Bien que les spécifications CSS 3 soient encore en phase de maturation, il devient acquis qu'un certain nombre de ses composantes sont déjà exploitables en production sur les navigateurs actuels, moyennant quelque gymnastique pour notre attachant boulet à tous qu'est Internet Explorer.
Le contexte actuel est pour le moins excitant pour nous autres webdesigners, puisque l'on peut enfin s'évader d'une norme CSS2.1 vieille de plus de 10 ans ! Nous nous trouvons dans une période clé, et de grands changements vont bientôt s'opérer dans notre façon de travailler au quotidien. Cependant Internet Explorer modère cet engouement puisque seule sa version 9 commence à supporter ces nouveautés, version encore au stade beta non utilisable par le grand public.
De multiples ressources CSS3 pour déjouer les faiblesses d'IE voient le jour presque quotidiennement, notamment par l'ajout de JavaScript. On en vient à soupeser les avantages et inconvénients de chacune de ces solutions : d'un côté la rapidité d'intégration; de l'autre une baisse de performance non négligeable sur ce navigateur. Selon le contexte, le public ciblé ou nos affinités, la balance ne penche pas toujours du même côté.
Voyons quelques uns de ces outils en ligne en vogue actuellement :
CSS3pie.com
Dans la jungle des outils permettant d'émuler CSS3 sur Internet Explorer, CSS3Pie semble être le plus robuste aujourd'hui et bénéficie d'une communauté et d'un compte Twitter plutôt actifs.
Via un fichier .HTC, CSS3Pie permet d'appliquer un certain nombre de propriétés CSS3 intéressantes : border-radius, box-shadow, border-image, backgrounds multiples et dégradés linéaires. Très prometteur.
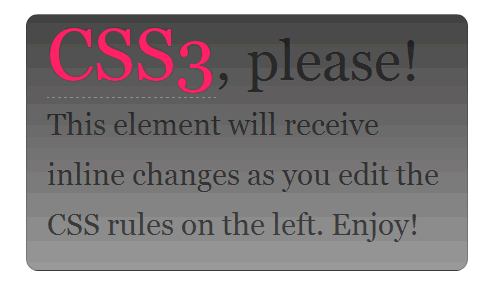
CSS3please.com
CSS3Please n'est rien d'autre qu'une excellente démonstration en direct et interactive de différentes propriétés CSS3 (arrondis, ombrages, dégradés, transparence, rotation, transition, font-face)
Vous pouvez modifier les options et valeurs de la page, elles s'appliqueront instantanément sur la boîte d'exemple et l'ensemble des syntaxes (-moz-, -webkit-, et filtres IE) est proposée.
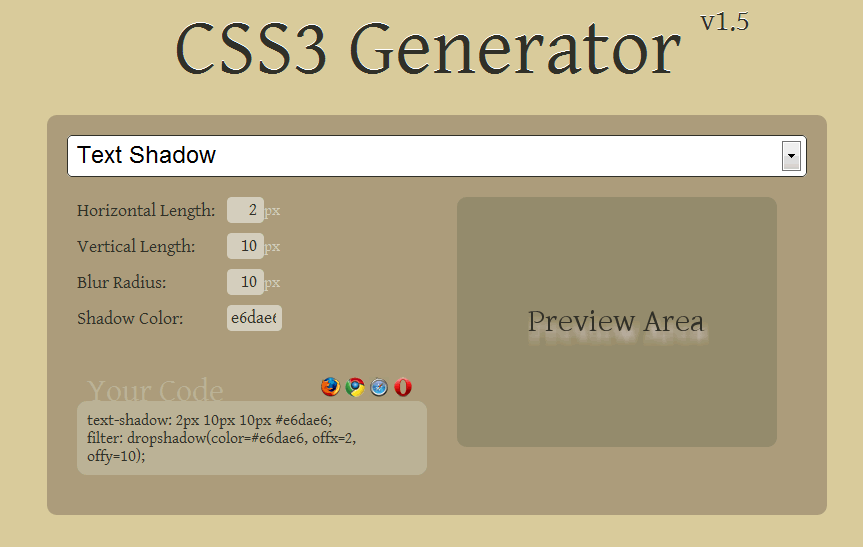
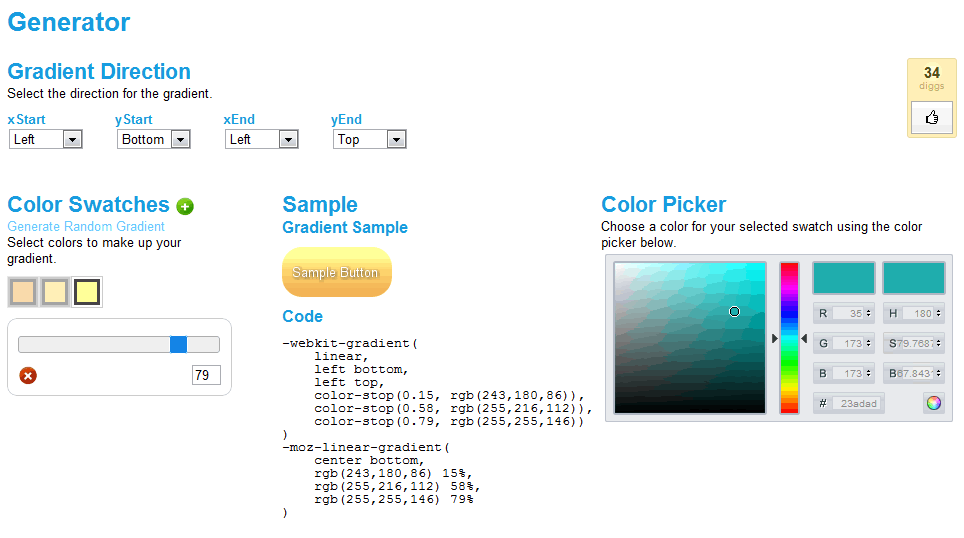
CSS3generator.com
Dans la même veine que CSS3Please, CSS3Generator est un outil de génération automatique de syntaxes CSS dont le résultat est affiché en direct à l'écran.
Certaines fonctionnalités telles que les colonnes multiples, resize, box-sizing ou outline le démarquent de ses concurrents.
Selectivizr (ex-IE-css3.js)
Toutes les ressources ne se limitent pas à rendre utilisable les propriétés CSS3, certaines telles que Selectivizr permettent d'émuler les différents sélecteurs (:first-child, :last-child, :nth-child, :focus, :target,…) CSS3 sur IE6-IE8 via JavaScript.
Sous forme de plugin ajouté à un framework existant (jQuery, Mootools, Prototype,…), cet outil nous semble bien abouti et robuste.
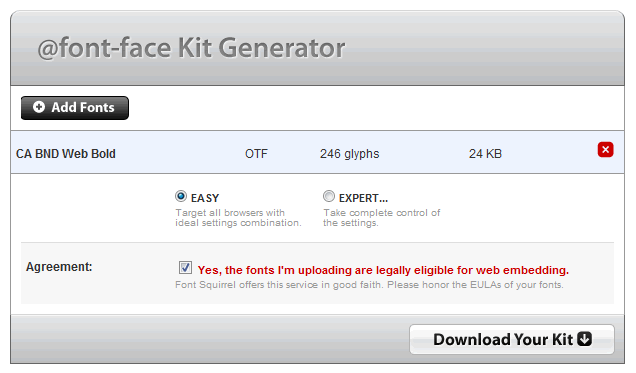
Font-face generator
Exclusivement dédié à l'intégration de polices non standards sur tous les navigateurs, Font-face generator permet non seulement de convertir un fichier de fonte en plusieurs formats (.eot, .ttf, .woff) mais offre également une page de démonstration du résultat obtenu. Et ça marche !
Gradients generator
Gradients generator vous facilite la création de vos dégradés linéaires ou radiaux à l'aide d'un environnement où se croisent pipette, plage de couleurs, options de dégradés, code obtenu et résultat visuel.
N'oublions pas ces deux autres sites de ressources et d'information :
CSS3.info
CSS3.info est site d'information sur les spécifications CSS3 pertinent et régulièrement alimenté.
Vous y trouverez les dernières actualités concernant cette norme et les navigateurs, quelques tutoriels ainsi que l'avancement des travaux sur les différentes propriétés et sélecteurs.
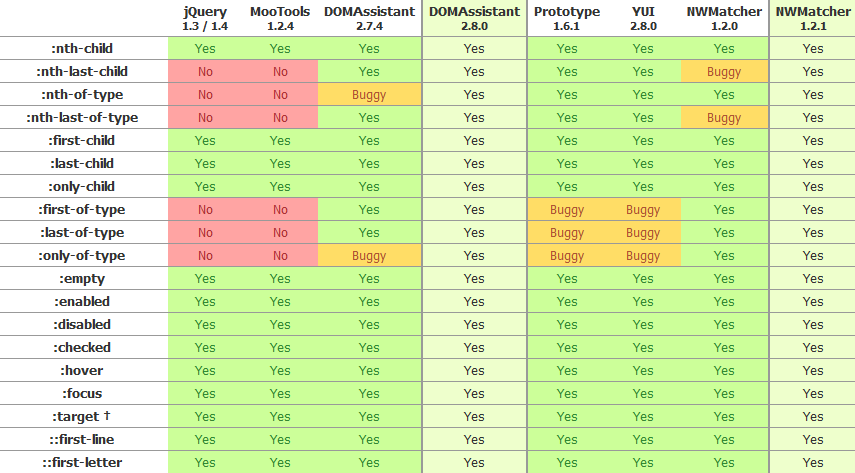
Findmebyip

FindMeByIP propose quelques tableaux évocateurs du support actuel des navigateurs concernant les diverses propriétés CSS3 et les sélecteurs. On y constate généralement que le retard pris par Internet Explorer est véritablement significatif et qu'il demeure complètement isolé à l'heure actuelle.
Et aussi…
- 10 CSS properties that ‘were’ impossible to implement in IE6
- IE-CSS3.htc de Fetchak : même principe de CSS3Pie, mais un peu plus limité
- TransformIE : rotations et déformations (rotate, skew, scale, matrix) sur Internet Explorer
- Border-radius.com : testez vos coins arrondis en direct
- Roundies.js : un petit script JavaScript très léger pour des coins arrondis simples sur IE
- IE7nomore.com : une page de tests de CSS avancés (pas uniquement CSS3)
- When can I use : un récapitulatif des dernières technologies et de leur support sur les générations de navigateurs
- Et certainement bien d'autres demain…







Commentaires
super article ! merci beaucoup...
Mazette, la bonne collection de liens que voilà ! :-D
(et moi qui me disait qu'après HTML5, il fallait que j'expérimente CSS3, ça tombe pile !)
Merci !
Merci pour ce condensé de liens super utiles, je garde ça sous le coude ;)
comme tu le rappelles, la contrepartie majeure est la baisse des performances qui peut être significative sur des pages un tout petit peu compliquées.
- le JS exécuté peut être lourd et modifie forcément le DOM, ça freeze le browser
- les .htc ont la mauvaise idée d'être des petits programmes qui s'exécutent pour chaque élément impacté par la règle CSS. Si tu as un coin arrondi pour 100 éléments d'une liste, ton PC exécute 100 programmes plus ou moins rapides
C'est au webdev d'être responsable et de se garder un IE6-7 sous le coude constamment ouvert pour bien vérifier qu'il n'y a pas de blocage du navigateur pendant un petit temps au chargement de la page.
C'est bon pour des gens sérieux sur des pages qui restent petites
sinon il reste à négocier la dégradation gracieuse (typiquement : pas de coins arrondis sur le IE7 du patron, il est probable qu'il ne le remarque jamais) ...
et sinon sinon il reste les techniques actuelles de CSS2+markup, certes consommatrices en markup voire en maintenance, mais bien éprouvées et reconnues :)
J'ai commencé à utiliser les Arrondis et les ombrages, mais tant pis pour les utilisateurs d'explorer.
Un autre petit lien sympa permettant de prévisualiser ce que rendent les principales propriétés CSS3. J'ai découvert ça il y a quelques jours au détour d'une promenade numérique :) http://www.impressivewebs.com/css3-click-char...
Concernant le support sur les navigateurs, il manque pour moi une grande référence :
http://www.quirksmode.org/css/contents.html#CSS3
Super ce condensé de liens pour se lancer facilement dans le CSS3 tout en permettant au dinosaure de d'IE de comprendre le tout ! Hop, c'est twitté ;-)
J'ai testé CSS3PIE, très prometteur, le projet avance vite (sortie de la béta 2 le 28 juillet), rendu vraiment top. Par contre, encore de nombreuses situations où ça ne marche pas, et des performances vraiment pas terribles dès qu'on l'utilise trop.
@pastelpro : je pense que les auteurs de l'outil seraient ravis d'avoir ton feedback et de pouvoir analyser les nombreuses situations où cela ne marche pas : leur forum est parfait pour ça, je les ai déjà contactés ainsi.
Il y a aussi Modernizr : http://www.modernizr.com Je n'ai pas encore tester... mais il a l'air très bon.
Sinon sympa l'article, merci !
@Chok71 : oui j'ai hésité pour Modernizr, mais il ne fait que rajouter une classe dans la balise HTML. C'est à nous ensuite d'en faire ce qu'on veut.
Dans ce cas là, je préfère éviter JS et détecter les mauvais élèves via :root ou :lang : http://www.alsacreations.com/astuce/lire/996-...
Merci beaucoup pour tous ces liens :)
Je tiens à signaler que celui de TransformIE, à la fin, ne fonctionne plus !