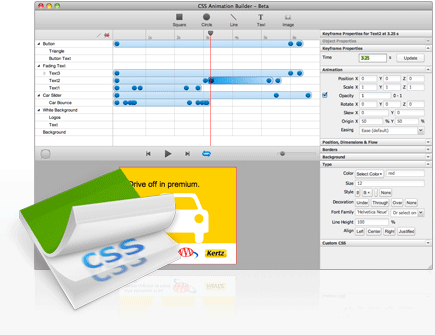
Sencha Animator se propose de créer des animations CSS3 grâce à une interface utilisateur conviviale, proche d'un programme de dessin vectoriel. Il est possible d'intégrer des objets, de les déplacer, redimensionner, avec différents niveaux d'imbrication. Des transformations de rotation et de déformation sont disponibles ainsi que les dégradés, les flous, et les ombrages. La ligne de temps permet de s'y retrouver.

L'avantage est de gagner du terrain face à des outils tels que Flash qui disposent déjà depuis de nombreuses années d'un environnement tout-en-un permettant de produire des animations sans devoir toucher à une quelconque ligne de code. Les animations en CSS3 sont récentes, et jusqu'à présent il était nécessaire de les paramétrer soi même, ce qui pouvait s'avérer intéressant pour des démonstrations technologiques mais très fastidieux dans un usage plus classique.
Pour le moment, l'inconvénient est bien sûr que seuls les navigateurs récents peuvent en profiter, principalement ceux basés sur les dernières versions de WebKit et Firefox 4 beta. Sencha Animator est en phase de développement, la version actuelle est téléchargeable mais les futures seront payantes.

Ne manquez pas les démonstrations pour avoir un aperçu de ce qu'il est possible de réaliser. Rappel : il vous faudra un navigateur très récent (Google Chrome, Google Android, Apple iOS/iPad/iPhone, Apple Safari, Mozilla Firefox 4) pour pouvoir obtenir un résultat.
Commentaires
Oui, mais non, Firefox 4 Beta ne supporte pas les animations CSS, uniquement les animation SVG.
D'ailleurs, cette outils aurait été vraiment top s'il permettait de produire indifféremment des CSS ou du SVG mais ce restreindre à CSS, sur une partie de la Spec qui est tout sauf stable et non-accessible... ben voila quoi, c'est dommage. D'autant plus que les animations SVG sont stables, scriptables, accessibles et supportées par Webkit, Presto et demain Gecko.
Autant l'outil est génial parce qu'il permet de réaliser simplement des animations, autant il est inutilisable dans le sans ou il a succombé au buzz CSS3 et a fait un mauvais choix technologique dans son format de sortie.
C'est le choix des concepteurs. Bien entendu SVG animé serait une meilleure alternative, la technologie est plus adaptée.
Mais il est encore actuellement moins supporté.Précision plus claire : Mais il est moins "populaire", car la culture CSS de base est nettement plus répandue, et surtout plus rétro-compatible (sans faire des pirouettes).Génial ! On progresse ... vivement les futures versions mais ça va dans le bon sens.
@dew : Ah! Alors là, je vais devoir objecter respectueusement. Les animations SVG sont bien plus supportées que les animations CSS.
En effet, les animations CSS sont disponible dans Chrome et dans Safari et c'est tout.
Par contre les animations SVG sont disponibles nativement dans Chrome, dans Safari, dans Opera et elle seront disponible dans Firefox 4.
Pour les versions actuelles de Firefox et pour IE, il est possible d'utiliser la bibliothèque Javascript SVGWeb qui permet un support partiel (mais suffisant) des animations (et de SVG en général en ce qui concerne IE). A ma connaissance il n'existe pas de bibliothèque JS qui permettent de supporter les animations CSS (mais si quelqu'un en connait une, ça m'intéresse)
> http://code.google.com/p/svgweb/
Pour en savoir plus sur le support de SVG par les navigateur en général :
> http://www.codedread.com/svg-support.php
A bien des égares, SVG est une technologie bien plus fiable et bien mieux supporté que CSS3.
Pour redire ce que je viens de twitter :
Je viens de voir les démos produites avec sencha. Soyons honnêtes, si c'était en flash y'aurait un silence gêné, et puis on se moquerait.
Bref, y'a du taf !!
Bah plutôt, oui, puis pour revenir sur SVG, quand on sait que IE 9 l'implémentera, j'ai du mal à comprendre que cet IDE n'ait pas été développé pour SVG.
D'ailleurs, signalons le framework Raphael.js : http://raphaeljs.com/index.html , qui permet beaucoup de choses, partant du principe (simple), que l'"équivalent" du SVG existe depuis longtemps chez IE : VML.
c'est un marché de niche, ce n'est pas pour rien que la version finale sera payante : animer en CSS3 intéressera les pros qui maîtrisent leur environnement comme les développeurs de gros jeux Web (voir cette conf où le concepteur dit que son moteur est fait pour être utilisée dans 2 ans, et qu'il dit avoir choisi d'animer le DOM en JS plutôt que d'utiliser Canvas ! http://www.youtube.com/watch?v=_RRnyChxijA ) ... les agences de pubs pour distribuer sur iOS une alternative crédible aux pubs flash.
Et puis cette société a commercialement raison de se lancer maintenant en faisant le buzz, avant qu'Adobe n'intègre complètement CSS3/Canvas/SVG à son éditeur sur-puissant, sur-connu et solide qui aujourd'hui pond du Flash, mais qui pourrait devrait doucement migrer vers ces technos Web
Bref, ça n'est pas pour le site lambda, et c'est une annonce essentiellement commerciale, mais la news est importante car elle préfigure bien un changement dans le Web :)
Sur mon pc, Chrome 7 et Ubuntu, je monte à 100% d'occupation sur la majorité des démos.
Donc c'est pire que flash pour l'instant
(Intel CULV single core 1.4ghz)
Pour ce qui est de la discussion entre css et svg, le fait que ce logiciel soit sorti, même s'il est prévu pour devenir payant, signifie que tôt ou tard, des logiciels du même genre, qui seraient gratuits, open source et surtout qui embarqueraient l'exportation au format .svg arriveront pour notre plus grand bonheur. ^^
Sans doute, d'autant plus que Dmitry Baranovskiy l'auteur du framework Raphael fait partie du projet Sencha, ça augure peut être de bonnes choses...
"Pour redire ce que je viens de twitter :
Je viens de voir les démos produites avec sencha. Soyons honnêtes, si c'était en flash y'aurait un silence gêné, et puis on se moquerait.
Bref, y'a du taf !!"
Ouais... pourtant je voix souvent ça en flash et ça ne fait rire personne.
Microsoft n'a pas prévu d'intégrer les animations SMIL à son support SVG dans IE9. JE pense qu'il est probable que les animations SVG natives par l'intermédiaire des balises de type <animate> soient occultées au profit du module css3 animations. Il y a en effet plus de gens qui connaissent le CSS que de gens qui maitrisent SVG. D'autre part, au nom de la séparation des genres, je ne vois pas bien ce que des informations de timing viendraient faire dans des éléments SVG alors que des informations du même type visant les éléments html5 qui cohabiteraient se trouveraient dans une feuille de style.
Le problème qui existe actuellement et qui a été soulevé lors de la conférence sVGOPEn 2010 à Paris est que les balises de type <animate> permettent d'animer des valeurs d'attributs d'éléments SVG(en SVG toutes les propriétés CSS reconnues ont leur pendant en attribut XML mais non l'inverse) alors que le module CSS3 d'animations ne permet d'animer que des propriétés de style. Mais il est possible qu'une solution soit trouvée par le working group CSS. D'ailleurs un des auteurs (Dean Jackson) de la spécification CSS animations fait aussi partie du WG SVG du W3C.
Il est possible que la même chose se passe pour le support des filtres ou des masques. Webkit a déjà un module de masking, comme SVG a un élément <mask>. On ne voit pas pourquoi ces fonctionnalités avancées que propose le SVG ne seraient pas applicables à tout élément d'une page(HTML, MathMl etc.).
EDIT par Felipe: message posté à 3 reprises (ça peut arriver) mais à 2H d'intervalle, c'est plus étonnant ! @gaboul49 : pour la peine j'ai également supprimé ton message, merci de l'avoir signalé à ta manière :)
Flash 3, 1998, et sans se soucier de la version de navigateur...
Je ne comprends toujours pas quel est le sens profond de toutes ces campagnes anti Flash (pas le choix de Flash ou non sur Ipad me semble tjrs aussi absurde).
Du coup on arrive à ce genre d'outil...
Pourquoi faire en plusieurs heures, sans garantie de résultat, ce qu'on fait depuis des lustres en Flash très facilement ?
Un simple cadre à bord rond qui s'adapte à la taille de l'écran, 20 secondes en Flash, devient digne de Sisyphe en version HTML/CSS ... et finalement moins accessible...
Pourquoi ne pas prendre l'outil adapté à l'usage demandé ?
A ce rythme là on va recycler les gifs animés... Au moins tous les navigateurs savent les lire...
Ah chapeau si tu fais des animations Flash accessibles en suivant les recommandations d'Adobe !
@Peapea : Les campagnes anti-flash sont surtout causées par le référencement difficile et le fait que ce soit propriétaire non ?
Sinon effectivement pourquoi se compliquer la vie quand c'est inutile ... les choix techniques dépendent de toute façon du public cible donc..