayant comme id titre et emplacement.
Éléments imbriqués
Il peut arriver qu'une propriété soit elle-même définie par d'autres propriétés et donc être considérée comme étant un type d'élément. Elle sera donc imbriquée dans type parent. Petit exemple pour comprendre :
<article itemscope itemtype="http://schema.org/Event">
<hgroup>
<h1 itemprop="name">Kiwiparty 2051</h1>
<p>Proposée par <span itemprop="attendee" itemscope itemtype="http://schema.org/Person"><span itemprop="name">Raphaël</span> et <span itemprop="colleague">Rodolphe</span> - <span itemprop="affiliation">Alsacréations</span></span></p>
</hgroup>
<section itemprop="description">
<p>Cette 52e édition vous permettra de découvrir les nouvelles balises HTML 13, La spécification CSS 9.2.a et bien d'autres nouveautés. Venez nombreux !</p>
</section>
<footer>Lieu : <span itemprop="location">Epitech</span> | Date : <time itemprop="startDate" datetime="2051-04-01T09:00">1er avril 2051 à 9h00</footer>
</article>
Le type imbriqué (Person) a été mis en gras dans l'exemple ci-dessus.
Les différents itemtype disponibles sur schema.org

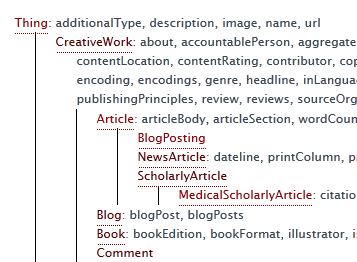
Vous l'aurez compris, tout se joue au niveau du vocabulaire utilisé. Plus il est riche, plus il est précis et plus vous pourrez donner du sens à votre contenu. Schema.org propose une hiérarchie assez conséquente, touchant à bon nombre de domaines, jugez-en plutôt vous-même : Toute l'arborescence des types définis par schema.org. Le principe est simple : plus vous descendez dans l'arborescence (parent » fils), plus le vocabulaire se précisera. Le parent "racine" Thing est défini par quelques propriétés de sens assez large (additionalType, description, image, name, url) puisqu'il devrait pouvoir s'appliquer à tout type d'élément. Au fur et à mesure de la progression dans la hiérarchie (vers le bas) vous constaterez que les propriétés définissent une sémantique de plus en plus pointue. Par exemple, Thing » CreativeWork » Article est affublé de 3 propriétés : articleBody, articleSection, wordCount.
Héritage
Un autre point intéressant dans l'utilisation des éléments hiérarchiques définis par schema.org est que chaque fils hérite des propriétés de son (ses) parent(s). En reprenant l'exemple précédent, le type Article a donc comme propriétés spécifiques articleBody, articleSection, wordCount, mais également toutes les propriétés du niveau supérieur c'est à dire celles de CreativeWork (about, accountablePerson, aggregateRating, alternativeHeadline, associatedMedia, audience, audio, author, award, awards, comment, contentLocation, contentRating, contributor, copyrightHolder, copyrightYear, creator, dateCreated, dateModified, datePublished, discussionUrl, editor, encoding, encodings, genre, headline, inLanguage, interactionCount, isFamilyFriendly, keywords, mentions, offers, provider, publisher, publishingPrinciples, review, reviews, sourceOrganization, text, thumbnailUrl, version, video) et de Thing (additionalType, description, image, name, url).

Vous pouvez constater cet état de fait dans la référence du schéma Article sur le site de schema.org.
D'autres exemples concrets
Le schéma "Corporation"
Le schéma Corporation (société) est un sous ensemble du schéma Organization correspondant à celui d'une entreprise, d'une association, d'une école, d'une organisation en somme... Il n'y a qu'une seule propriété en plus par rapport à son parent. Prenons l'exemple de code suivant et essayons de voir comment l'améliorer avec Microdata.
<div>
<h1>Alsacréations</h1>
<h2>À propos</h2>
<p>Alsacréations est une innovante agence de créations et services numériques, créée en 2006 par Raphaël Goetter et Rodolphe Rimelé et localisée à Strasbourg, capitale européenne. Elle compte actuellement 6 collaborateurs (développeurs, graphistes, experts) et répond à tous types de projets, d'envergure régionale, nationale ou internationale.</p>
<p>Alsacréations est également organisatrice de la conférence Web <a href="http://kiwiparty.fr">KiwiParty</a>.</p>
<h2>Contact</h2>
<p>10, place du Temple Neuf<br />
67000 Strasbourg, France<br />
09 54 96 50 50</p>
<p><a href="http://alsacreations.fr/">Site Web</a></p>
<h2>L'équipe</h2>
<ul>
<li><a href="equipe.html#raphael">Raphaël</a></li>
<li><a href="equipe.html#rodolphe">Rodolphe</a></li>
<li><a href="equipe.html#philippe">Philippe</a></li>
<li><a href="equipe.html#simon">Simon</a></li>
<li><a href="equipe.html#geoffrey">Geoffrey</a></li>
<li><a href="equipe.html#guillaume">Guillaume</a></li>
<li><a href="equipe.html#stephanie">Stéphanie</a></li>
<li><a href="equipe.html#jennifer">Jennifer</a></li>
</ul>
</div>Voici une présentation succincte d'une société prise au hasard (mais oui mais oui !). Analysons la page du schéma Corporation et essayons de recouper les informations.
<div itemscope itemtype="http://schema.org/Corporation">
<h1 itemprop="name">Alsacréations</h1>
<h2>À propos</h2>
<p itemprop="description">Alsacréations est une innovante agence de créations et services numériques, créée en <time itemprop="foundingDate" datetime="2006-01-06">2006</time> par <span itemprop="founders">Raphaël Goetter</span> et <span itemprop="founders">Rodolphe Rimelé</span> et localisée à Strasbourg, capitale européenne. Elle compte actuellement 6 collaborateurs (développeurs, graphistes, experts) et répond à tous types de projets, d'envergure régionale, nationale ou internationale.</p>
<p>Alsacréations est également organisatrice de la <span itemprop="events">conférence Web <a href="http://kiwiparty.fr">KiwiParty</a></span>.</p>
<h2>Contact</h2>
<p itemprop="contactPoints">
<span itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">10, place du Temple Neuf</span><br />
<span itemprop="postalCode">67000</span>
<span itemprop="addressLocality">Strasbourg</span>,
<meta itemprop="addressCountry" content="FR" />France
</span><br />
<span itemprop="telephone">0954965050</span>
</p>
<p><a href="http://alsacreations.fr/" itemprop="url">Site Web</a></p>
<h2>L'équipe</h2>
<ul itemprop="employees" itemscope>
<li><a href="equipe.html#raphael">Raphaël</a></li>
<li><a href="equipe.html#rodolphe">Rodolphe</a></li>
<li itemprop="name"><a href="equipe.html#philippe">Philippe</a></li>
<li itemprop="name"><a href="equipe.html#simon">Simon</a></li>
<li itemprop="name"><a href="equipe.html#geoffrey">Geoffrey</a></li>
<li itemprop="name"><a href="equipe.html#guillaume">Guillaume</a></li>
<li itemprop="name"><a href="equipe.html#stephanie">Stéphanie</a></li>
<li itemprop="name"><a href="equipe.html#jennifer">Jennifer</a></li>
</ul>
</div>Le marquage de ces données est une des manières de procéder.
Imbrication d'un autre format pour address
Dans l'exemple précédent, l'information address est étendue avec la création d'un item de type PostalAddress, c'est un choix qui n'était aucunement obligatoire. On aurait pu également étendre l'évènement KiwiParty en utilisant le schema Event. Tout dépend des besoins de votre présentation. Ceci illustre ce que l'on appelle l'Embedded Items. Il s'agit de la possibilité d'imbriquer un schéma de données dans un autre schéma. Pour ce faire, il convient de déclarer le nouvel item grâce à l'attribut itemscope, et de préciser le nouveau schéma utilisé grâce à l'attribut itemtype puis d'enchaîner avec les différentes propriétés du sous-format appliqué.
Le schéma "Article"
Comme son nom l'indique, il permet de marquer les données propres à un article (de blog, par exemple). Vous me direz, le schéma BlogPosting est plus approprié pour un blog, mais bizarrement celui-ci ne propose rien de plus que le schéma Article... mais soyons prévoyants, nous utilisons BlogPosting. Imaginons le zoning d'un article de blog sous cette forme :

Ici le corps de l'article se trouve dans une partie du site. Des informations annexes se trouvent à la suite, mais également dans une barre latérale, ou pourquoi pas en pied de page. Il va nous falloir utiliser l'attribut itemref qui permet de lier un itemscope à des informations se trouvant en dehors de ce dernier.
Voyons un exemple de code correspondant à l'illustration précédente.
<section id="main_content">
<article itemscope itemtype="http://schema.org/BlogPosting" itemref="author_box review_box">
<header>
<h1>HTML5 - Microformats et Microdata</h1>
<p>HTML5 vient démocratiser une forme de meta-donnée existante [...]</p>
</header>
<div itemprop="articleBody">
<!-- contenu de l'article -->
</div>
<footer>
<p>Publié le <time itemprop="date" datetime="2012-0404">04/04/2012</time></p>
<p itemprop="keywords">Mots-clefs : <a href="/tag/html5" rel="tag">HTML5</a>, <a href="/tag/microdata" rel="tag">Microdata</a></p>
</footer>
</article>
</section>
<section id="sidebar">
<aside id="author_box">
<h2>Auteur</h2>
<p>Nom : Geoffrey C.</p>
<p>Site web : http://crofte.fr</p>
<p></p>
</aside>
<aside id="review_box">
<h2>Informations pratiques</h2>
<div itemprop="preview" itemscope itemtype="http://schema.org/AggregateRating">
<p>Article lu <span itemprop="reviewCount">1337</span> fois.</p>
<p>Noté à <span itemprop="ratingValue">4</span>/<span itemprop="bestRating">5</span> d'après <span itemprop="ratingCount">20 votes.</p>
</div>
<p><meta itemprop="interactionCount" content="13 Usercomments">13 commentaires</p>
</aside>
</section>Conseils pour l'ajout de balises sémantiques
- Première règle : plus il y en a, mieux c'est. Il faut néanmoins garder à l'esprit que seul le contenu visible par les utilisateurs (nous rappelons qu'à la base, c'est pour eux que cet effort est fait) devrait être enrichi.
-
Vous constaterez dans la spécification des différents types que l'on défini la valeur attendue pour chaque propriété. Cette valeur peut être un élément imbriqué (exemple : pour
CreativeWork, on précise que la propriétéauthordevrait être du typeOrganizationouPerson). Or ceci n'est pas une obligation, vous pouvez également utiliser du texte normal ou une URL à la place de ces sous-types. Il est également possible d'utiliser un enfant du type recommandé, par exemple, si la valeur attendue est de typePlace, vous pouvez utiliser à la placeLocalBusiness. - Google met à disposition un outil de test d'insertion des Rich Snippets (résultats de recherche enrichis par les microformats) afin de vérifier le respect de l'implémentation des valeurs de schema.org : Outil de test des données structurées
- Il est également possible de récupérer un formatage JSON des microdonnées avec Microdata Live
- N'hésitez pas à faire un tour du côté des outils de génération automatique qui vont donner une bonne base de départ, tels que http://schema-creator.org/
-
Enfin, les informations fournies peuvent être indiquées de façon à être interprétables par les machines.
-
Les dates et heures doivent être utilisées dans des balises
<time>, insérées dans l'attributdatetime.
 Dates et horaires pour machines sur schema.org
Dates et horaires pour machines sur schema.org -
Il est consillé d'utiliser la balise
<link>pour les propriéés n'ayant que peu de valeurs ou pour des références canoniques.
 Références canoniques sur schema.org
Références canoniques sur schema.org -
Il peut arriver qu'une information sur la page Web ayant un fort potentiel sémantique ne puisse pas être marquée parce qu'elle se trouve au mauvais endroit. Dans ce cas, il est recommandé d'utiliser la balise
<meta>et l'attributcontentà cet effet.
 Utilisation de
Utilisation de <meta>sur schema.org
-
Les dates et heures doivent être utilisées dans des balises
Conclusion
Schema.org démontre une grande souplesse d'utilisation, de nombreux vocabulaires adaptés à beaucoup de situations, c'est également une de ses forces : cela facilite l'implémentation de contenu sémantique par le développeur. En outre :
Search engines including Bing, Google, Yahoo! and Yandex rely on this markup to improve the display of search results, making it easier for people to find the right web pages.
Les moteurs de recherche majeurs prennent en charge le vocabulaire schema.org pour l'affichage de résultats de recherche. Tout est là pour faire de la sémantique une plus-value indéniable de nos sites !
Ressources
- Sur le site officiel (en anglais donc) : page à partir de laquelle a été réalisé ce tutoriel
- La liste des types schema.org au format PDF (65,5 Ko) et PNG (490 Ko)
- Quiz sur les microformats
Article complété par Geoffrey C. et dew
Commentaires
Nous savons que les schema sont pris en compte par la majorité des moteurs de recherche, et peuvent, influer sur l'affichage des résultats.
Donc, un affichage qui peut valoriser les internautes à choisir votre site au lieu d'un autre sur le moteur de recherche ?
Sommes nous d'accords ?
Merci pour cet article !
Quand j'ai commencé à m'intéresser à ces trucs là le web ne jurait encore que par les microformats, bien mieux implantés que les microdatas. Mais je savais que - quitte à débuter - il valait mieux opter pour une solution plus pérenne à terme.
Merci Jojaba pour cette présentation/tuto !
Au début, j'ai cru que l'usage d'un type exigeait d'utiliser systématiquement le type parent auparavant ! En fait, l'usage d'un type implique le type dont il découle : grâce à ton exemple, j'ai compris que le type ARTICLE permet d'utiliser les propriétés de CREATIVEWORK et de THING !
J'espère l'avoir bien compris ! :) Merci encore ++
Au fait : que devient ici le pubdate="pubdate" de la balise time ?
@Olivier C : Il faut que tu regarde dans http://schema.org/CreativeWork
Tu constateras que ce n'est plus "pubdate" qui est utilisé mais "datePublished" ;)
Merci Jojaba. Ces modifications c'est crevant à force...
Merci beaucoup pour l'article bien passionnant.
Dans ton premier exemple, tu indiques l'auteur de l'article comme étant le "creathor". Pourquoi ne pas mettre plutôt "author" tout simplement. J'imagine que creathor pourrait être utiliser lors de la présentation d'œuvre comme un tableau, une vidéo etc.. Mais pour un article, un livre c'est pas mieux author ?
manque la balise </time> dans le dernier exemple !
Juste un petit renseignement (si quelqu'un a un avis éclairé je suis preneur) : je vois que le journal "le Monde" utilise l'itemprop headline pour ses articles.
Alors : "name" ou "headline" ? Et si l'on met les deux intitulés sur le même titre (ce que j'ai fais pour l'instant du coup) ? Les deux ensembles sont acceptés sur l'outil Google de vérifications des données structurées (google.com/webmasters/tools/richsnippets)...
J'ai copié collé le bout de code contenant le microdata Event. je l'ai passé au Google Rich Snippet testing tool.. mais dans le resultat je ne vois pas la date apparaitre dans la preview..
A vrai dire, je n'arrive à voir appraitre la date que dans les examples qui contiennent un URL en www.example.com. Dès que je change d'un iota cet URL je perds l'affichage de la date.
Quelqu'un aurait une idée ? Merci de votre aide.