Le type de champ number permet de renseigner une valeur numérique.
<input type="number" name="howmuch">Le champ de formulaire est alors transformé en une sorte de boite permettant l'incrémentation et la décrémentation d'une valeur numérique initiale (0 par défaut), lorsque la prise en charge par le navigateur est complète.

Lorsque ce type de champ est pris en charge par le navigateur, celui-ci renvoie la valeur numérique renseignée dans ce
champ. Si un autre type de contenu est renseigné, aucune valeur n'est retournée à la soumission du formulaire.
À noter que les tests sous SmartPhone (ici iPhone) nous ont présenté un clavier de type numérique.

L'attribut step
Cet attribut permet de définir le pas de l'incrémentation.
<input type="number" step="8">Dans le cas de ce code HTML, l'incrémentation et la décrémentation se feront de 8 en 8, les valeurs négatives étant admises.
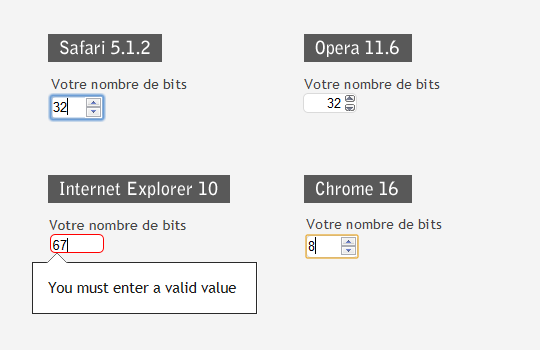
Internet Explorer 10 prend en charge step en
affichant une erreur lorsque le chiffre renseigné "manuellement" n'est pas un multiple du pas ; mais il n'affiche pas
de bouton d'incrémentation. Le seul regret étant que le message d'erreur n'affiche aucun indice à l'utilisateur sur le
pas.
Les attributs min et max
Ces deux attributs permettent de limiter le nombre dans un intervalle défini.
<input type="number" step="8" value="0" min="0" max="64">
Ici les possibilités pour l'utilisateur vont être minces, puisqu'en partant de 0 (value), il pourra
choisir les valeurs de 8 en 8 (step) comprises entre 0 (min) et 64 (max).
Compatibilité du type number
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 10 |
Affiche un champ de type text. Doit respecter un pattern numérique. |
|
|
Firefox 4 - 10 Firefox Mobile (Android 4) |
Affiche un champ de type text.Affiche un champ de type text et clavier numérique.
|
|
|
Chrome 10+ Chrome Mobile Beta (Android 4) |
Affiche un champ avec bouton d'incrémentation et décrémentation. Fonctionnait partiellement sous Chrome 9. Aucun pattern à respecter mais ne renvoit aucune valeur si différente d'un pattern numérique. Alignement à gauche du nombre. Affiche un champ classique avec clavier numérique. |
|
|
Opera 11+ Opera Mobile (Android 4) |
Affiche un champ avec bouton d'incrémentation et décrémentation. Aucun pattern à respecter mais ne renvoit aucune valeur si différente d'un pattern numérique. Alignement à droite du nombre. Identique sous mobile. |
|
|
Safari 5+ |
Affiche un champ avec bouton d'incrémentation et décrémentation. Aucun pattern à respecter mais ne renvoit aucune valeur si différente d'un pattern numérique. Alignement à gauche du nombre. Affiche un champ de type text avec clavier numérique.
(Safari mobile)
|

|
Android Browser 3.1+ |
Affiche un champ de type text avec clavier numérique.
|
À noter : ces attributs sont également utilisables pour les champs de datation, les valeurs de
step, min et max étant à adapter dans leur format.