Etudiante à l'eXia.Cesi (école d'informatique), j'ai la chance de faire mon stage chez Alsacréations pour terminer en beauté ma deuxième année post-bac. Durant ce stage, j'ai développé diverses petites améliorations pour le forum comme certains ont pu le remarquer, mais j'ai également développé une application pour iPhone... j'en profite donc pour partager ma découverte et vous faire une brève présentation du sujet !
L'environnement
La programmation sur iPhone se fait en Objective-C, un langage qui nécessite l'utilisation de X-Code, environnement de développement pour Mac OS X. La programmation passe donc obligatoirement par un support Mac.

Une fois que vous avez un Mac à disposition, vous pouvez vous rendre sur le site du centre de développement d'Apple et y télécharger tout ce dont vous avez besoin pour le développement, à commencer par iPhone SDK qui contient l'environnement de développement Xcode et le simulateur iPhone. Il ne vous reste ensuite plus qu'à tout installer.
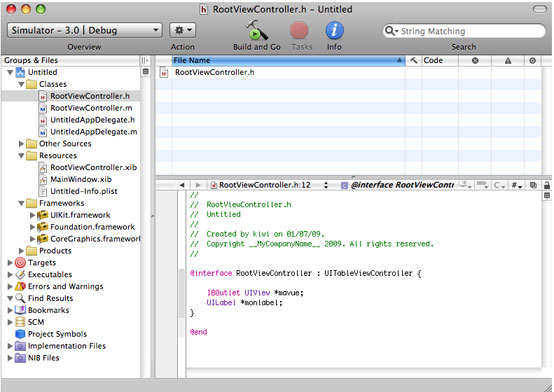
L’interface de X-Code n’est pas déroutante pour les programmeurs car elle ressemble à ceux des autres IDE (environnement de développement). L’arborescence des fichiers se trouve à gauche contrairement à Visual Studio, et les fichiers sont classés un peu différemment. Par exemple, on trouvera des dossiers Sources ou même Framework mais pas de dossier Header. Peu importe, on s’adapte facilement, c’est très intuitif.
La création des fichiers
-
Les fichiers source
La partie programmation d’X-Code est très simple d’utilisation . Pour ajouter des fichiers source, il suffit de faire
Ctrl + clicsur le dossierSources, puis de cliquer surAdd… New File…A partir de là, une petite fenêtre qui vous demande quel type de fichier vous voulez créer va apparaître. Il suffit de sélectionner
UIViewControllersubclassqui se situe dansCocoa Touch Class. Cliquez ensuite surNextpuis vérifiez queAlso create "monfichier.h"en haut et votre projet dansTargetsoient coché. Cliquez enfin surFinish. -
Les vues
Pour créer une vue, cela se passe de la même manière (ou presque). Faites simplement
Ctrl + clicsur le dossierRessources, cliquez ensuite surAdd… New File…Vous retrouverez votre petite fenêtre d’ajout. Choisissez
Empty XIBpour ajouter une vue vide.
La programmation des fichiers
Les fichiers source

Les fichiers sources se décomposent en deux catégories :
-
Les fichiers .h
Les fichiers portant l’extension .h sont aussi appelés
header file. Ils permettent de faire la déclaration des différents éléments qui sont ensuite visibles dans la vue.EXEMPLE :
Pour déclarer un label (zone de texte d’une ligne), on écriraIBOutlet UILabel *monLabel ;dans la partie@interface { … }Pour lui ajouter des propriétés, on écrira
@property (nonatomic, retain) UILabel *monLabel ;avant le@end. -
Les fichiers .m
Les fichiers avec l’extension .m sont aussi appelés
Objective-C class(ouUIViewControllersubclass). Ils permettent de programmer la vue, de créer des fonction et de les utiliser sur les différents éléments déclarés précédemment dans le fichier en .h.EXEMPLE :
Pour déclarer une fonction qui changerait le texte lors du chargement de la vue, on écrira-(void)viewDidLoad{ [super viewDidLoad] ; monlabel.text = @ "c’est ici que je change mon texte" ; }
Les vues
Les vues sont tout simplement les éléments qui sont affichés à l’écran de l’iPhone. Une vue peut se composer de différents éléments tels que des images, des boutons, du texte…
Pour modifier les vues, il faut passer par Interface Builder.
Lorsque vous voulez modifier une vue, cliquez deux fois dessus (l’Interface Builder se lancera tout seul).
Une fois dans l’interface, vous voyez les fichiers contenus dans votre vue, mais aussi une multitude d’outils tels que la Library (bibliothèque de composants), ou l’inspecteur d’attributs. Si vous ne voyez pas ces éléments, cliquez simplement dans la barre du haut sur Tools et vous verrez s’afficher la liste des outils disponibles.
-
La Library
La bibliothèque permet de voir l’ensemble des éléments disponibles pour votre vue, Il y a des WebView (vues destinées à charger des pages web), des TableView (liste sous forme de tableau) ou même de simples boutons (et bien plus encore)... Commencez par glisser-déposer un élément
Viewvers votre .xib contenant leFile’s owneret leFirst Responderpuis ouvrez la vue en cliquant deux fois dessus.
Une vue s’affiche alors à votre écran. Vous pouvez y glisser-déposer tous les éléments dont vous avez besoin depuis la Library. -
Le Attributes Inspector
Comme son nom l’indique, l’inspecteur d’attributs permet de définir les propriétés des éléments !
Il suffit de cliquer sur un élément pour voir les valeurs de l’inspecteur d’attribut changer.Vous devez passer par l’inspecteur d’attributs pour faire la relation entre votre vue et vos fichiers source : cliquez sur le
File’s ownerde votre vue puis cliquez sur l’ongletidentityde l’inspecteur d’attributs et sélectionnez le nom de vos sources dansClass. -
La liaison des éléments

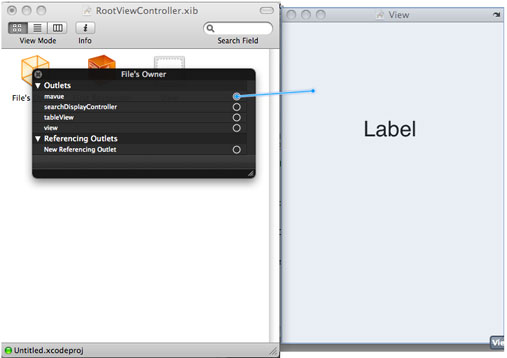
Chose importante que j’ai mis longtemps à trouver, c’est la liaison entre les éléments du code et les éléments de la vue. Ce n’est pas très compliqué à vrai dire… Une fois que vous avez effectué votre liaison entre votre vue et votre contrôleur de vue (code source), il vous suffit de faire
Ctrl + clicsur leFile’s owneret de tirer des traits depuis les cercles qui se trouvent à droite du nom des éléments, vers les différents éléments de votre vue.
Faites Pomme + Entrée ou cliquez sur Build and Go pour lancer l’application dans le simulateur. La programmation iPhone est maintenant à votre portée !