Une fois les bases du dessin établies, les premières fonctions les plus abordables sont celles qui vont tracer des formes géométriques ou des chemins. Un tracé peut se dérouler en plusieurs étapes: initialisation, point de départ puis point d'arrivée, clôture, affichage du contour et/ou du remplissage.
Lignes, tracés, chemins
Un tracé est d'abord initialisé par la méthode beginPath(). Le point de référence de début du tracé est désigné avec moveTo(x,y). Il s'agit en quelque sorte de décider à partir de quel emplacement le pinceau va être posé. Puis vient le tracé de la ligne elle-même avec la méthode lineTo(x,y) qui va ajouter un segment au chemin qui fut débuté par beginPath(). On peut ajouter autant de segments que l'on veut, puis éventuellement "fermer" la forme pour revenir automatiquement au point de départ avec closePath() .
var ctx = c.getContext("2d");
ctx.beginPath(); // Début du chemin
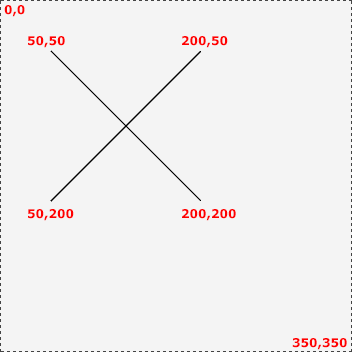
ctx.moveTo(50,50); // Le tracé part du point 50,50
ctx.lineTo(200,200); // Un segment est ajouté vers 200,200
ctx.moveTo(200,50); // Puis on saute jusqu'à 200,50
ctx.lineTo(50,200); // Puis on trace jusqu'à 50,200
ctx.closePath(); // Fermeture du chemin (facultative)
Voilà qui est fait le tracé est en place pourtant rien ne change à l'affichage et c'est bien normal, car il n'est mentionné nulle part de couleur, de style de trait ou de remplissage, et si l'on veut plutôt une forme pleine, ou une forme dont on n'afficherait que le contour.

La forme n'apparait qu'une fois appelée l'une des deux méthodes fill() pour remplir et stroke() pour le contour. Dans l'exemple courant, il sera utile de visualiser uniquement le contour du tracé.
ctx.stroke();

Voici le résultat avec pour rappel les coordonnées des points utilisés :

Styles de contour et de remplissage
Pour moduler les styles des couleurs de contour et de remplissage dont dépendent fill() et stroke() , il faut agir sur des propriétés du contexte de dessin qui sont fillStyle et strokeStyle. Les valeurs acceptées sont tous les codes couleurs reconnus par le navigateur, par exemple comme en CSS : par nom (red, black), par code hexadécimal (#f00, #000000), par code rgb, etc. On remarque qu'il s'agit ici bien de s'adresser à une propriété JavaScript et non pas de déclencher une fonction (il n'y a pas de parenthèses à la fin de la ligne, mais bien une affectation grâce au signe égal). Ces propriétés peuvent aussi accepter des dégradés ou des motifs, qui seront abordés plus tard.
La propriété lineWidth affecte l'épaisseur du trait, qui est de 1 pixel par défaut.
var c = document.getElementById('mon_canvas');
var ctx = c.getContext("2d");
// Voile du bateau
ctx.beginPath(); // Début du chemin
ctx.moveTo(150,80); // Le tracé part du point 150,80
ctx.lineTo(300,230); // Un segment est ajouté vers 300,230
ctx.lineTo(150,230); // Un segment est ajouté vers 150,230
ctx.closePath(); // Fermeture du chemin
ctx.fillStyle = "lightblue"; // Définition de la couleur de remplissage
ctx.fill(); // Remplissage du dernier chemin tracé
// Coque du bâteau
ctx.beginPath(); // Début d'un autre chemin
ctx.moveTo(50,250);
ctx.lineTo(100,300);
ctx.lineTo(250,300);
ctx.lineTo(300,250);
ctx.fillStyle = "peru";
ctx.strokeStyle = "sienna"; // Définition de la couleur de contour
ctx.lineWidth = 5; // Définition de la largeur de ligne
ctx.fill(); // Application du remplissage
ctx.stroke(); // Application du contour
// Mât
ctx.beginPath();
ctx.moveTo(140,50);
ctx.lineTo(140,250);
ctx.lineWidth = 10;
ctx.stroke();
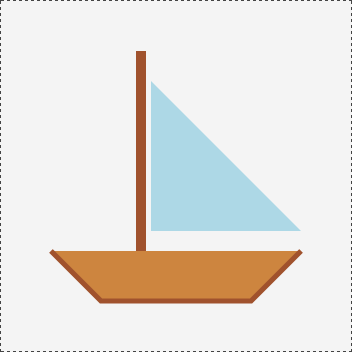
Le tracé de ces 3 formes avec des contours et remplissages variés produit un simple bateau.

(Ceci est une capture d'écran PNG de la démonstration)
Styles de ligne
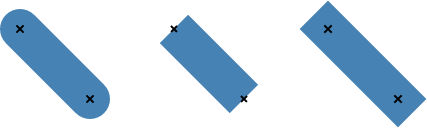
Outre la propriété lineWidth évoquée précédemment pour la largeur de ligne, existent lineCap pour le style de fin de ligne :
- round : pour faire un arrondi au dela du bout du tracé,
- butt : tracé "coupé" carré,
- square : style carré (dépasse du point d'arrivée)

Et lineJoin pour la jointure :
- bevel : biseauté
- round : arrondi
- mitter : ralonge les tracés jusqu'à ce qu'il se rejoigne entièrement pour faire un angle
ctx.lineJoin = "round";
ctx.lineCap = "round";
En applicant ces deux nouvelles propriétés à la précédente démonstration, les contours et fins de lignes sont arrondis.
Commentaires
C'est en effet une restriction de sécurité : il faut utiliser les ressources du domaine qui héberge déjà la page (afin de ne pas extraire les informations d'un domaine tiers). Donc localhost peut fonctionner pour les tests (plutôt qu'une adresse IP, ou un accès via file:// qui ne permet pas d'appliquer une règle de sécurité propre à un domaine).
Merci pour ce tuto qui va à l'essentiel.
Même 6 ans après sa création, il me semble toujours d'actualité.
Peut-être une petite coquille dans la partie 7 :
"...createImageData(100,100) devra stocker l'information de 1000 pixels ce qui produira un tableau à 4000 valeurs."
100 * 100 = 10 000, donc 40 000 valeurs