L'initiative WebAIM (Web Accessibility In Mind), pilotée par l'Université d'Etat de l'Utah, a publié les résultats de son enquête 2022 portant sur un million de pages d'accueil : The WebAIM Million.
Rappelons que WebAIM développe WAVE une suite d'outils pour évaluer l'accessibilité, également disponible en extension Firefox ou Chrome, à essayer si vous ne l'avez pas encore fait.

Un bon nombre de conclusions et statistiques en sont tirées, voici une sélection des faits les plus marquants parmi les thématiques abordées pour pouvoir tous nous situer dans le respect des bonnes pratiques.
Les pages ont été bien entendu analysées automatiquement par un algorithme et non par un audit humain, ce qui comporte des limites. Rien ne vaut un audit exhaustif réalisé par un·e expert·e en accessibilité qui saura à la fois exploiter des outils de tests et détecter les bonnes/mauvaises pratiques uniquement perceptibles par un cerveau organique.
De manière générale :
- La complexité a augmenté (en nombre d'éléments par page).
- Il y a toujours un taux d'erreur assez élevé.

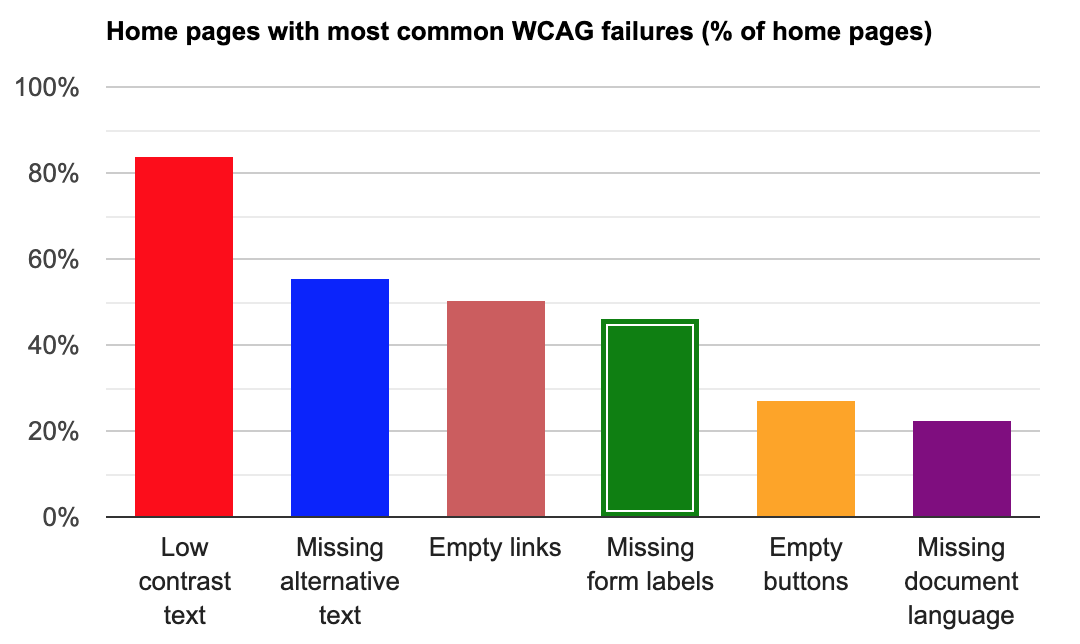
Les 4 erreurs les plus courantes :
- Le texte faiblement contrasté
- L'alternative texte manquante
- Les liens vides
- Les labels manquants sur les formulaires (en amélioration)
D'autres statistiques intéressantes :
- Près de 10% des pages n'utilisent aucun titre (éléments
<h1>,<h2>, etc). - Environ 75% des pages semblent utiliser, au moins partiellement, les régions (landmarks ARIA).
- L'usage d'ARIA a fortement augmenté ; les erreurs en découlant aussi, signifiant probablement (corrélation n'est pas causalité) que plus on tente de le mettre en place, plus il semble également "mal" intégré. Sa complexité de mise en oeuvre est-elle trop élevée ?
- 20% des pages comportent des liens formulés tels que "cliquez ici".
- 15% des pages comportent des liens d'évitement.

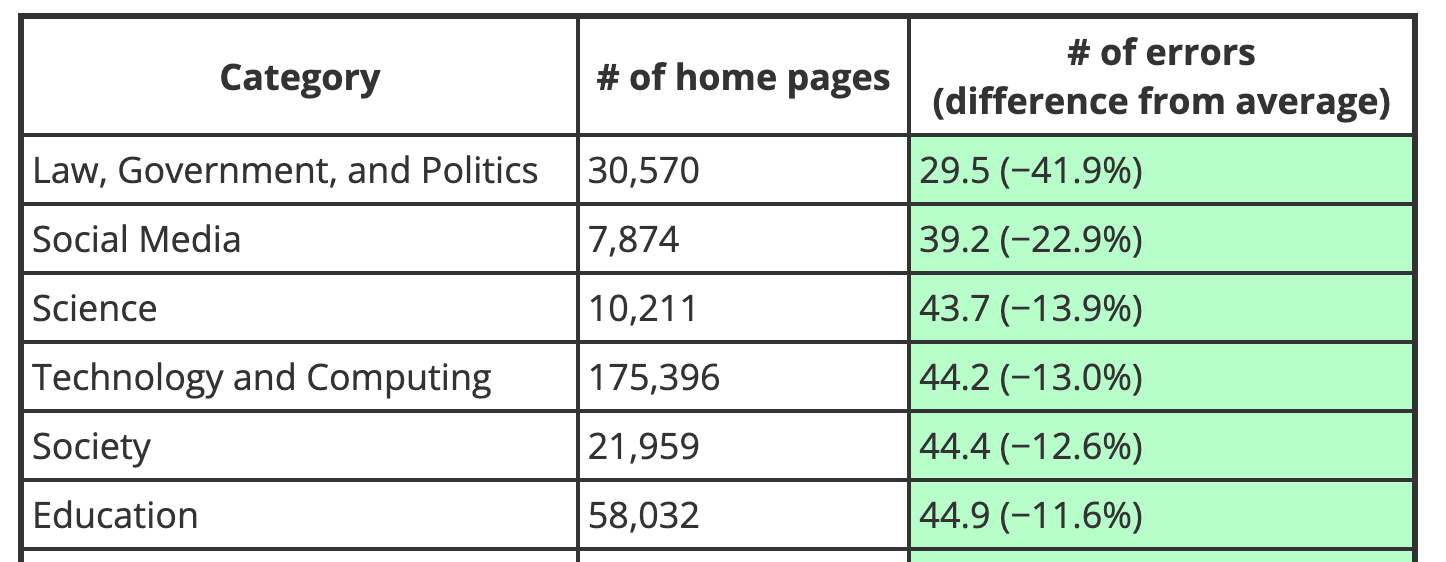
Parmi les catégories de sites, on notera que ceux qui ont le moins d'erreurs sont ceux qui se doivent de respecter des contraintes légales d'accessibilité (sites gouvernementaux, éducation) ou qui y mettent les moyens (technologie, réseaux sociaux). Les moins bien servis sont les sites de loisirs ou d'achat en ligne (qui devraient paradoxalement disposer d'un budget à cet effet).
Du côté des CMS (ou gestionnaires de contenu), Squarespace et Wix sont notés avec le moins d'erreurs, suivis de la famille Drupal, Typo3, Joomla, WordPress. On peut certainement penser que les plateformes tout-en-un qui ne nécessitent pas d'intervenir absolument sur le code source sont moins sujettes aux failles de conception. On peut aussi y deviner une influence du modèle économique pour les CMS conventionnels et des thèmes à personnaliser ou télécharger pour chacun d'entre eux. Il est difficile d'en tirer une conclusion tant la qualité des thèmes et extensions est variable : vous pouvez très bien disposer d'un site conçu "maison", simple et très accessible, tout comme un célèbre thème gratuit ou acheté qui n'aura pas été pensé avec un objectif de qualité.
Les chiffres sont détaillés pour les bibliothèques et frameworks JavaScript, sans toutefois dégager de score très significatif : là aussi c'est l'usage que l'on en fait qui est primordial, combiné à l'ancienneté. Un framework récent aura très probablement quelques bonnes pratiques de base déjà prises en compte, et écueils évités, et aura servi à concevoir des pages avec une meilleure prise en compte de l'accessibilité... par rapport à un site sorti il y a une dizaine d'années avec un "vieux" code.
Enfin, les régies publicitaires semblent générer plus de difficultés : les pages utilisant Google AdSense ou encore Criteo comportent statistiquement plus d'erreurs. C'est un point de vigilance.
Bonne lecture !