
Le problème
Apparemment logique et pratique, la méthode FIR (Fahrner Image Replacement) applique une règle "display : none" sur le texte de remplacement d'image comme le montre Laurent Denis dans son article nommé "Mettre un titre en image et rester accessible" :
<h1>
<span>Blog & Blues</span>
</h1>
h1 {
background-image:url(/images/logoclip.png);
background-repeat:no-repeat;
height:100px;
}
span {
display:none;
}
Tout semble parfait : l'image d'arrière-plan est appliquée sur l'élément <h1> et apparaît sur les navigateurs graphiques, tandis que le texte de remplacement, balisé dans un <span> ne devrait apparaître que sur les lecteurs d'écrans ou les navigateurs qui n'interprêtent pas les feuilles de style.
Malheureusement, comme l'explique et l'illustre très bien le site A List Apart, cette technique de remplacement est... parfaitement inaccessible !
Voilà bien le comble puisque le résultat obtenu va à l'inverse de celui escompté.
Quelques éclaircissements
Mais l'explication est simple : le comportement prévu de la propriété "display" est de s'appliquer à tous les rendus, aussi bien visuels qu'auditifs ou contextuels. En clair, "display : none" ne doit pas se limiter aux médias graphiques, mais concerner tous les médias : l'élément ne doit tout simplement pas être pris en compte du tout.
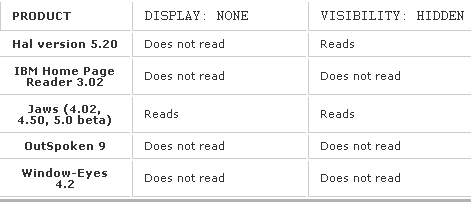
L'illustration des tests effectués par A List Apart démontrent que plusieurs lecteurs respectent les spécifications à la lettre et ne proposent aucun rendu des éléments affectés d'un "display : none" ou un "visibility : hidden" :

Ce billet n'est pas fait pour évoquer toutes les méthodes de remplacement d'image, avec leurs forces et faiblesses (vous en trouverez un certain nombre ci-dessous), mais se contente de mettre le doigt sur une technique très souvent employée à tort, par méconnaissance.
Webmasters soucieux de l'accessibilité de vos documents, faites attention à ne pas les rendre inaccessibles à force de vouloir trop bien faire !
Résumé général : Ne pas espérer masquer proprement un contenu en utilisant "display : none" ou "visibility : hidden". Ces règles sont parfois interprêtées par les lecteurs d'écran et le contenu sera alors inexistant pour eux, donc tout de même "inaccessible".