Plan du tutoriel
- Présentation du kit
- Les fichiers du kit
- Présentation de SPIP
- Hébergement
- Installation de SPIP
- Configuration de SPIP
- Téléchargement des squelettes du kit
- Installation des squelettes
- Organisation du site
- Les chartes graphiques
-
La foire aux questions
- Est-il nécessaire de connaître HTML et CSS pour créer un site avec les galeries pour SPIP ?
- Comment puis-je intégrer l'accessibilité ?
- Puis-je utiliser les galeries pour autre chose que la photographie ?
- Comment afficher plusieurs brèves d'actualité sur la page d'accueil ?
- Comment modifier le nombre de sites référencés sur chaque page de l'annuaire ?
- En cas de problème
Présentation du kit
« Galeries d'images pour SPIP » est un ensemble de squelettes 100% pur SPIP développé pour le site http://www.domimage.com/ qui permet la mise en ligne d'un site Internet dédié à la photographie comprenant :
-
Une page d'accueil qui affiche l'actualité du site :
- Affichage d'une brève d'actualité.
- Affichage sous forme de vignettes cliquables des trois dernières photos publiées.
- Affichage des liens vers les six dernières publications du blog.
- Un système de présentation d'images organisé en galeries et albums. Une galerie peut contenir un nombre illimité d'albums, chaque album peut contenir un nombre illimité d'images.
- Un blog
- Un annuaire de liens
Les fichiers du kit
Le kit existe sous plusieurs chartes graphiques, tous les fichiers du kit sont stockés dans un dossier « squelettes » pour chaque charte graphique, par exemple « squelettes_jaune » et « squelettes_noir » sont deux kits complets. Il suffit de copier un de ces dossiers à la racine de votre site SPIP et de le renommer en supprimant le nom de la charte graphique pour ne garder que « squelettes ». Pour changer de charte graphique il suffit de remplacer le dossier en ligne par celui d'une autre charte graphique. Ce dossier contient :
-
Les fichiers HTML :
- 404.html est le squelette d'affichage de l'erreur 404
- article.html est le squelette par défaut d'affichage du contenu des articles (les billets du blog)
- article-1.html est le squelette d'affichage des photos dans la partie galeries
- auteur.html affiche le formulaire d'envoi de courriel depuis le site
- forum.html et inc-forum.html sont les squelettes d'affichage de la partie « échanges » du blog et des formulaires
- inc-head.html : fichier unique de l'entête html inclus dans tous les squelettes
- inc-menu_principal.html : fichier unique du menu principal du site affiché sur toutes les pages du site en dehors de la partie galeries
- inc-pied.html et inc-pied_galerie.html sont les pieds de pages inclus dans les squelettes
- plan.html est le squelette d'affichage du plan du site
- rubrique.html est le squelette par défaut d'affichage du contenu des rubriques (les rubriques du blog, les rubriques de l'annuaire)
- rubrique=1.html est le squelette d'affichage des galeries
- rubrique-1.html est le squelette d'affichage des albums
- sommaire.html est le squelette de la page d'accueil du site
-
Les feuilles de styles CSS stockées dans le sous-dossier « css » : afin de faciliter la personnalisation graphique du site, les styles CSS sont répartis sur deux feuilles :
- galeries.css gère la taille et l'affichage des éléments HTML
- galeries_couleurs.css gère la présentation couleur des éléments HTML et affiche les images de la charte graphique
-
Les graphismes stockés dans le sous-dossier « deco »:
- 404.jpg est l'image affichée sur la page d'erreur 404
- fond_body.jpg est l'image style dégradée affichée en arrière plan du bas de page
- fond_conteneur.jpg est l'image bicolore d'arrière plan pour les pages hors galeries, elle est à la fois le fond du menu principal et le fond des contenus texte
- fond_entete.jpg est l'image de fond de l'entête pour toutes les pages
- fond_galerie.jpg est l'image de fond des pages de la partie galeries
- fond_pied.jpg est l'image de fond du pied de page pour tous les squelettes
- fond_texte_encadre.jpg est l'image de fond des encadrés texte
- fond_titre_menu.jpg est l'image de fond des titres du menu principal
- fond_vignette.jpg est l'image de fond pour toutes les vignettes sauf celles de la page d'accueil et celles des images au format panoramique
- fond_vignette_pano.jpg est le fond spécifique pour l'affichage des images au format panoramique
- fond_vignette2.jpg est l'image de fond pour l'affichage des vignettes sur la page d'accueil
- puce_menu_principal.jpg est l'image de la puce qui s'affiche au survol des liens du menu principal
Présentation de SPIP
Les squelettes du site sont développés sous la version 1.9.2d de SPIP, mais qu'est ce que SPIP ?
SPIP est un système de publication pour l'internet. Nous vous invitons à lire la présentation de SPIP écrite par Igor parmi les tutoriels Alsacréations.
Hébergement
Vous trouverez toutes les informations et liens utiles sur la page « Hébergeurs acceptant SPIP » du site SPIP. Attention, les squelettes n'ont pas été testé chez Free.
Installation de SPIP
Vous trouverez également sur le site de SPIP toutes les informations nécessaires au bon fonctionnement de votre site.
Configuration de SPIP
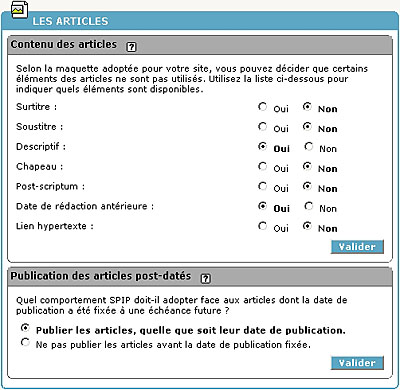
Lorsque vous cliquez sur l'icône « Configuration » dans l'espace de gestion de votre site SPIP vous accédez aux trois pages de configuration de SPIP :
- Contenu du site
- Interactivité
- Fonctions avancées
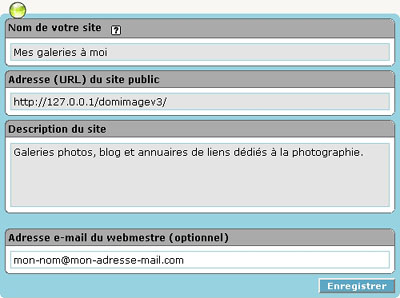
Certaines données comme le titre du site et sa description sont reprises dans les squelettes. L'adresse email du webmestre est utilisée pour l'envoi de mail depuis le site

Il est inutile d'afficher les champs des formulaires de saisie qui ne sont pas utilisés par le site.

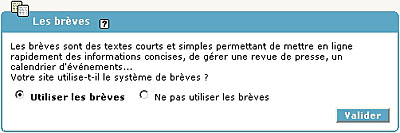
Il faut activer le système de brève de SPIP.

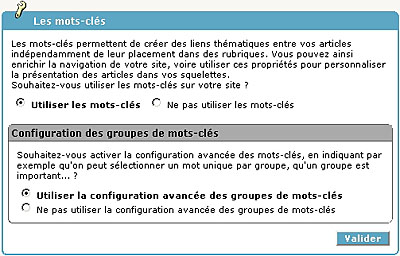
La gestion des mots clefs est utilisée pour l'affichage du fond spécifique des documents au format panoramique.

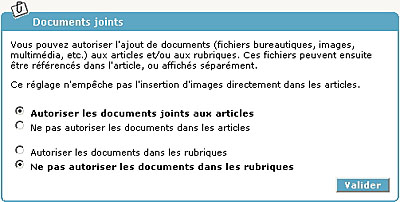
Cette option permet de gérer les annuaires de liens, si vous autorisez vos visiteurs à proposer des sites, ils ne seront visibles dans les annuaires qu'après validation de votre part.

Les images des galeries sont des documents joints aux articles.

Les forums publics sont utilisés pour les échanges en ligne avec les visiteurs du site sur les pages du blog. Il n'est pas nécessaire de les activer dans la configuration du site, vous pouvez activer et désactiver cette fonction à la publication de chaque article.

Les vignettes des galeries sont générées automatiquement par les squelettes au premier affichage sur le site public, il n'est pas utile d'activer cette fonction.

Sauf besoin spécifique, vous pouvez laisser les autres éléments de la configuration de SPIP par défaut.
Téléchargement des squelettes du kit
Cliquez ici pour télécharger le kit.
Installation des squelettes
Votre site SPIP est maintenant installé, il utilise les squelettes par défaut de SPIP. Pour utiliser d'autres squelettes, il suffit de placer ceux-ci à la racine du site, dans un dossier appelé « squelettes ». Vous avez téléchargé les squelettes « Galeries pour SPIP » et vous disposez de plusieurs dossiers : « squelettes_jaune », « squelettes_noir », etc.. Chacun de ces dossiers est un jeu complet de squelettes. Choisissez la charte graphique qui vous convient, par exemple, pour installer les galeries « jaune », copiez le dossier « squelettes_jaune » à la racine de votre site SPIP et renommez le dossier en supprimant le souligné et la couleur pour obtenir un dossier nommé « squelettes ». Votre site SPIP utilise maintenant les nouveaux squelettes.
Organisation du site
Ce chapitre est très important, ne zappez pas !
Le bon fonctionnement des squelettes est conditionné à l'organisation du site et à l'ID (identifiant) des rubriques de la racine du site, ainsi le squelette « article-1.html » affiche le contenu de tous les articles contenus dans la rubrique dont l'ID est « 1 », y compris les articles contenus dans les sous-rubriques de ce secteur.
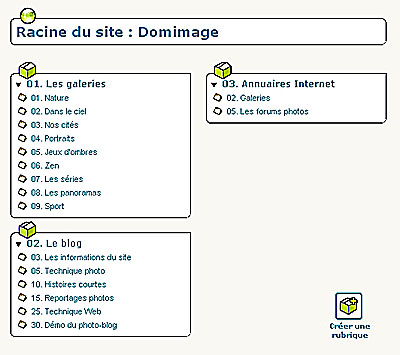
La première rubrique créée dans votre site portera l'identifiant « 1 », la seconde l'identifiant « 2 », etc.. Il est donc impératif de créer les trois rubriques de base (à la racine du site) dans cet ordre :
- 1.La rubrique ou secteur « Galeries »
- 2.La rubrique ou secteur « Blog »
- 3.La rubrique ou secteur « Annuaires »
Une fois ces trois rubriques créées, vous pouvez organiser votre site comme vous souhaitez.
Les brèves
Sous SPIP, les brèves d'actualité doivent être saisies dans une rubrique de base. La boucle qui affiche la dernière brève publiée sur la page d'accueil du site scanne toutes les rubriques de base. Vous pouvez donc publier vos brèves dans la rubrique de votre choix, par exemple la rubrique du blog ou encore, la rubrique des galeries.
Les galeries
Le secteur « 1 » de votre site, « Les galeries », peut contenir autant de galeries (sous-rubriques) que nécessaire, chaque galerie peut à son tour contenir un nombre illimité d'albums (sous-rubriques), chaque album sera l'espace de stockage de vos photos, une photographie par article (taille maximum pour l'image : 700px, vous pouvez monter jusqu'à 800px, par exemple pour les images au format panoramique. Attention : l'organisation du site est limité à cette arborescence, une galerie ne pourra pas contenir de sous-galeries comme un album n'accueillera pas de sous-albums.
L'organisation de votre site influe directement sur la navigation du site, nous vous recommandons donc de trouver le bon équilibre entre le nombre de galeries et le nombre d'albums afin de ne pas alourdir la visite de votre site. Huit galeries semblent être un bon compromis ; dans tous les cas essayez de ne pas dépasser les dix galeries.
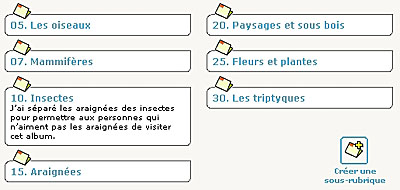
Vous pouvez décider de l'ordre d'affichage des galeries et albums sur le site, dans le cas contraire, les galeries et albums seront affichés par ordre alphabétique. Pour afficher les galeries et albums dans l'ordre qui vous convient, vous devez indiquer un numéro d'ordre dans le titre de la rubrique de cette manière : « 15. Les fleurs », Le chiffre « 15 » de l'exemple doit être suivi d'un point et d'un espace pour ne pas apparaître sur les pages du site. Nous vous recommandons d'utiliser une numérotation qui vous permettra d'insérer de nouvelles rubriques plus facilement, par exemple de 5 en 5 :
- 05. Oiseaux
- 10. Insectes
Cette numérotation permettra d'insérer facilement si nécessaire une nouvelle rubrique « 07. Mammifères ».
Les photographies, une par article, sont affichées par ordre inverse de date de mise en ligne de l'article, ainsi les documents les plus récents s'affichent en début d'album. La mise en ligne d'une photographie ne prend que quelques secondes :
- connectez-vous à l'interface de gestion de votre site SPIP
- déplacez-vous dans l'arborescence des galeries jusqu'à l'album concerné
- cliquez sur « Écrire un nouvel article »
- saisissez le titre de votre photo (obligatoire)
- saisissez le texte qui accompagne le document dans la zone « texte » (pas obligatoire)
- cliquez sur le bouton « Enregistrer » en bas de la zone texte
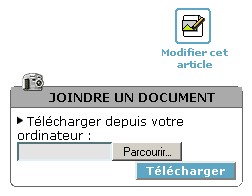
- sous le bouton « Modifier cet article » vous trouverez la partie porte-folio de SPIP : « JOINDRE UN DOCUMENT », cliquez sur « Parcourir » et suivez les instructions pour télécharger l'image
- le document est téléchargé mais pas encore visible sur la partie publique du site, il ne reste plus maintenant qu'à publier l'article. A l'aide du menu déroulant, choisissez « publié en ligne » puis validez. Ce document publié en dernier s'affiche désormais en premier dans l'album.
- Les vignettes sont générées automatiquement par les squelettes et placées dans un cache du site au premier chargement du squelette.
Descriptifs et commentaires des galeries, albums et images
Vous pouvez décrire et commenter les galeries, les albums et les images :
- Un texte saisi dans le champ « Descriptif rapide » du formulaire de saisie d'une rubrique utilisée comme galerie est affiché sous les vignettes des albums de la page de présentation de la galerie (ex : http://www.domimage.com/spip.php?rubrique5).
- Un texte saisi dans le champ « Descriptif rapide » du formulaire de saisie d'une rubrique utilisée comme album est affiché sous les vignettes des images de toutes les pages de présentation de l'album (ex: http://www.domimage.com/spip.php?rubrique8).
- Un texte saisi dans le champ « Texte explicatif » du formulaire de saisie d'une rubrique utilisée comme album est affiché sous chaque image présentée dans l'album (ex: http://www.domimage.com/spip.php?article269&id_document=1403#photo).
- Un texte saisi dans le champ « Texte » du formulaire de saisie d'un article est affiché sous chaque image. Si un texte est également saisi dans l'album, il s'affiche dans un second paragraphe (ex: http://www.domimage.com/spip.php?article170&id_document=1294#photo).
Ce système, qui peut paraître un peu confus au départ, permet de présenter une galerie, un album, une image, mais aussi d'ajouter un texte unique à toutes les images contenues dans un album.
Les commentaires des visiteurs du site ne sont pas prévus dans cette version.
Utiliser le fond spécifique pour les vignettes au format panoramique
Juste pour l'esthétique, il existe un fond spécifique pour l'affichage d'images au format panoramique. Pour qu'une image soit identifiée dans ce format, nous utilisons les mots-clés de SPIP.
La première étape consiste à créer un groupe de mots-clés pour le format d'image :
Le survol de l'icône « Edition » permet de voir apparaître d'autres icônes.

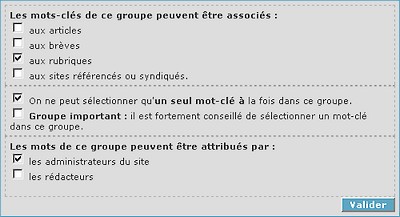
Cliquez sur l'icône « Mots-clés », créez le groupe de mots-clés « format_image » et associez ce groupe aux rubriques

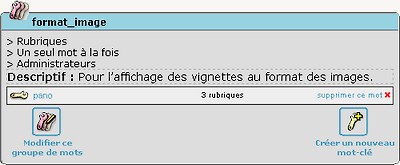
Dans ce groupe, créez le mot-clé « pano »

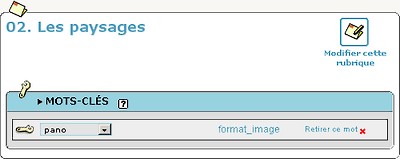
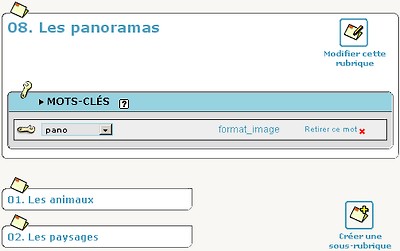
Nous pouvons maintenant utiliser le mot-clé... La seconde étape consiste à créer la galerie (ou les galeries) qui recevra les albums consacrés aux panoramas. Pour que le fond d'image au format panoramique soit utilisé sur toutes les pages qui présentent des vignettes, il faut associer le mot-clé « pano » aux galeries et aux albums.
Exemple : la galerie « Les panoramas »

Exemple : l'album « Les paysages »
Le blog
La partie « blog » du site est organisée et fonctionne de la même manière que les galeries.
L'annuaire des liens
SPIP gère le référencement de sites Internet de façon native. Dans la rubrique « Annuaires » de votre site, vous pouvez créer autant d'annuaires (sous-rubriques) que vous le souhaitez, vous pourrez ensuite gérer autant de liens par annuaire que nécessaire. L'ordre d'affichage des annuaires (sous-rubriques) peut être personnalisé comme pour les galeries et le blog, les sites s'affichent par ordre alphabétique du nom du site. Si vous l'autorisez dans la configuration de SPIP, les visiteurs de votre site pourront proposer des sites en référencement, libre à vous ensuite de publier ou non les sites proposés.
A titre d'exemple, vous trouverez ci-dessous deux captures d'écran de l'organisation du site Domimage.

Dans la galeries nature, l'organisation des albums.
Les chartes graphiques
Changer la charte graphique
Les galeries pour SPIP sont fournies avec plusieurs chartes graphiques. Chaque dossier du kit contient un jeu complet de squelettes pour chaque charte graphique. Choisissez la charte qui vous convient, par exemple, pour installer les galeries « jaune », copiez le dossier « squelettes_jaune » à la racine de votre site SPIP et renommez le dossier en supprimant le souligné et la couleur pour obtenir un dossier nommé « squelettes ». Votre site SPIP utilise maintenant les nouveaux squelettes. Renouvelez cette opération pour essayer chaque charte graphique.
Créer sa propre charte graphique
La création d'une nouvelle charte graphique est simplifiée par la séparation des styles CSS en deux feuilles, la feuille « galeries.css » gère la taille et l'affichage des éléments HTML et la feuille « galeries_couleurs.css » gère la présentation couleur des éléments HTML et affiche les images de la charte graphique.
Pour créer une nouvelle charte graphique, il suffit de créer des nouvelles images (dans le dossier deco) aux mêmes dimensions et noms que les images actuelles et d'adapter la feuille de styles CSS « galeries_couleurs.css » aux nouvelles couleurs.
Proposer une charte graphique
Des nouvelles chartes graphiques à ajouter au kit sont les bienvenues. Vous souhaitez nous proposer votre ou vos créations, faites nous parvenir votre kit graphique comprenant :
- Un dossier deco avec vos images
- Un dossier css avec la nouvelle feuille de styles CSS « galeries_couleurs.css »
Pour des raisons de maintenance, les autres éléments du site ne doivent pas être modifiés.
La foire aux questions
Important : Si vous souhaitez apporter des modifications aux squelettes, vous ne devez pas utiliser d'outil générateur de code comme Frontpage ou encore Dreamweaver, ces outils ne reconnaîtront pas les boucles SPIP. Préférez plutôt un simple éditeur de texte comme PSPad ou autres. Avant toute manipulation sur un squelette, pensez à réserver une copie de celui-ci afin de pouvoir facilement revenir en arrière en cas de problème
Est-il nécessaire de connaître HTML et CSS pour créer un site avec les galeries pour SPIP ?
Sauf si vous souhaitez personnaliser les squelettes ou créer votre propre charte graphique, aucune compétence en HTML ou CSS n'est requise pour utiliser les galeries
Comment puis-je intégrer l'accessibilité ?
Si vous publiez des galeries pour un usage strictement personnel, ce chapitre ne vous intéresse pas. Si vous publiez des galeries pour partager vos documents : photographies, dessins, graphismes, etc. avec votre famille, vos amis ou un plus large public, les éléments d'accessibilité que vous ajoutez à votre site intéressent un certain nombre de personnes, ne serait-ce que vos grands-parents dont la vue a baissé et qui apprécieront de savoir comment augmenter facilement la taille de vos textes et commentaires pour vous lire plus facilement.
Mais ce n'est pas la seule option possible, la navigation sur le site est par exemple optimisée par la mise en place de raccourcis clavier et de liens d'évitement pour apporter aux personnes qui naviguent seulement au clavier, quelle qu'en soit la raison, un confort de visite très appréciable.
Les éléments techniques tels que les raccourcis clavier équipent déjà par défaut les squelettes, votre démarche consiste à ajouter un menu accessibilité, une page d'aide dont nous vous fournissons le contenu et quelques liens. Pour la mise en place de ces éléments d'accessibilité dont vous découvrez peut être aujourd'hui l'existence, nous allons vous assister ci-dessous.
L'accessibilité d'un site Internet ne se limite aux éléments présentés ici, un site Internet accessible garantit que son contenu est utilisable par n'importe qui, quels que soient sa situation, son handicap (visuel, auditif, moteur…) et le matériel (ordinateur, navigateur Internet, logiciels spécialisés) utilisé pour y accéder.
Voici quelques liens utiles qui vous permettront d'en savoir plus sur l'accessibilité :
- W3C : Introduction à l'accessibilité du Web
- Openweb : Introduction à l'accessibilité
- La grange : Plongez dans l'accessibilité
- Vous pouvez également suivre et participer aux échanges dans le salon « Accessibilité du Web » sur le forum
La page d'aide du site est un article. Dans une rubrique du blog, créez un nouvel article que vous pouvez appeler « Aide ». Pour le contenu des champs de l'article, téléchargez ce fichier texte dont le contenu est formaté pour être affiché sous SPIP.
Dans le squelette « inc-menu_principal.html », le menu principal se présente ainsi :
[(#REM) Menu principal du site ]
<B_rubriques>
<div id="menu_principal">
<BOUCLE_rubriques(RUBRIQUES) {racine} {par num titre, titre}>
<h2>[(#TITRE|supprimer_numero)]</h2>
<B_sous_rubriques>
<ul>
<BOUCLE_sous_rubriques(RUBRIQUES) {id_parent} {par num titre, titre}>
<li><a href="#URL_RUBRIQUE"[ class="(#EXPOSE)"]>[(#TITRE|supprimer_numero|couper{30})]</a></li>
</BOUCLE_sous_rubriques>
</ul>
</B_sous_rubriques>
</BOUCLE_rubriques>
</div><!-- fermeture menu_principal -->
</B_rubriques>
Le code du menu accessibilité qu'il faut ajouter juste après cette ligne :
« <div id="menu_principal"> »
est celui-ci. Dans la ligne qui affiche le lien vers la page « Aide », vous devez remplacer les deux points d'interrogation successifs « article?? » par le numéro « ID » de votre article :
<h2>Accessibilité du site</h2>
<ul>
<li><a accesskey="0" href="spip.php?article??" title="Aide du site et raccourcis clavier">Aide</a></li>
<li><a accesskey="s" href="#contenu" title="Accès direct au contenu de la page">Accès direct au contenu de la page</a></li>
<li><a accesskey="3" href="spip.php?page=plan">Plan du site</a></li>
</ul>
Ce qui donnera, si par exemple votre article « Aide » a l'ID « 2 » :
[(#REM) Menu principal du site ]
<B_rubriques>
<div id="menu_principal">
<h2>Accessibilité du site</h2>
<ul>
<li><a accesskey="0" href="spip.php?article2" title="Aide du site et raccourcis clavier">Aide</a></li>
<li><a accesskey="s" href="#contenu" title="Accès direct au contenu de la page">Accès direct au contenu de la page</a></li>
<li><a accesskey="3" href="spip.php?page=plan">Plan du site</a></li>
</ul>
<BOUCLE_rubriques(RUBRIQUES) {racine} {par num titre, titre}>
<h2>[(#TITRE|supprimer_numero)]</h2>
<B_sous_rubriques>
<ul>
<BOUCLE_sous_rubriques(RUBRIQUES) {id_parent} {par num titre, titre}>
<li><a href="#URL_RUBRIQUE"[ class="(#EXPOSE)"]>[(#TITRE|supprimer_numero|couper{30})]</a></li>
</BOUCLE_sous_rubriques>
</ul>
</B_sous_rubriques>
</BOUCLE_rubriques>
</div><!-- fermeture menu_principal -->
</B_rubriques>
Pour intégrer le lien vers la page d'aide dans le menu du pied de page de la galerie, c'est encore plus simple. Le fichier à modifier est «inc-pied_galerie.html ». Voici le code à insérer en premier dans la liste des liens, pensez à remplacer les deux points d'interrogation par l'ID de l'artcile :
<li><a accesskey="0" href="spip.php?article??" title="Aide du site et raccourcis clavier">Aide</a></li>
Ce qui donnera, si par exemple votre article « Aide » a l'ID « 2 » :
<div id="pied_galerie">
<div id="menu_principal_galerie">
<ul>
<li><a accesskey="0" href="spip.php?article2" title="Aide du site et raccourcis clavier">Aide</a></li>
<li><a href="spip.php?rubrique=2">Blog</a></li>
<li><a href="spip.php?rubrique=3">Liens</a></li>
<li><a accesskey="3" href="spip.php?page=plan">Plan</a></li>
<li><a href="http://www.spip.net">SPIP</a></li>
<li><a accesskey="4" href="#">Haut</a></li>
</ul>
<br class="nettoyeur" />
</div><!-- fermeture menu_principal_galerie -->
Puis-je utiliser les galeries pour autre chose que la photographie ?
A l'origine, les squelettes sont développés pour afficher le contenu d'un site dédié à la photographie. Pour afficher un tout autre contenu : dessins, peintures, graphismes, etc., il faudra remplacer le terme « photographies » par un autre plus adapté dans les squelettes sommaire.html, plan.html et rubrique-1.html.
Comment afficher plusieurs brèves d'actualité sur la page d'accueil ?
Par défaut, le squelette de la page d'accueil affiche la dernière brève d'actualité publiée sur le site. Il est tout à fait possible et facile d'afficher plusieurs brèves d'actualité, il suffit de modifier un paramètre dans le squelette « sommaire.html ».
Ouvrez le squelette sommaire.html dans un éditeur de texte et cherchez le code :
[(#REM) Affichage de la dernière brève d'actualité ]
<BOUCLE_breves(BREVES) {par date} {inverse} {0,1}>
[<h4>Le (#DATE|nom_jour) ][(#DATE|affdate) – #TITRE</h4>]
[(#TEXTE|paragrapher)]
[<p class="lien"><:voir_en_ligne:> : <a href="(#URL_SITE)">[(#NOM_SITE|sinon{[(#URL_SITE|couper{80})]})]</a></p>]
</BOUCLE_breves>
[(#REM) Actualité des galeries ]
<B_article_dernier_galerie>
Cette boucle SPIP affiche les données de la dernière brève publiée sur le site, pour afficher, par exemple, les trois dernières brèves publiées, il suffit de remplacer le « 1 » par un « 3 » dans la première ligne de la boucle, comme ceci :
<BOUCLE_breves(BREVES) {par date} {inverse} {0,3}>
Comment modifier le nombre de sites référencés sur chaque page de l'annuaire ?
Dans le squelette « rubrique.html », il faut remplacer de chiffre de « pagination » dans la boucle site.
[(#REM) Affichage des sites référencés dans la rubrique ]
<B_sites>
#ANCRE_PAGINATION
<p class="aligne_droite"><small>(#GRAND_TOTAL sites référencés dans cet annuaire)</small></p>
<BOUCLE_sites(SITES) {id_rubrique} {par nom_site} {pagination 10}>
Par défaut, la pagination est fixée à « 10 ». Remplacez ce chiffre par celui qui vous convient.
En cas de problème
En cas de problème avec SPIP, vous devez poser vos questions sur les forums ou sur la liste de discussions des utilisateurs SPIP