L'attribut spellcheck définit si l'élément est concerné par la correction
orthographique intégrée à votre navigateur. Bien pratique pour les champs de formulaires (ou les contenus éditables
:p) et éviter les coquilles !

Syntaxe
<element spellcheck="true|false">...</element>
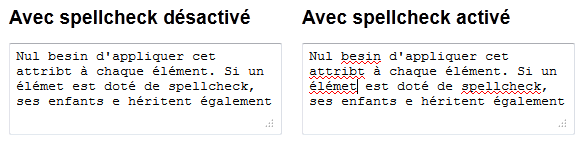
Nul besoin d'appliquer cet attribut à chaque élément. Si un élément est doté de spellcheck ses enfants en héritent également.
Valeurs possibles
-
true: indique que l'élément est concerné par la correction orthographique -
false: pas de vérification
Démonstration
<form>
<label for="nom">Votre nom de famille</label>
<input id="nom" type="text" spellcheck="false">
<label for="msg">Votre message</label>
<textarea id="msg" spellcheck="true"></textarea>
</form>
Prise en charge
| Navigateurs | Versions |
|---|---|
|
|
Internet Explorer 10+ |
|
|
Firefox 3.6+ |
|
|
Chrome 10+ |
|
|
Safari 3+ |
|
|
Opera 11+ |
Voir aussi la page de Wufoo pour les détails et le support.