Sur plusieurs navigateurs (sauf Firefox) nous avons constaté au sein de différents projets à l'agence un petit bug concernant le module CSS3 Flexbox.
Note d'édition (janvier 2017) : il semble que ce souci d'affichage ait été corrigé récemment sur la plupart des navigateurs en vertu d'une spécification qui impose dorénavant aux navigateurs de préserver le ratio d'affichage des images. Bonne nouvelle !
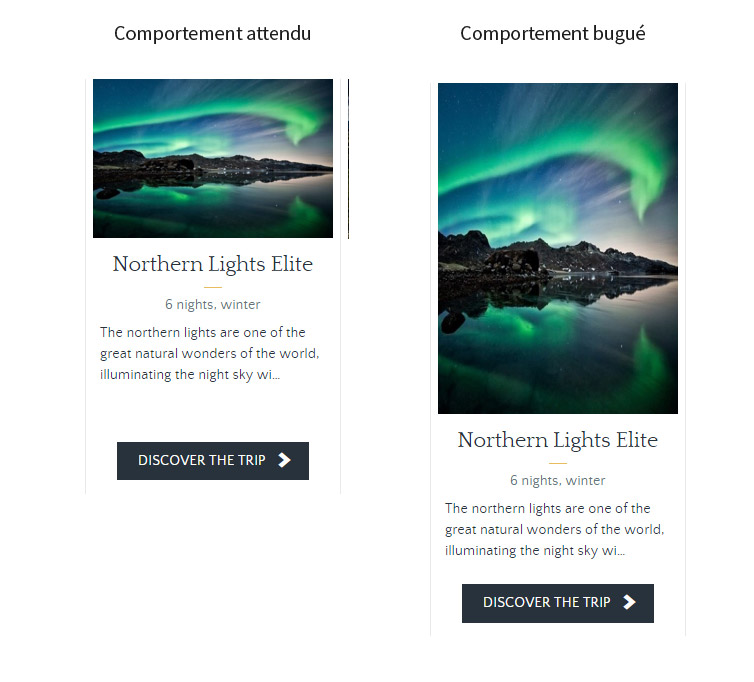
Le constat est celui-ci : lorsque l'on place une image responsive directement dans un container en flexbox, l'image s'affiche avec un petit souci de proportions :

Pour en savoir un peu plus sur l'explication de ce comportement (qui n'est en fait pas un bug) je vous laisse lire cet article.
En résumé, la spécification Flexbox a changé il y a quelques temps et les flex-items bénéficient désormais d'un min-height / min-width de valeur auto (et non plus 0 comme avant), et ça change tout !
En effet, quand la valeur de min-height était 0, les éléments flex-items pouvaient (devaient) se réduire autant que nécessaire, notre image préservait donc son ratio en réduisant leur hauteur.
À présent la taille intrinsèque des éléments tels que <img>.ou <input> est préservée par défaut. Dans notre exemple ci-dessus, la hauteur de l'image (en raison de son min-height: auto) n'a plus le droit de se réduire en deça de sa hauteur intrinsèque et le ratio ne peut donc pas être conservé.
Pour corriger cela, plusieurs solutions sont mises en pratique dans la démo ci-dessous :
-
ajouter n'importe quel container, par exemple
<div>, autour de l'image. En résumé, faire en sorte que<img>ne soit pas descendant direct d'un élément endisplay:flex -
ajouter un
overflow:hiddensur le flex-item (ici l'image) -
forcer un
min-height:0etmin-width:0sur le flex-item (ici l'image) pour écraser la valeurautoqui vient nous embêter.
De notre courte expérience sur ce sujet, Il nous semble être une bonne pratique générale de systématiquement appliquer un min-height: 0 et min-width: 0 sur chaque flex-item de vos pages.
See the Pen Bug ratio flexbox by Alsacreations (@alsacreations) on CodePen.
Commentaires
Eh bien merci ! Je me suis pris la tête des heures avec ce problème il y a quelques jours !
J'avais moi aussi constaté un bug pour une image dans une lightbox positionnée en flex. Le ratio de l'image était conforme, jusqu'au changement d'orientation du terminal (portrait à landscape ou inversement). J'avais résolu le problème en plaçant moi aussi l'image dans une div, et c'est cette div qui récupère le comportement flex :
https://scriptura.github.io/Pages/Images.html
Pour info, le problème ne se produit pas, non plus, sur Edge.
Pour info, seule la 2ème image (avec DIV) fonctionne sous IExplorer 11.
@Chrigooo : Oui, c'est à cause de l'usage du width: 100%; dans ce code. Il n'est utile que dans notre exemple pour forcer l'image à s'agrandir pour s'adapter à son parent.
Dans un cas concret, il ne sera pas utile et ne devrait pas être présent.
J'ai appliqué ce que vous préconisez pour une image responsive dans un flex-items, cependant l'image est plus grande avec firefox qu'avec Chrome Ie ou Opera par exemple. Voici le css
section
{ display: flex;align-items:flex-start;
}
.aside{overflow:hidden;margin:1em 1em 0 0;
}
.presentation p{text-align:justify;font-size:1em;margin-top:.5em;
}
img{ max-width: 100%;height:auto;
}
apparemment il n' a pas de solution?
Merci si vous avez le graal.
Des années plus tard, ton article est toujours utile!
;-)