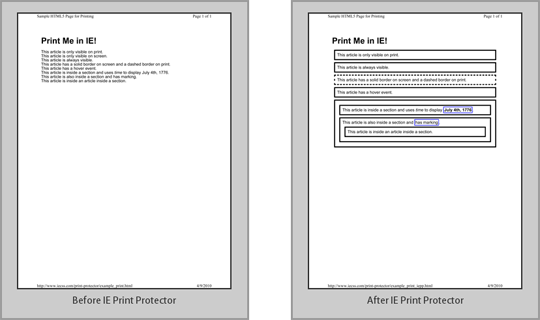
Internet Explorer (versions 6,7,8) fait face à un problème de gestion de l'impression des balises HTML5, car il ne prend pas en compte les styles pour le média print pour ces balises (même si vous les avez déclarées dans le DOM pour les afficher pour le média screen).

La seule solution actuellement est d'inclure un fichier JavaScript qui fixe ce problème : IE Print Protector. Celui-ci remplace temporairement les éléments HTML par des autres éléments neutres (comme div et span) avant l'impression, puis les restaure après, tout en conservant les styles associés.


Notez que html5shiv intègre également IE Print Protector. Pour l'utiliser, vous pouvez inclure ce bout de code dans l'élément head avant les appels aux feuilles de styles CSS.
<head>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- ... Feuilles de styles CSS -->
</head>
Commentaires
ah ben merci de l'info, j'étais persuadé que déclarer les éléments en JS dans le head suffisait
Moi aussi, jusqu'à cette découverte ! :)