Posons le décor
Je travaille dans des conditions outrageusement luxueuses : comprenez par là que je bosse sur un MacBook Pro depuis 4 ans, et que j’ai une machine virtuelle pour chaque version d’Internet Explorer. J’ignorais ma condition de nanti jusqu’au jour où j’ai travaillé avec une agence web puis discuté avec d’autres développeurs. Ce qui comme la plupart des développeurs ne me gênait pas au début (après tout c’est cher à mettre en place) est devenu rapidement un problème : mes prestataires ne pouvaient pas reproduire certains bogues car ils n’avaient pas les outils nécessaires. Après une petite année à ce régime, j’ai cumulé suffisamment de preuves pour me permettre de demander légitimement aux prochains prestataires de s’équiper avant de travailler avec nous.
Consultez également l'article Installer différents navigateurs pour tester vos pages
Arrêtez les « compatibility mode »

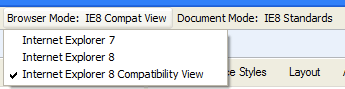
C’est probablement le pire moyen de tester : le mode de compatibilité d’IE8 ou IE9 supposés exécuter le moteur de rendu d’IE7 ou IE8. Microsoft a voulu bien faire pour faciliter la vie de ses utilisateurs et leur permettre une transition en douceur de IE7 vers IE8, mais les développeurs se sont vite rendu compte que le mode de compatibilité générait des rendus différents de IE7. À tel point que Yahoo! et sa matrice de navigateurs à tester recommande constamment de tester spécifiquement le mode de compatibilité.
Certaines techniques sont faussées : j’ai par exemple constaté que le support des images en data:uri et base64 marchait dans IE8 en mode IE7 standard alors que IE7 ne le supporte pas. Comment faire pour valider certaines techniques émergentes (ici pour les performances) si vous n’avez pas les bons navigateurs pour tester ?
La différence de comportement la plus grave que j’ai constaté (et je ne suis pas le seul) vient du moteur javascript : sous IE6 et IE7, le fait d’oublier d’enlever la dernière virgule (,) après une chaîne JSON a toujours planté le script :
var oData : {
value1:"blah",
value2:"blah", // === boom
};
Sous IE8 comme sur tous les autres navigateurs, cette syntaxe est valide. Or, si vous vérifiez avec le mode de compatibilité IE7 sous IE8, vous ne verrez pas cette erreur qui casse votre JavaScript et qui enlève donc des fonctionnalités majeures de votre site, simplement parce que vous n’êtes pas dans les bonnes conditions pour tester.
Les installations multiples d’Internet Explorer

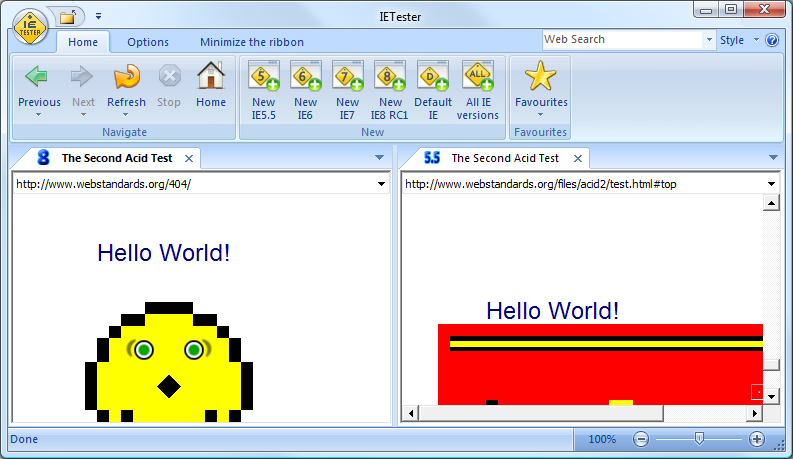
Internet Explorer est à ce point implanté dans son OS qu’il est en théorie impossible d’installer plusieurs versions du navigateur (ce qui leur avait même valu des problèmes avec la justice). Mais plusieurs programmes ont pallié cette situation et permettent d’exécuter plusieurs versions d’IE comme IETester, IECollection ou Multiple IE. Le problème, c’est que ces différentes instances d’IE continuent de partager certaines DLLs et autres appels système. Ça n’a l’air de rien, mais concrètement pour le développeur Web ça l’empêche de voir certaines choses.
Plugins
Les interactions avec des plugins populaires comme Flash ou Java sont problématiques :
- J’ai déjà vu Flash planter sans que IE dans un IETester ne s’en aperçoive, le fallback que nous implémentions en Flash (la sélection multiple de fichiers pour un uploader) était essentiel, mais le développement était pénible : on s’est aperçus au bout d’un moment que Flash ne répondait plus ou mal, et qu’il fallait tuer le processus Flash pour que cela marche à nouveau. Avec un IE natif, pas de problèmes : lorsque Flash plante, il se relance correctement, ce qui accélérait le développement
- l’interaction avec une applet Java (toujours pour un uploader, en drop de fichiers cette fois) était tout simplement impossible à tester avec plusieurs IE dans le même IETester. Une machine virtuelle, c’est déjà lourd à lancer, alors imaginez 3 applets en parallèle qui essayent de s’afficher sur la même zone de l’écran. Les fichiers n’étaient pas réceptionnés dans la bonne instance d’IE…
Fontes et couleurs
Pour le rendu des fontes il vous faudra typiquement vérifier votre site sous un Safari sur Mac et sur un IE6 sous XP : le Safari Mac rend les polices exactement comme votre graphiste l’a prévu sur sa belle maquette Photoshop. C’est la vision qu’il a du site, et c’est surement celle que les décideurs ont du site…
Le couple terrible IE6-XP qui est encore là pour longtemps est lui à l’extrémité opposée du spectre des rendus, et correspond au pire de ce que verront vos visiteurs. Les versions supérieures d’IE et des navigateurs ne font qu’améliorer le rendu sans jamais totalement atteindre la perfection du couple Safari / OSX.
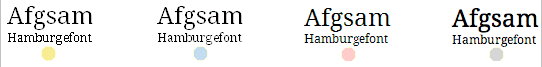
Au moins 4 rendus par police
Selon la taille de police, l’activation ou pas de l’option lissage, le type de police et les caractères utilisés, certains mots peuvent devenir illisibles ou du moins pénibles à lire sur les Windows. Lorsque vous décidez de l’utilisation d’une police, il vous faudra d’abord vérifier son rendu final sur au moins XP, Vista ou Seven, et enfin MacOS. Soit vous maintenez 3 machines physiques avec 1 OS sur chacun, soit vous utilisez les machines virtuelles (ou plus pénible : des machines en dual boot).

Le rendu des couleurs : j’avoue ne pas très bien savoir comment faire ici. Mac et les différents Windows rendent les couleurs différemment, discutez en 2 minutes avec un graphiste, ça lui laissera le loisir de vous montrer qu’il en sait plus que vous. Hors avec les machines virtuelles, on affiche un Windows sur un Mac, je n’ai aucune idée de ce que cela donne réellement. Pour en rajouter un peu, je n’obtiens pas les mêmes couleurs selon que je suis sur l’écran du MacBook ou sur le second écran... Devant mon incapacité à vous expliquer comment tout cela marche, je ne peux que citer une des bonnes pratiques généralement accolée à l’accessibilité : inutile de jouer avec des nuances de couleurs, préférez de forts contrastes.
Être à jour
Microsoft patche régulièrement ses systèmes d'exploitation ainsi que ses IE. Rarement mais sûrement certaines choses peuvent s’arrêter de fonctionner suite à ces patchs. Exemple concret : dans les IEs on pouvait récupérer le chemin local d’un fichier sélectionné par un input type=file. Ceci permettait d’afficher une miniature d’une image avant upload, fonctionnalité d’ailleurs à nouveau permise par HTML5. En 2009 un patch est passé qui a fait disparaître cette possibilité, après 10 ans de bons et loyaux services (voir les screenshots que j’avais fait).
Les packs d’IE ne permettent pas de rester à jour, ou alors vous dépendez de leur bon vouloir. Avoir une machine virtuelle permet d’utiliser le mécanisme d’auto-update de MS.
Dégradation gracieuse et Fallbacks
Les anciens et les futurs navigateurs

Outre Internet Explorer, certains versions de Firefox valent encore la peine d’être testés avec plusieurs versions. Ça a été le cas pendant longtemps pour FF2, c’est encore peut être le cas sur vos sites pour FF3.0 et à l’heure d’écrire ce post, c’est certainement vrai pour FF3.5, malgré le fait que l’on soit en 3.6 depuis longtemps.
Les bugfixs passés dans ces releases impactent rarement le travail des développeurs web (mais ça arrive) mais il y a surtout eu des ajouts de fonctionnalité majeures (rangées sous l’ombrelle HTML5) ou l’ajout de supports CSS3 : il faut que vous testiez au moins une fois pendant le développement comment se comporte votre fallback ou votre graceful degradation sur ces anciennes versions.
Il n’est peut être pas utile de conserver des versions de Chrome et Opera, l’un car il force l’auto-update, l’autre parce qu’il est rare, mais c’est à vous de juger.
Par contre il est vital d’avoir les dernières version d’Internet Explorer et Firefox pour tester régulièrement votre site avec : faites corriger les bugs par Microsoft ou par Mozilla avant que vos utilisateurs ne tombent dessus et vous fasse changer votre code !
Il n’est peut être pas nécessaire d’avoir une machine virtuelle dédiée à une version passées et futures des navigateurs hors IE, car il me semble que différentes versions de Firefox savent cohabiter ensembles et que les beta/preview d’IE savent également s’installer sans conséquences. Mais il vaut peut être mieux jouer la prudence là dessus : ce sont des versions beta et avec les nouvelles fonctionnalités type accélération matérielle, les navigateurs s’intègrent de plus en plus au système, il me semble donc évident que toute nouvelle installation met en péril l’intégrité des autres versions du même navigateur. Et une fois que le mal est fait, difficile de revenir en arrière, tandis que sur une machine virtuelle vous pouvez isoler le problème, et vous pouvez même revenir en arrière grâce aux fonctionalités de snapshot à exécuter avant toute installation hasardeuse.
Plugins et addons
Votre site dépend parfois de Flash ou Java ? Il affiche des publicités ? Il vous faut au moins une machine où Flash et Java ne sont pas installés, afin de tester de manière réaliste votre contenu alternatif ou le fallback de votre fonctionnalité. On ne développe pas ce qu’on ne voit pas.

Concernant Flash, et c’est valable avec Java : il existe des différences entre Flash 9, Flash 10 et Flash 11+. Les flasheurs développent et testent toujours avec la dernière version : ayez donc une machine avec une ancienne installation de Flash pour vérifier rapidement que le Flash qu’on vous livre marche pour tout le monde.
Votre Firefox est peut être comme le mien : c’est devenu un navigateur de développement sur lequel est installé une dizaine de plugins dont le gourmand Firebug. Après quelques heures de développement mon Firefox est à la limite du praticable sur certaines pages chargées. Un tour régulier sur un Firefox sans aucun plugin dans une machine virtuelle me permet de vérifier (et non pas de supposer) si c’est un plugin ou mon code qui fait ramer le navigateur.
Quelles contraintes ?
Vous êtes probablement d’accord avec le principe d’être dans de bonnes conditions pour tester, mais vous avez peur que cela demande du budget et de la ressource machine ? C’est le cas, mais rien d’insurmontable. Concernant votre machine de développement d’abord :
- Mac OS : il faudra le tester de toute façon, ne serait ce que pour constater ce que voient les graphistes et les journalistes. Pendant longtemps il n’y a pas eu de machine virtuelle capable de le faire tourner mais il semblerait que cela soit aujourd’hui possible, donc si vous voulez rester sous Windows ou Linux, c’est peut être possible, à vos risques et périls. Pour ma part et depuis 4 ans, j’ai convaincu mes employeurs de payer 50% plus cher mon matériel pour être dans des conditions de test réalistes. Pour les managers qui doivent justifier ce budget : outre la qualité, un développeur sous Mac est un développeur qui restera plus longtemps chez vous :)
- Beaucoup de RAM : pendant le développement, il faut tourner avec au moins un IE6 (ou 7) sous XP en permanence ouvert en plus l’environnement de développement normal (Firefox, éditeurs, divers logiciels...). Avec 2 Go, c’est jouable mais pénible, du coup certains développeurs ferment à jamais la machine. 4 Go et +, c’est mieux, et ça permet de supporter ces jours pénibles, généralement en début et en fin de projet, où vous allez lancer successivement toutes vos machines virtuelles pour valider des choix techniques ou le développement lui même.
- un disque rapide : 2 OS qui cohabitent, ça fait énormément d’appels au disque dur, surtout que vous allouerez peu de RAM à Windows, et ce dernier utilisera la mémoire virtuelle (le disque donc). Si vous n’avez que 2 Go de RAM et un disque de portable à 5400 tr/mn, la situation sera intenable. Essayez d'évoluer à 7200 (la différence est flagrante), voir de le remplacer par un SSD.
Concernant le software :
- Windows XP et Windows Seven : il vous faut au moins ces 2 OS pour installer de IE6 à IE9. Concernant les licences, chez Yahoo! nous utilisions des licences dites "corporate" (valables pour des milliers de postes), donc pas de problème. Si vous émulez à partir de Seven avec Virtual PC, Microsoft vous offre des images d’installation (limitées dans le temps) parfaites pour les développeurs web.
-
Une machine virtuelle Mac :
- payant : j’utilise Parallels Desktop qui me satisfait pleinement mais qui a la réputation d’être gourmand en ressources. J’ai entendu du bien de VMWare. Dans tous les cas comptez moins de 100 euros.
- gratuit : VirtualBox est le leader de l’open source. Si vous êtes sur Windows Seven, vous pouvez utiliser Virtual PC.
Les machines virtuelles vous fournissent généralement des images pré-installées. Mais elles ne sont jamais en français, et bien sur ne dispensent pas de fournir une clé Windows valide.
La matrice de tests
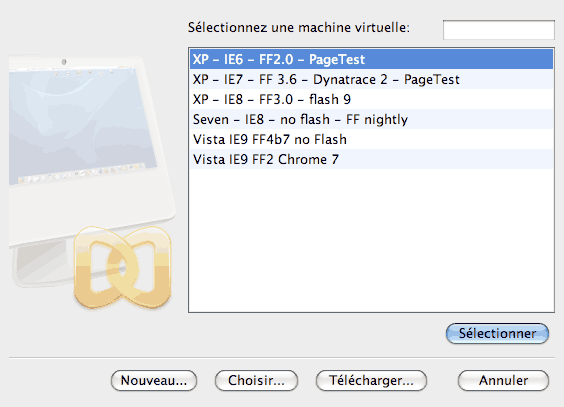
Je vous conseille de suivre la matrice de Yahoo!, mise à jour 2 à 3 fois par an. Voici en tout cas le contenu de mes machines après plusieurs années de pratique :

Windows Vista et Firefox 2.0 ou 3.0 ne sont peut être plus utiles à posséder, mais sinon toutes ces combinaisons tiendraient en 5 machines. Cela donne accès à :
- pas de flash/java, flash 9 et un Flash à jour partout ailleurs
- IE 6, 7 et 8 sur XP, IE8 sur Seven
- Les anciennes releases de Firefox
- Internet Explorer 9, Firefox dernière version à jour
- Ces machines comportent presque toutes un Chrome et un Opera à jour, en plus du Chrome / Opera / Safari de mon Mac. Oui il y a parfois des différences pas uniquement visuelles entre une version Mac et Windows d’un même navigateur.
Cela fait beaucoup de combinaisons et il en manque encore : par exemple si je dois un jour tester le site sur un antique Internet Explorer 6 sans Flash, je n’ai pas de machine toute prête. Qu’à cela ne tienne, il me suffit de cloner ou de faire un snapshot de ma machine IE6 puis de désinstaller Flash pour vérifier mon bug.
Il existe aussi des équipe Web qui maintiennent des PCs avec toutes ces combinaisons, accessibles physiquement ou depuis un VNC. De ce que j’en ai vu, c’est une solution peu pratique que les développeurs finissent par ne plus utiliser, préférant coder à l’aveugle plutôt que de se déplacer ou subir des lags réseau… Oui les développeurs sont comme ça, d’où l’intérêt d’investir dans du matériel :)
Conclusion
- Si vous vous considérez comme un professionnel du Web, vous vous devez d’investir dans un environnement de test fiable
- Il y a de vraies différences de comportement et de rendu entre un IE natif et des packs d’IE, et entre OS
- Il y a un gros nombre de combinaisons possibles (4 OS, 5 navigateurs, plusieurs sous-versions, Flash...) et les différences iront en s’accentuant (nouveaux navigateurs, adaptation à chaque OS...)
- La seule solution fiable et souple est d’avoir plusieurs machines virtuelles
Commentaires
existe t-il une solution pour installer plusieurs IE sur windows 7 ?
@billboc, Je te laisse relire attentivement l'article. Des solutions pour faire ce que tu demandes existent, certaines sont mentionnées, MAIS elles sont déconseillées car pas vraiment fiables. La solution ce sont les machines virtuelles (une par version d'IE).
J'ai vu des comportements, de javascript, différents entre IE6 Sp2 et IE6 Sp3 sous XP, donc depuis j'ai une machine virtuelle pour différents SP de IE
Article très intéressant !
Où est-ce que je peux trouver les images d'installation de XP et Seven ?
J'utilise VirtualBox et sous OSX.
Merci.
J'ai eu beau chercher, je n'ai pas trouvé "fiablement" dans le dictionnaire...
Un bon article que je m'empresserai de recommander toutes les fois que j'aurai à argumenter sur les avantages de la virtualisation.
@Skoua : Pour ma part, j'ai acquis une licence XP (OEM) et une licence Seven (« normale ») et ai procédé à une installation classique de l'OS (c'est un utilisateur de Mac et de VirtualBox qui parle).
Il ne me semble pas que les sites en ligne comme Browsershots.org soit cités au travers de cet excellent article, sont-ils fiables où pas ?
C'était long mais très intéressant.
Etant donné toutes les combinaisons inimaginables il paraît impossible de tout tester. je pense qu'il faut tester en priorité par rapport aux utilisateurs en position de monopole :
[dans l'odre des priorité de gauche à droite]
- OS : les Windows (seven, xp, Vista), puis MAC, linux
- navigateurs : IE, FF, CHROME, OPERA, SAFARI
- version navigateur
- addon : java (1.5, 1.6), flash (10, 9).
De toute façon, tant que les mises à jour de navigateurs obsolètes ou de composants riche ne seront pas réalisées de manière régulière, c'est l'utilisateur qui doit en payer le prix, pas le développeur.
exemple : On me met à disposition une autoroute et je roule avec ma 2cv à 130km/h, je risque d'avoir des pbls loul.
@lucifer : il en parle pas dans l'article mais il a mis en source à la fin...
Bonne article. Je tiens a revenir sur l'utilisation des différents moteurs dans un IE8/9. La matrice que tu proposes est assez lourde a couvrir au quotidien. Perso j'ai une Vm xp/ie6 et une seven/Ie9. avec ie9 j'arrive a couvrir les tests sur ie7/8 en changeant a la fois le mode du navigateur et le mode de document sur une même version (donc je l'utilise pas le mode de compatibilité) et je n'ai jusqu'à ce jour pas eu de problèmes (alors qu'avec les ietester & co ça y allait...)
J'ai vérifier les statistiques des navigateurs en France et ailleurs, et j'ai fait un petit récapitulatif des navigateurs sur lequel je dois tester l'interactivité JS / CSS, ça donne ceci :
Windows :
- IE8, Firefox 3.6, Chrome 8, Safari 5, Opera 11
- IE6, Firefox 2, Chrome 4, Safari 4
- IE7, Firefox 3, Chrome 5, Safari 5
- Chrome 7
Linux :
- Firefox 3, Chrome 5, Konqueror 4.1, Opera 11
- Chrome 7
Mac :
- Firefox 2, Chrome 4, Safari 4
- Firefox 3, Chrome 5, Safari 5, Opera 11
- Chrome 7
Pour ce qui est de vérifier la fidélité des maquettes, Multi-Browser Viewer fait très bien l'affaire.
non, fiablement ça n'existe pas. On dit de façon fiable ou fidèlement.
@lrbabe : l'article a d'abord été publié chez Jean-Pierre, et nous n'avions pas envie de modifier son titre, qui demeure tout à fait compréhensible, non ? ;)
Voilà un excellent article !
Il m'est arrivé également de travailler dans la pire des situations : avoir un IE7 natif et IE6 "made in Multi IE". Horrible souvenir où les bugs décrits par les clients n'étaient pas reproductibles in situ sur nos machines.
Je suis rapidement passé exclusivement la virtualisation (1 version d'IE par virtualisation), et plus aucun souci.
Il était temps, je pense, qu'un tel article soit posté sur Alsa afin de rappeler les bonnes pratiques en développement web et que seule la virtualisation d'OS/Navigateur est fiable dans notre profession pour déjouer les bugs sur les différents navigateurs :)
Merci pour cet article ! Très détaillé !
Je suis tout à fait d'accord avec l'idée d'utiliser au maximum les navigateurs "natifs".
Cela dit, je trouve le principe des machines virtuelles souvent lourd à l'utilisation.
Et je ne suis pas pour essayer de détenir toutes les versions possibles...
Mon retour d'expérience sur le sujet a plutôt été de me munir de configs qui posent problème.
Un vieux PC avec XP et IE 6.
Un MAC avec Safari, Firefox et Chrome, ne pouvant pas les tester sur mon poste (PC) de travail.
Enfin, sur mon PC, j'ai les dernières versions stables d'Opera, Chrome, Firefox, et IE8.
Avec cela, il nous est très rarement arrivé de pas pouvoir reproduire un bug constaté chez le client.
Globalement, la règle que j'ai pu constater, c'est surtout: "plus on découpe, plus on connaît, et on sait éviter/anticiper les pièges".
Enfin, de mon côté, je n'ai jamais constaté trop de différences avec le "mode de compatibilité IE7" d'IE8.
Pour le coup de la virgule dans un JSON, c'est vrai qu'il est mortel celui-là ! ;-)
Mais une fois qu'on s'est bien cassé les dents dessus, on s'en rappelle ! :-)
Il existe des machines virtuelles sur le site de Microsoft lui-même pour les tests, les images sont à durée limitées mais renouvellées régulièrement : http://www.microsoft.com/downloads/en/details...
A l'arrivée je suis pas vraiment d'accord avec le principe d'avoir autant de systèmes virtualisés à lancer pour faire des tests. C'est la moins bonne des solutions, vouée à disparaitre devant la multiplication des navigateurs et des os.
J'ai eu l'occasion de tester les multiples ie et Cie ; le seul qui tenait vraiment bien la route c'est le Spoon Plugin qui permet de lancer les navigateurs virtualisés sur sa machine. Mais là encore il faut avoir la liste des navigateurs en local, qui continue de s'étendre... On a pas finit de rigoler de ce côté là.
Un service externalisé et efficace est à mon sens la meilleure solution.
Le seul service qui m'ait convaincu c'est le BrowserLab d'Adobe. Tant qu'à payer cher un truc (comme un macBook pro), autant payer une licence d'un produit de la CS5 qui donne accès au service browserlab, de préférence Dreamweaver (oui, le MAL). C'est la solution que j'ai trouvé la plus productive.
Est ce que browserlab permet de vérifier la comportement javascript ?
Il faut lancer la page dans le navigateur webkit de dreamweaver et "figer" le javascript avant de lancer l'aperçu dans Browserlab. Dans le cas d'un menu déroulant par ex ça fonctionne mais pour des comportements js un peu complexes je ne garanti rien - d'autant plus que ça reste des captures. J'avoue avoir pensé au problème du point de vue du design et pas tellement du côté du développement de js complexes...
@LuciferX : Browsershost.org est bien cité dans les ressources en fin d'article. Comme son nom l'indique le service offert par ce site ne permet qu'une visualisation figée du site à tester et ne permet pas de contrôler d'éventuels dysfonctionnements d'un script JS par exemple.
Article très complet ! Moi qui testais IE 7 avec le Mode navigateur de IE 8, il va falloir que je revois ça.
En ce qui me concerne, j'ai IE8 et les dernières versions stables de Firefox, Chrome, Safari et Opéra sur un Windows XP avec 2Go de RAM.
Comme je développe (non professionnellement) un site peu riche en langage client, et par faute de moyens, je me contente d'un seul OS (XP donc). Surtout qu'avec 2Go de RAM je peux à mon avis pas faire beaucoup mieux.
PS: J'ai remarqué une faute à la partie "Au moins 4 rendus par police", 2-3 lignes après l'image. Il est écrit : "Hors avec les machines virtuelles, on affiche un Windows sur un Mac, je n’ai aucune idée de ce que cela donne réellement".
C'est pas plutôt "Or avec les ..." ?
@Bob12 : tout à fait, "or" est le bon mot. Nombreuses sont les personnes confondant "or" et "hors" : l'une ("or") est une conjonction de coordination, l'autre ("hors") est un adverbe de lieu pour "en dehors de".
Raphaël avait d'ailleurs écrit un article à ce sujet, que je cite pour mémoire : http://www.alsacreations.com/actu/lire/218-or...
Je "plussois" : j'ai testé IETester, IECollection et Multiple IE, à chaque fois l'installation semblait bancale et des erreurs javascript apparaissaient de manière aléatoire (sans doute générées par les "developper tools" livrés avec ces packages).
Les gros avantages de la virtualisation sont :
- la "pause" qui permet un démarrage d'un OS+navigateur prêt à servir en moins de 30s, ou tout simplement de laisser respirer la mahcine hôte
- la fonction "instantané" pour avoir une même machine à différent stade d'évolution , elle aussi prête à démarrer (sans Flash par exemple pour tester une auto-install ou un failsafe)
A propos de produire certains bogues, la VM ne permet pas complètement de remplacer un test chez le client (merci TeamViewer) , là je suis tombé sur une installation bancale de Flash ActiveX sur IE : Flash marche impeccable, mais il est détecter en version 0.0.0 par javascript : donc swfobject ne se lançait jamais...
Concernant les couleurs il s'agit tout simplement de l'environnement de couleur sélectionné sur la machine et du calibrage de l'écran (les 2 devant être liés).
Par exemple le calibrage des dalles des iMac ne sont vraiment pas bons. De plus ils diffèrent d'un poste à l'autre !! Et, autre exemple, les écrans DELL ce balade avec leur environnement de couleur (grâce au plug-n-play). Et je ne sais pas si c'est mieux...
Blancs trop chauds ou trop froids, noir peu profonds, contrastes trop faibles...... une vrai galère.
Mais il faut partir du principe que l'écran de l'internaute lambda n'est pas bien calibré. Donc, comme le dit Vincent, il faut préférer des teintes contrastées.
PS : le calibrage prend toute son importance en impression (calibrage de l'écran, des scanners et de l'imprimante pour les maquettes)
Un oeil dans Photoshop (Edition > Couleurs) peu aider à mieux comprendre.
Sinon LMGTFY ;)
Super article, qui m'éclaire pas mal.
Mais tout ça c'est bien jolie. Mais toute cette mise en place me parait malheureusement utopique dans certaines structures, plus grandes et complexes.
D'abord faire prendre conscience de l'importance des tests multi-version. Et après avoir les moyens d’obtenir une machine qui réponds à ses besoins. Mac, grosse config, logiciels (machine virtuelle)... .
il faut vraiment se battre pour obtenir de tels moyens.
Pas besoin de grosses config pour lancer une machine virtuelle. Il faut juste pas avoir la flemme de l'installer et de tester.
@billboc : Bonjour, je vous conseils pour ie ==> IETester .
On peut tester de ie 5.5 à ie 8 et cela fonctionne parfaitement .
En espérant avoir aider .
salut,
Si vous n'avez pas de machines virtuelles, vous pouvez lancer des navigateurs sur spoon.net qui va les émuler pour vous ! http://spoon.net/browsers/
ils ont récemment enlever IE, mais il doit revenir
@studiokm : Si l'on lisait attentivement l'article, on constaterait que les installations multiples d'IE ne sont pas une solution idéale. ;)
Je suis d'accord pour spoon, très pratique mais ils ont retiré IE à la demande de Microsoft, donc ça a perdu grandement de son intérêt. Du coup je suis repassé à IEtester qui me donne de bons résultats mais ne reste ouvert longtemps sans bugger.
Résolution pour 2011 déjà entamée : ne plus tester les sites sous ie6. sauf demande exceptionnelle ou par curiosité.
@Victor BRITO : En effet j'ai bien lu l'article mais comme le dit glow , et après avoir essayé pas mal d'alternative je trouve que IEtester donne effectivement de bon résultats et peu une "alternative" rapide :)
C'est hallucinant...
Il y a ici un pro qui s'est fait chier à écrire un article pointu, d'autres qui insistent sur le fait d'utiliser des VM plutôt que des programmes peu fiables, et on trouve encore des personnes pour conseiller IETester et autres ersatz...
@amk : peux-tu expliquer pourquoi Dreamweaver est le MAL, ça m'intéresse :)
Vu que ce logiciel a sa préférence, c'est de l'ironie préventive de la part d'amk je suppose ?
Dreamweaver c'est comme les hirondelles africaines ou européennes : mode WYSIWYG ou code ? :)
@Ericf : Bonjour, rassurez moi on a quand même le droit de commenter ?
Et les navigateurs des mobiles ? WebKit sur iPhone, iPad, iPod touch, WebKit sur Android, Opera Mobile, NetFront (PSP), Mango et WebKit sur BlackBerry, Mobile Firfox, WebKit sur Symbian etc ...
Nous testons sur une palette assez restreinte de portable, également avec des émulateurs. Sur la plupart de nos sites (selon les stats), nous arrivons à 20% d'accès mobile, c'est le double de IE6.
Et on ne pense que trop peu au navigateurs sur TV (Wii, TV box en tout genre) ainsi que les imprimantes (hé oui, les gens impriment vos sites :-))
Quelles sont vos expériences ? Juste au niveau des testes lors du dév. ?
Ericf : chacun fait ce qu'il veut
@Chok71 : Ici, on fait les bonnes pratiques. ;)
Bonsoir
j'ai acheté l'outil Stylizer pour faire mes tests, en avez-vous déja entendu parler ? Pensez-vous qu'il soit fiable?
@Ericf : le commentaire de Felipe t'éclaire à peu près, même si Dr n'a pas vraiment ma préférence. C'est juste qu'il est très décrié alors que tout ce que je vois c'est un editeur de code qui fait du wysiwig plutot bien. Et la fonction browserLab est la plus convaincante que j'ai trouvé pour comparer le rendu entre navigateurs. (mon idéal restant notepad 2)
A propos de Spoon : j'ai réussi à mettre la main il y a déjà pas mal de temps sur le ie6 que j'ai en local. Je n'ai jamais constaté de différence entre l'ie6 d'un ancien poste sous windows98 et celui de spoon. A la différence des multiple-ie divers.
Reste que concernant le javascript je serais curieux d'avoir le retour d'un test de browserLab avec Dreamweaver (30j de test gratuits) juste pour savoir si c'est une bonne solution pour un developpeur js.
@Chok71, @studiokm : oui bien sûr, chacun dit et fait ce qu'il veut.
Toutefois, lorsque dans les commentaires d'un article plutôt pointu, écrit par un professionnel aguerri et commenté par d'autres individus du même acabit (entre autres Florent V., Victor Brito, ma pomme), on voit que certains conseillent de faire le contraire de ce qui est justement préconisé dans cet article, on peut faire part de son étonnement.
C'est simplement ce que j'ai fait, tout en me forçant à modérer mes propos, parce que certains commentaires contiennent vraiment des âneries... :)
@amk : ok :)
Ok désolé j'avais alors mal interprété ton message. ;)
@amk @LuciferX : Je n'ai pas traité le cas des services en ligne comme browsershot qui prennent des screenshots car ça me semble très peu utilisable :
- l'url doit être visible de l'extérieur (beaucoup de gens utilisent des urls internes pendant le développement)
- comment vérifier l'interactivité ? JS, CSS animé ( rien que le :hover ...), navigation, formulaires ... Il y en a peut être des scriptables, mais ça ne conviendra qu'à certaines équipes qui font déjà des tests fonctionels automatisés
maintenant @amk a une expérience positive avec, je veux bien en entendre parler, c'est juste que la solution (payante de surcroit) me semble très limitative
Concernant les remarques d'un peu tout le monde sur le nombre des tests, concrètement voici comment je fais, pour vous donner une idée :
- pendant le développement je ne teste généralement qu'avec un navigateur de debug (Firefox gamma, sur mac) et la pire des configurations que je dois supporter (IE7 / XP depuis peu)
- je ne démarre toutes mes machines (à la chaîne, pas simultanément) que dans 3 cas : en début de projet lors des choix techniques, en milieu de projet en cas de doute, et en fin de projet pour valider que tout marche partout. Un "projet" ça peut être un bugfix d'une heure ou un développement sur un mois
- lorsqu'un bug arrive et que je n'arrive pas à le reproduire du premier coup, ces machines me permettent de trouver la spécificité browser/OS à prendre en compte, ça laisse moins de chance au hasard
L'idée c'est vraiment d'être à même de pouvoir reproduire toutes les situations rapidement. Le jour où on me dit qu'un antivirus bloque le site, avec les snapshots je peux même l'installer sans que ça porte à conséquence sur ma machine
C'est un article très intéressant et pratique ; la discussion continuera forcément sur le sujet puisque comme le fait remarquer zuefriden avec l'arrivée des smartphone la multiplication des os et des navigateurs risque d'encombrer considérablement nos habitudes de "tester sur un navigateur récent et sur ie" (pour simplifier) ; Le nombre de navigateurs toutes versions et tous OS est déjà encombrant...
Dans un monde idéal les développeurs mettent en production des sites valides et les navigateurs qui sortent les interprètent sans erreur - et corrigent les erreurs quand il y en a. Il va bien falloir arriver à ça, sinon on a pas finit d'ajouter des hacks... on va qd meme pas devoir tester nos sites sur toutes les versions d'android !?
C'est HS mais merci aussi pour les slides sur le html5, c'est très intéressant tout ça.
Très intéressant mais pas donné à tout le monde, pour le moment je test via des plugins ou mes machines physiques (et celles de mes amis) et généralement j'ai un rendu correcte.
Maintenant pour de gros clients il faut effectivement prévoir des gros moyens !
Article excellent ! Ca m'aide beaucoup. J'aimerais en savoir plus sur les outils que vous utilisez pour débugger. Quand j'utilise la IE Developer Toolbar et sur IE6 et que je m'arrache les cheveux, je me dis parfois qu'il doit y avoir de meilleures méthodes ? Firebug Lite fait vraiment ramer IE6, sur ma machine en tous cas. (Note : je ne fais que de l'intégration HTML/CSS, pas de dev)
Par ailleurs ça me surprend toujours un peu quand je vois des gens tergiverser sur les fautes de français. Moi ossi sa m'aggaçe un peut lé fottes mais bon, s'est pas le sujet princippal, si ?
Un petit message pour dire qu'il existe aussi des version standalone de certain navigateur navigateurs.
Pratique et ça évite d'avoir à lancer une machine virtuelle pour faire des tests rapidement.
Il existe ce pack mais il commence à se faire vieux :
http://www.wikistuce.info/doku.php/logiciels/...
Si quelqu'un est motivé pour refaire un nouveau pack à jour ça pourrait etre intéressant.
« Un petit message pour dire qu'il existe aussi des version standalone de certains navigateurs. »
@Seb33300 Il y en a qui se tuent à répéter que les solutions en standalone ne sont pas fiables à 100 % et l'on trouve encore des gens qui prônent ce genre de solution ; à croire que certains se contentent de lire en diagonale…
J'ai lu l'article en entier et à aucun moment je n'ai vu évoqué les versions portables des navigateurs.
De plus, je ne vois pas en quoi cette solution ne serait pas fiable, que le browser soit bien "installé", ou qu'il soit en version standalone, il ne change pas...
C'est un peu comme si on avait installé plusieurs versions de ses navigateurs.
Bon article, je fais le même constat après 6 années de développement Web.
Ce que je fais au travail (j'ai un mac + linux en physique), pour windows en virtuel, je garde IE6 d'installé, mais utilise des versions standalone de IE7/8 (et des vraies versions qui marche à 100% !! En tout cas aucune différence constatée avec mes collègues lors de test, et ceci depuis longtemps). IE9 étant en béta, on ne vérifie pas dessus.
Là ou c'est vicieux, c'est qu'il y a exponentiellement bien plus de réglage que ça.
Pour un client, il avait un bug sous IE6xxx.xxx.xxx.xxx, on a bien installée cette version, mais rien n'y faisait... En fait c'était leur configuration de IE6 qui faisait foirer le code, et cette configuration était gérée par l'admin réseau...
Bref, tout ça pour dire que si un jours des personnes bien intentionnée pouvaient créer un OS de test pour Webdéveloppeur, avec toutes les versions et tous les OS, ce serais un pur bonheur (mais faut pas rêver) :-p
Juste une question : vous les trouvez où, les vieux OS (non crackés, puisqu'un professionnel qui se respecte ne fait pas ça) ?
Perso j'ai gratté les fonds de tiroirs chez moi, et je n'ai trouvé qu'un windows 95... beuh : j'en étais pas spécialement nostalgique !
Idem avec les vieux mobiles et leurs OS, ça risque d'être galère !
ie6 est installé par défaut sur xp, non ? inutile d'aller bcp plus loin. Windows 98 c'était la v. 5.5, plus supporté du tout par MS il me semble. Quand aux "vieux mobiles"... tu tiens à faire des sites pour le WAP c'est ça ? Est-ce toujours d'actualité ?
En ce qui concerne les licences multiples à acquérir, c'est abordé dans l'article. Il suffit de chercher les liens vers les images de windows. Par contre l'installation de ces images sur machine virtuelle est à refaire tous les mois il me semble. C'est pas non plus extraordinaire comme solution.
Je ne me souviens pas avoir dû upgrader IE vers la version 7 mais uniquement de 7 vers 8, j'ai acquis un XP qui devait déjà disposer d'un SP (2, il me semble).
Donc c'est pas gagné !
Cet excellent article va me permettre enfin de simplifier mes tests de compatibilité! Mais j'ai quelques interrogations quant aux licences des systèmes d'exploitations "virtualisés". Puis-je créer sur mon Macbook pro plusieurs machines virtuelles tournant avec le même win XP que celui déjà installé sur mon PC de bureau? Merci pour vos réponses.
je me cite :
“Concernant les licenses, chez Yahoo! nous utilisions des licences dites corporate (valables pour des milliers de postes), donc pas de problème. En PME, la pratique généralement admise est d’acheter la licence, d’installer … puis de cloner l’image de la machine autant de fois qu’il y a d’environnement et de développeur. Honnêtement je ne sais pas si c’est prévu par la licence. Si vous émulez à partir de Seven avec Virtual PC, Microsoft vous offre des images d’installation (limitées dans le temps) parfaites pour les webdevs.“
Bon, j'ai dégoté un XP sans SP, avec IE6, le résultat est bluffant : de simples lignes de commentaires empêchaient la ligne suivante d'être interprétée... Dingue !
Pour être franc, je ne m'attendais pas à de telles différences, je suis devenu fan de la virtualisation, même si mon environnement de test ne sera pas idéal avant quelques temps (question de budget).
Je note que les multiples ie renvoient un résultat fidèle du design, donc en fait ils seraient de bons outils de designer web, non ?
@briegel : au niveau CSS pur, j'ai déjà constaté des différences, mais je n'ai pas réussi à les retrouver pour les démontrer dans l'article, donc c'est de mémoire :
je pense que ça doit être dans les cas limites genre l'utilisation des filter() IE, qui sont rarement utilisés, mais qui devraient revenir à la mode avec CSS3
hello
moi j'utilise : http://browsershots.org/ ca peu aider
après si c'est plus compliqué avec un cms en local je m'arrange pour installer le max de navigateurs
Sinon il y a selenium : http://seleniumhq.org/about/platforms.html#br...
@foisse : selenium permet d'automatiser les tests sur plusieurs navigateurs, mais ne permet pas de debuguer en cours de dev. Et tu fais comment pour tester automatiquement un rendu ?