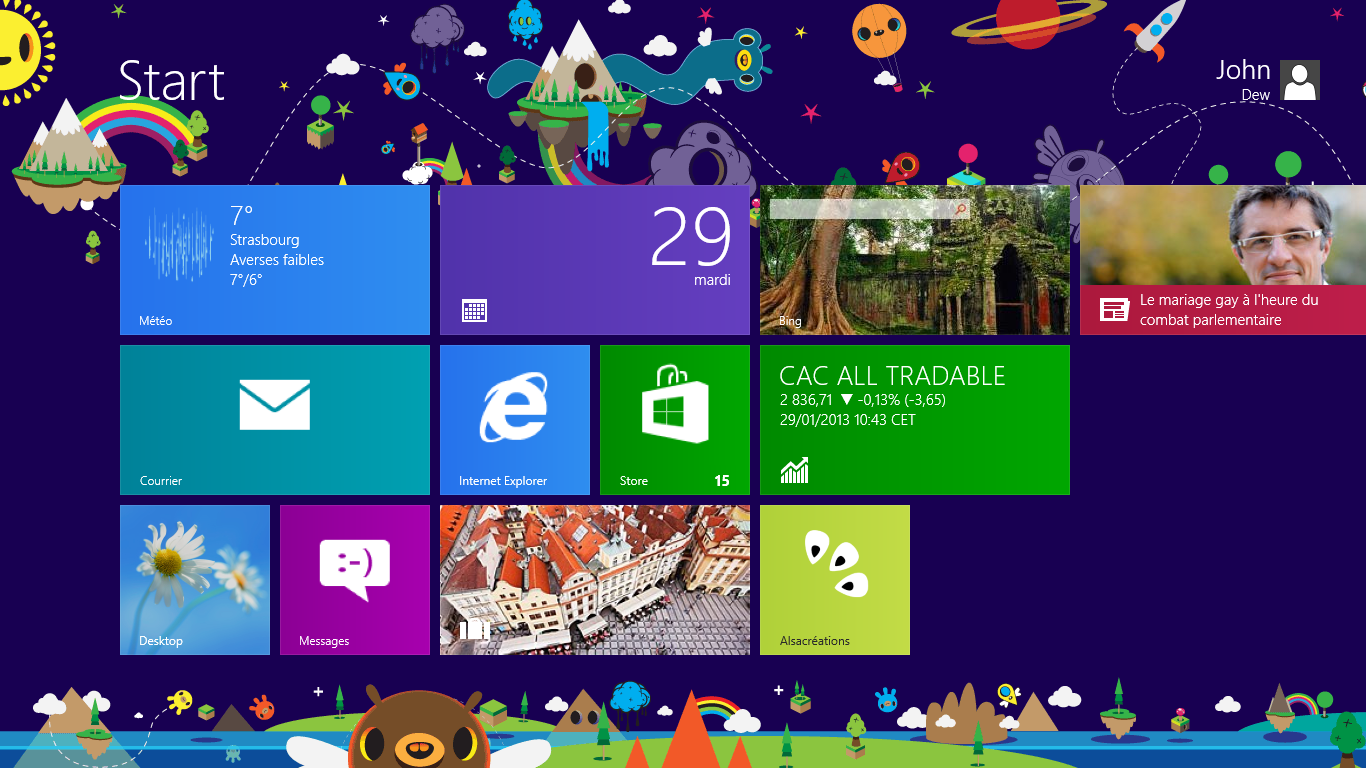
Comme vous le savez peut-être déjà, une nouvelle interface utilisateur sous Windows 8 a été inaugurée (sur bureau et tablette) au profit d'un accueil composé de tuiles (Tiles en anglais), et nommé Modern UI (ex-Metro). Les tuiles remplacent désormais les icônes pour lancement des programmes mais aussi l'affichage rapide d'informations. Comme sur iOS ou Android, vous pouvez également épingler un site web sur cette interface. La tuile sert de favori et va lancer directement le site dans le navigateur (Internet Explorer par défaut).
Deux balises <meta> suffisent à personnaliser cette tuile pour définir l'image, et la couleur de fond. Il est également possible d'ajouter un troisième tag pour donner un titre par défaut que l'utilisateur pourra changer au moment de l'épinglement.

Créer l'image
Voici les caractéristiques techniques de l'image à prévoir :
- 144 x 144 pixels
- fond transparent
- enregistrée au format PNG 32 bits transparent (option PNG24 sur Photoshop)
Vous pouvez télécharger un fichier PSD à ce format (25 Ko).
Quelques remarques cependant :
- Windows 8 va se permettre des libertés quant à la couleur de fond que vous allez préciser, c'est pour celà qu'il vaut donc mieux utiliser une image à fond transparent
- Évitez d'utiliser l'image du favicon iOS puisqu'en général elle n'a pas de fond transparent et vous risquez de vous retrouver avec des conflits de couleur
- Évitez de passer l'image dans des outils d'optimisation comme ImapeOptim.app qui riquent de faire bugguer votre image
Le code
Une fois votre image créée, il suffit d'ajouter les lignes de code suivantes dans la section <head> du document HTML :
<meta name="msapplication-TileColor" content="#b0d139">
<meta name="msapplication-TileImage" content="chemin/pinned-favicon.png">
<meta name="application-name" content="Alsacréations">
La première meta msapplication-TileColor vous permet de donner la couleur de fond de votre tuile. La seconde meta msapplication-TileImage vous permet de donner le chemin vers votre image. La dernière application-name est optionnelle et vous permet de donner un titre par défaut à votre tuile.
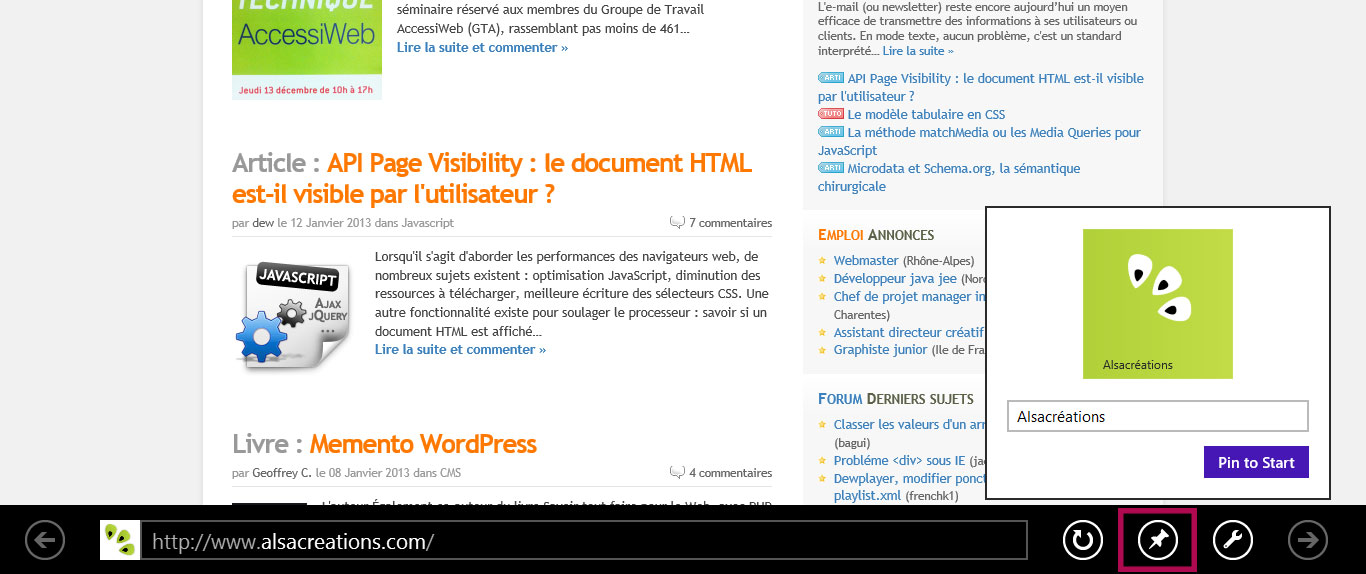
Ajouter une tuile à l'interface utilisateur
Une fois la tuile créée, il vous suffit de sélectionner petite épingle dans le navigateur Internet Explorer version Modern UI pour l'ajouter sur votre interface.
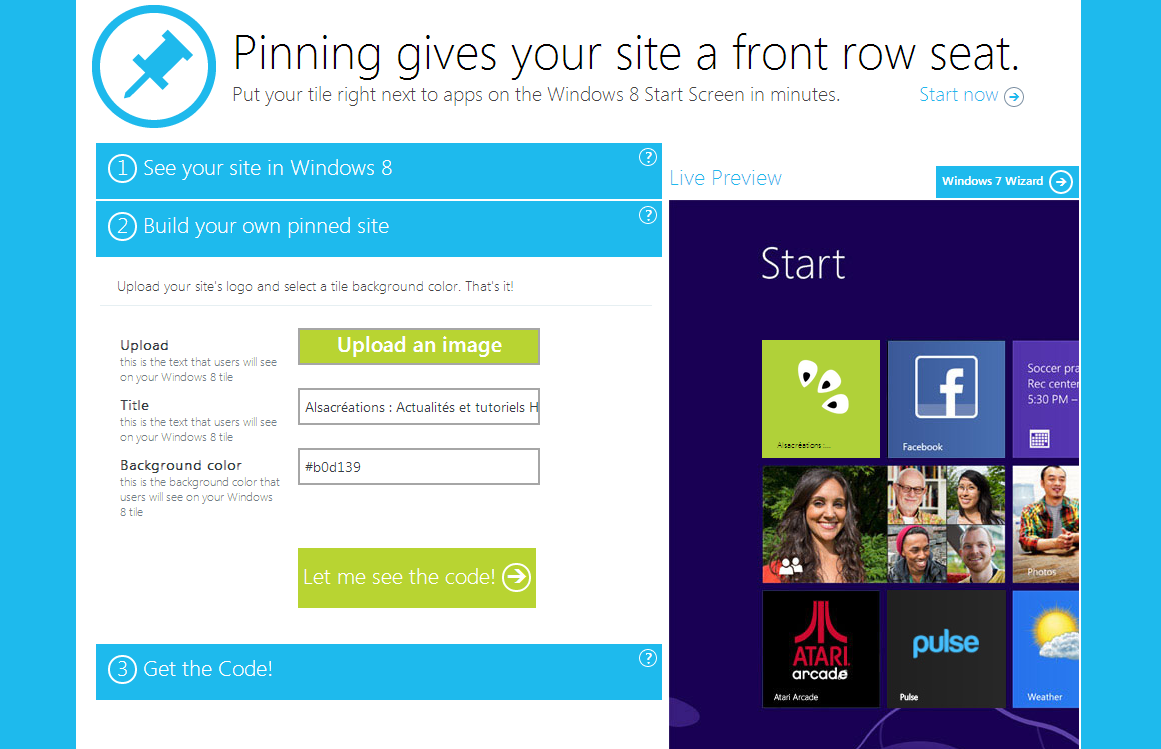
Automatiser et tester la tuile
Le site buildmypinnedsite.com vous permet de directement générer le code votre tuile en vous proposant de charger l'image et choisir la couleur de fond ainsi que le titre. Il vous permet également d'avoir un aperçu de ce à quoi elle pourrait ressembler sur l'interface Windows 8.


Commentaires
Bonjour et merci.
Quelle différence avec cette manip : dans IE 10, menu "Outils", puis "Ajouter un site à l'écran d'accueil" ?
Merci.
Moi qui ne fréquente presque aucun ordinateurs windows, et donc aucun possédant Windows 8, je te dit un gros merci pour ces informations :D Je me lance dans ce processus immédiatement. Merci encore :D
Ha ! le web... passionnant et énervant à la fois : lieu où se côtoient tentatives d'harmonisation du code entre navigateurs et balises propriétaires pour chaque OS...
Au moins c'est un meta assez "inoffensif".
... et puis on peut toujours le cibler à partir du user-agent, bien que beaucoup n'aime pas cette méthode.
Intéressant, même si Microsoft aurait pu créer une meta plus courte, car ca fait quand même beaucoup de code pour un simple signet :-(
@jb_gfx : quelle idée d'utiliser autre chose que IE sur Windows8 * joke*
Je pense que la version desktop doit effectivement utiliser le favicon "normal" et non cette meta :/
Avec "ma" manip : c'est le favicon qui s'affiche et non la meta.
W8 version desktop.
Sympa, je le rajouterai sûrement dans mon wp_head() :)
J'ai tenté, mais ça ne fonctionne pas, en tout cas dans leur interface de test. Ça ne prend en compte que ma couleur, mais pas mon titre, ni mon image...
"Évitez de passer l'image dans des outils d'optimisation comme ImageOptim.app qui riquent de faire bugguer votre image"
Est-ce que ce problème proviendrait du fait que s'il y a particulièrement peu de couleurs (comme c'est a priori le cas avec le logo kiwi d'Alsacréations) l'optimisation produira un PNG-8 avec plusieurs couleurs transparentes à partir du PNG-24α en entrée ?