Sortez votre feutre jaune

Nouveau venu en HTML5, l'élément <mark> est un surligneur de texte. Il marque un passage spécifique, que l'on souhaite mettre en valeur d'une façon particulière, pour attirer l'attention.
Son style par défaut est celui d'un texte surligné en jaune (dans les navigateurs qui le reconnaissent).
mark {
background-color: yellow;
color: black;
}Pour les anciens navigateurs qui ne comprendraient pas ce style par défaut, il suffit de l'ajouter à votre feuille CSS, voire de le personnaliser en choisissant d'autres couleurs.
Usages
Que peut-on imaginer comme usages pratiques à cette balise ? Voici quelques exemples et une démonstration.
Démonstration de l'élément mark
Marquer les mots trouvés dans des résultats de recherche
Par exemple sur la page de résultats, les passages surlignés seront ceux qui correspondent exactement aux termes recherchés. Dans ce cadre, la balise agit comme un marqueur relatif à l'activité de l'utilisateur : c'est lui qui provoque l'application de <mark> à certains passages de texte en fonction de ses actions (ce qu'il a recherché).
<p>5 résultats pour le mot "HTML"</p>
<ul>
<li>...<mark>HTML</mark> est le langage du web...<a href="#">Lire</a></li>
<li>Avec CSS, <mark>HTML</mark> est surpuissant. <a href="#">Lire</a></li>
<li>Les balises <mark>HTML</mark> sont délicieuses. <a href="#">Lire</a></li>
</ul>Marquer une portion de texte
Il peut s'agir d'un texte modifié ou ajouté par l'éditeur d'un document, voire d'un passage que l'on souhaiterait souligner dans une citation alors qu'il ne l'était pas dans sa version originale.
<p>Il y a quelques années, nous écrivions ceci :</p>
<blockquote>
<p>A long terme, <mark>XHTML 2 remplacera HTML</mark>, et qu'il sera nécessaire pour les navigateurs et les intégrateurs de s'adapter à ce nouveau langage de balisage.</p>
</blockquote>
<p>En réalité, nous avons vu que HTML5 a remplacé XHTML 2.</p>Marquer une portion de code source
Un passage spécifique peut être surligné pour s'y référer ultérieurement.
<pre><code><mark>var</mark> i = 3;</code></pre>
<p>Le mot-clé var permet de déclarer une variable en JavaScript.</p>Marquer le jour actif d'un calendrier
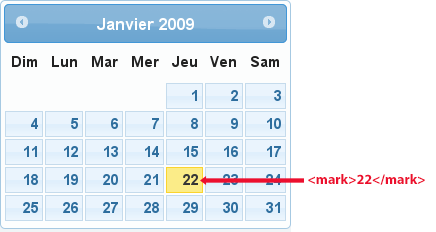
Dans une application devant afficher un agenda ou un module de calendrier, marquer le jour courant avec <mark> peut être approprié, si l'on doit faire référence ultérieurement à cette date dans la page.

Pour les lecteurs d'écran, le texte balisé par <mark> est lu d'une façon constante, au contraite de <strong> et <em> qui marquent un changement d'importance ou ajoutent une emphase.
Prise en charge
| Navigateurs | Versions |
|---|---|
|
|
Internet Explorer 9+ |
|
|
Firefox 6+ |
|
|
Chrome 10+ |
|
|
Safari 5+ iOS Safari Mobile 5+ |
|
|
Opera 11+ |
 |
Android Browser 3+ |
Propriétés de l'élément <mark>
| Propriété | Détails |
|---|---|
| Modèles de contenu autorisés | Contenu de phrasé |
| Parents autorisés | Tout élément pouvant contenir des éléments de phrasé |
| Omission de balise | Les balises ouvrantes et fermantes sont obligatoires |
| Style par défaut |
mark { background-color:yellow; color:black; } |
Commentaires
Salut,
Merci pour cette astuce,
Ce que je ne capte pas est pourquoi il y a un style par défaut?
@jmlapam : Parce que tous les éléments html ont un style par défaut.
Div -> display: block;
span -> display: inline;
img -> display: inline-block;
strong -> font-weight: bold;
Etc, etc.
Bien sympathique cette balise, justement, je cherchais une comme ça!
@Vaxilart : oh no... tous les éléments n'ont pas de background et de color par défaut, c'est franchement personnalisé.
...achement bien !
Au cours de la lecture de l'article, je cherchais la différence avec les balises strong et em, jusqu'à tomber sur le dernier paragraphe de l'article. Mais j'avoue ne pas avoir compris pour autant. Que veut dire ceci ? :
"Pour les lecteurs d'écran, le texte balisé par <mark> est lu d'une façon constante, au contraite de <strong> et <em> qui marquent un changement d'importance ou ajoutent une emphase."
Pour une pagination (situer sur quel numéro de page on se trouve), il vaudrait mieux utiliser <mark> que <strong> également, comme pour l'exemple du calendrier ?
Mais pour quelle raison ce serait mieux que <strong> ?
@Olivier C : D'après ce que j'en ai compris, cela veut dire que <mark> est lu d'une manière normale (donc "indécelable" pour un lecteur d'écran); ce qui n'est pas le cas de <strong> qui est lu avec emphase.
Merci Vaxilart. Donc, si j'ai bien comprit, au lieu de mettre un span lié à une class pour styler un texte on met une balise <mark>...
euuhh... donc un résumé c'est un élement purement graphique qui n'a aucune valeur syntaxique (en même temps je ne verrais pas trop laquelle). Du coup je n'y comprends rien. Pour les lecteurs d'écran, il n'a aucune importance alors que visuellement (par défaut) il prend encore plus d'importance qu'un strong?
Rien ne dit qu'il a plus d'importance qu'un <strong> visuellement. On peut superposer les deux. Il est certain que le jaune est flashy.
gasp, je crains une invasion de surlignage aussi foisonnante que les gifs du début du web.
je m'attendais à une balise pour mettre en valeur une marque dans un but commercial, mais ça peut être un effet de style remplaçant un strong ou mettant en valeur un lien, du coup je ne vois pas trop comment ça pourrait mieux aider les utilisateurs.
sans les insulter dans leur intelligence comme ça a été la mode dans beaucoup de BD qui mettaient en gras certains mots pour qu'elles puissent être lues en lisant très rapidement ces mots. Ce qui pour une BD est très sale je trouve de dire 'lisez que ça, le reste c'est pas grave c'est pour la déco', donc j'espère que le net ne rendra pas plus paresseux ses lecteurs qu'ils ne le sont naturellement :)
Salut,
Bon article qui répond au questionnement que le sujet met en évidence.
Avec l'utilisation de l'attribut class, on peut "décorer" notre texte (attention à l'arnachie que cela peut provoquer visuellement).
Exemple d'application : accessibilité aux déficients visuelles ?
Beaucoup de confusions dans les commentaires, peut-être à cause d'une présentation de l'élément qui est imprécise. En effet, si on écrit juste «Il marque un passage spécifique, que l'on souhaite mettre en valeur d'une façon particulière, pour attirer l'attention» alors la différence avec STRONG ou EM n'est vraiment pas claire. Par contre les exemples donnés sont parfaits et montrent beaucoup plus clairement quelle est la sémantique spécifique de MARK (sauf peut-être l’exemple du calendrier qui est contestable).
Je pense qu’il serait bien de reprendre une traduction (peut-être abrégée) de ce que dit la spécification, qui est très claire sur le sujet:
“The mark element represents a run of text in one document marked or highlighted for reference purposes, due to its relevance in another context. When used in a quotation or other block of text referred to from the prose, it indicates a highlight that was not originally present but which has been added to bring the reader's attention to a part of the text that might not have been considered important by the original author when the block was originally written, but which is now under previously unexpected scrutiny. When used in the main prose of a document, it indicates a part of the document that has been highlighted due to its likely relevance to the user's current activity.”
Une analyse technico-sémantique:
- On utilise MARK quand il y a deux niveaux de discours imbriqués, à savoir un contenu contextuel (interface présentant des résultats de recherche, article) et un contenu inséré (extrait de texte, citation, extrait ou exemple de code).
- Le contenu inséré est un contenu pré-existant. Dans sa forme originale il peut contenir des éléments tels que EM ou STRONG, mais pas de MARK. Il sera généralement inséré avec un élément tel que Q ou BLOCKQUOTE (à noter que dans l’exemple de résultats de recherche donné dans cet article, on aurait pu utiliser Q pour plus de précision sémantique).
- Les éléments MARK rajoutés sur ce contenu pré-existant appartiennent au registre du discours contextuel.
«c'est un élement purement graphique» → Non.
«je m'attendais à une balise pour mettre en valeur une marque dans un but commercial» → une marque commerciale se dit “brand” en anglais.
«Exemple d'application : accessibilité aux déficients visuelles ?» → MARK n’est pas destiné à rendre un contenu plus accessible ou moins accessible à certains utilisateurs, non.
«au lieu de mettre un span lié à une class pour styler un texte on met une balise <mark>» → Dans les cas où MARK est pertinent et qu’on balisait jusqu’ici avec SPAN ou d’autres éléments, on peut utiliser MARK, en effet. Bien entendu ça ne concerne qu’une toute petite minorité des cas d’usage de SPAN+class, et on continuera à utiliser SPAN pour de la mise en forme pure par exemple.
«Pour une pagination (situer sur quel numéro de page on se trouve), il vaudrait mieux utiliser <mark> que <strong> également, comme pour l'exemple du calendrier?» → Ni cet usage ni l’exemple du calendrier ne collent avec la définition de la spécification, à mon sens. Si MARK était défini largement comme «indique la pertinence d’un contenu dans son contexte» par exemple, ces utilisations feraient sens; mais la définition me semble un peu plus précise et restreinte que ça. Je continuerais donc plutôt à utiliser STRONG dans ces cas de figure.
+1
Autre précision, ceci est utilisable sur beaucoup plus de navigateurs qu'indiqué. On peut l'utiliser à partir de IE8 et tous les autres navigateurs. Il faudra juste lui forcer un style pour les navigateurs ne l'ayant pas implémenté.
Je me demande comment Google va prendre en compte tous ces nouveaux éléments et l'importance qu'ils vont avoir pour le SEO.
Ca va rendre plus d'un référenceur hystérique cette histoire.
Sinon je ne trouve pas forcément cet élément très utile si on ne peut pas expliciter le le lien entre un mark et son contexte via un attribut par exemple.
Son utilisation restera très marginale il me semble.