Vous sentez-vous limité par le nombre restreint et communément admis de polices disponibles pour le design web ? Avez-vous déjà employé des images à la place du texte pour vos titres afin de leur donner un soupçon d'originalité ? Ceci est bien souvent contraignant et peu souple à l'usage, surtout si votre contenu est généré dynamiquement via un CMS. Que faire pour sortir des sentiers battus et rebattus jusqu'au plus profond de la lithosphère par Arial, Helvetica, Times New Roman, Verdana et Trebuchet ? (Que ceux qui ont pensé Comic Sans MS sortent.)
Désormais CSS3 Web Fonts est mieux supporté par les navigateurs et permet d'inclure ses propres polices directement dans les feuilles de style.
Ces techniques remplacent via JavaScript les éléments sélectionnés (titres h1, hX, paragraphes, autres...), soit par une animation Flash comportant un champ de texte dynamique (avec les caractères de la police correspondante intégrée), soit par des images générées à la volée (PHP+GD), soit par un tracé vectoriel effectué avec les librairies respectives des moteurs de rendu : VML (pour IE) et SVG (pour les autres). Si le JavaScript est désactivé, les textes par défaut seront laissés intacts dans la police web safe d'origine.

Nous avions déjà :
- sIFR (Flash)
- sIFR Lite (Flash)
- FLIR ou Facelift (PHP + GD)
- typeface.js (SVG/VML)
Voici Cufón dont l'approche ressemble à celle de typeface.js. Le site se propose de générer un fichier JavaScript à inclure sur votre site, comprenant les tracés vectoriels calculés à partir du fichier de police fourni (formats TTF, OTF, PFB). Il faudra bien sûr aussi télécharger et inclure la librairie Cufón, et sélectionner les caractères pouvant être utilisés (alphanumériques, latins, ponctuation, cyrillique...) ce qui en augmentera la taille d'autant.
Le fichier obtenu peut être d'une taille raisonnable selon la complexité de la police et la qualité choisie. Si vous en faites un usage fréquent à différents endroits de votre site, ce fichier généré s'avérera probablement moins lourd qu'un remplacement par des images.
Voici un exemple d'usage :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<script src="cufon-yui.js" type="text/javascript"></script>
<script src="police_alternative.js" type="text/javascript"></script>
<script type="text/javascript">
Cufon.replace('h1');
</script>
<style type="text/css">
h1 {
font-size:300%;
color:green;
}
</style>
</head>
<body>
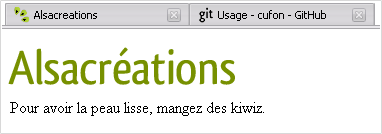
<h1>Alsacréations</h1>
<p>Pour avoir la peau lisse, mangez des kiwiz.</p>
</body>
</html>
Le rendu :

Au niveau du code XHTML généré et du DOM modifié, on se retrouve avec l'élément dans lequel a été placé un canvas (ici sur Firefox) :
<body>
<h1>
<span class="cufon cufon-canvas" style="width: 227px; height: 48px;">
<canvas width="251" height="51" style="top: 0px; left: -3px;"/>
<span class="cufon-alt">Alsacreations</span>
</span>
</h1>
<p>Pour avoir la peau lisse, mangez des kiwiz.</p>
</body>
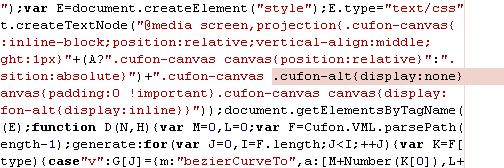
L'alternative texte (cufon-alt) est préservée pour l'accessibilité et le référencement, mais est placée en display:none, ce qui n'est pas l'idéal.
Cependant, comme le montre une partie du code source JavaScript (cufon-yui.js), il vous est possible de modifier ce comportement CSS par défaut et d'adopter une méthode plus propre (text-indent : -5000px, par exemple).

Les navigateurs Internet Explorer 6+, Mozilla Firefox 1.5+, Safari 3+, Opera 9.5+, Google Chrome sont supportés, avec peut-être bientôt Safari 2 et IE 5.5.
Notez que cette technique supporte les polices multiples dans une même page, les couleurs et images de fond derrière le texte, les attributs color, font-size, line-height et opacity mais pas word-spacing tandis que text-decoration l'est de de façon incomplète.

Commentaires
Merci pour l'info, il faudra que je teste ça. La possibilité de générer un subset est intéressante (un peu comme on pourrait le faire avec le format Embedded OpenType), pour des temps de chargement moins longs.
Comme tu ne l'as pas fait (bouh!), je profite de ce commentaire pour rappeler que nous avons déjà un article sur comment utiliser une fonte «non-standard» sur un site Web. J'y rajoute Cufón, tant qu'à faire. ;)
PS: j'adore l'image d'illustration de l'article.
Ouaip, enfin...
Après pas mal de tests, IE6/IE7 fonctionnent pas correctement.
J'ai repris ces même test avec typeface : pas de soucis !?
Bien vu, Dew.
Promis, on testera ça en live sur le site d'un client prochainement :)
Bonjour,
Tout d'abord merci pour ce site, il m'a beaucoup aidé dans toutes mes entreprises de customisation ou de création de thème...
Ensuite, au sujet de Cufon, j'ai essayé de l'intégrer à Wordpress.. mais j'ai un problème. J'ai également essayé dans une page html toute simple à coté ou tout marchait correctement.. C'est peu être idiot, d'autant plus que jen'ai trouvé aucun problème soulevé sur google..
Pouvez vous jeter un oeil et voir si vous voyez une erreur évidente ? Est ce un problème de compatibilité avec le php ? (Je débute en php :s)
Vous pouvez trouvez le code de ma page ici : http://colgiinhk.co.funpic.org/Code.jpg
(j'ai deja essayé d'enlever le paramètre "class" des balises p.. sans effets)
Merci beaucoup ;)
Colgi*
Réponse tardive à Colgi: merci de ne pas poser de question technique sur la mise en place d'un script ou l'utilisation d'un logiciel dans les commentaires des actualités. Le forum est fait pour ça; les commentaires des actualités, non.
Pour revenir au sujet: j'ai testé Cufon à l'instant et ça marche plutôt bien (avec des limites, comme toujours). Je suis assez déçu par contre de voir qu'ils se contentent de faire un getElementsByTagName (même pas d'option avec getElementById!). Il y a la possibilité d'utiliser la syntaxe de sélecteur d'une bibliothèque JavaScript, mais la documentation en cite trois (jQuery, Prototype, Mootools) sans donner de liste officielle des bibliothèques supportées. Je suis sur un petit projet, et pour faire un getElementById avec Cufon je devrais utiliser une bibliothèque complète…
Bref, c'est vraiment beaucoup moins utile si vous n'utilisez pas déjà une des trois bibliothèques citées. :/
Est il possible de lancer Cufon apres le chargement de la page, évitant ainsi les problèmes de référencement ?
Je te fais la même remarque que Florent V. a faite il y a 7 mois : merci d'utiliser le Forum pour les questions tardives !
Cufon ne fait que ça, c'est une librairie Javascript qui ne travaille que dans le navigateur web. Il est sinon conseillé (body.onload je crois ou en jQuery) d'attendre la fin du chargement de la page justement et de placer un appel magique en fin de code HTML pour qu'IE ne mette pas deux heures à modifier l'affichage (voir doc de Cufon, je crois pas que dew en parle ici).