De nombreux formulaires de recherche proposent des champs <input> graphiques, stylés à l'aide d'images d'arrière-plan (propriété CSS background-image).
Par un malheureux hasard, Internet Explorer (jusqu'à sa version 7) présente un bug d'affichage assez curieux : lorsque le terme introduit dans le champ est très long et dépasse la largeur de l'élément, l'arrière-plan défile en même temps que du texte est ajouté.
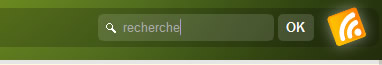
L'image de fond de l'élément est donc progressivement poussée vers la gauche, ce qui est assez fâcheux visuellement. Voici l'exemple concret de la recherche sur un design d'Alsacréations :

Quand le terme recherché est suffisamment court, tout va bien.

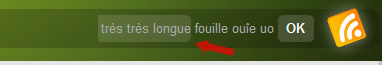
Dès que le terme cherché est plus long que le champ, l'arrière-plan est poussé.
Les styles appliqués à cet élément input sont ceux-ci :
#recherche-texte {
width: 151px;
height: 22px;
padding: 5px 0 0 25px;
background: url(img/input-search.png) left top no-repeat;
border: none;
margin: 0;
vertical-align: top;
color: #aaa;
}
Pour corriger de façon efficace ce bug d'affichage sur Internet Explorer, il suffit tout simplement de positionner l'image d'arrière-plan à droite de l'élément input, c'est-à-dire en ajoutant right top dans la déclaration :
#recherche-texte {
background: url(img/input-search.png) right top no-repeat;
}
Alternatives
Une autre béquille consiste à appliquer la règle background-attachment: fixed sur le champ, mais cette solution ne corrigera le défaut que sur les navigateurs IE6 et inférieur.
Il est également envisageable de placer l'élément input dans un autre conteneur (ex : div) qui afficherait lui-même l'image de fond, et d'assigner background-color:transparent au champ input.