Réaliser une petite animation pour présenter son site web ou son application mobile est un bon moyen de faire une démonstration de celle-ci. En effet, il devient beaucoup plus facile de s'imaginer soit même l'utiliser. Pourtant, réaliser une animation nécessite souvent des compétences en logiciels vidéos tels qu'After Effects, et prennent beaucoup de temps à réaliser.
Je vais vous proposer une méthode qui fonctionne plutôt efficacement, et qui n’est pas très compliquée à mettre en place. Il doit exister bien d’autres moyens d’arriver à un tel résultat, mais celui-ci me parait être un des plus faciles.
Cet article a été publié initialement sur le blog personnel de l'auteur, edenpulse à la date du Vendredi 26 Septembre 2014.
Le but de ce petit tutoriel est de réaliser un GIF de ce type :
Le nécessaire
- Le navigateur Google Chrome
- Quicktime sur Mac ( ou un logiciel de screencast sur Windows )
- Photoshop
- Un café ( parce que c’est bon le café )
Je vais présumer que vous savez utiliser un minimum Photoshop, et aussi que vous avez un Mac pour ce tutoriel. La même chose est réalisable sur Windows sans aucun soucis, il suffit de remplacer le logiciel Quicktime par un équivalent Windowsien, et la touche “CMD” par “CTRL”
Récupérer le PSD qui va bien
Chose assez facile, essayer de trouver un PSD de qualité prévu pour faire ce genre de chose. Personnellement, j’ai trouvé ce PSD d’iPhone très bien fait sur Pixeden.
Emuler la vue depuis un mobile
Google Chrome propose depuis plusieurs versions maintenant la possibilité de simuler la vue de son site web depuis une longue liste d’appareils mobiles ou tablettes. Plusieurs réglages sont d’ailleurs prédéfinis, notamment celui pour le smartphone à la pomme.
Je vous ai fait une petite vidéo pour vous montrer comment qu’on fait :
Enregistrer la partie intéressante
C’est la que notre bien aimé Quicktime intervient. En effet il permet d’enregistrer uniquement une partie de l’écran que l’on peut sélectionner très simplement en dessinant à l’écran la zone à capturer.
Marche à suivre :
- Lancez Quicktime
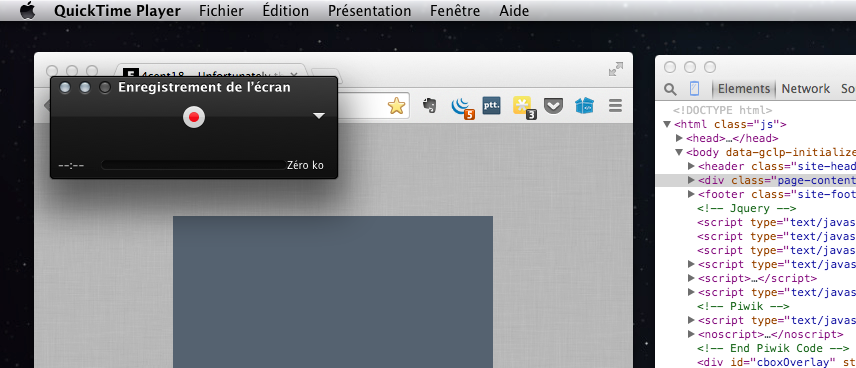
- Menu Fichier > Nouvel enregistrement de l’écran (vue 1)
- Cliquez sur le bouton rouge (vue 2)
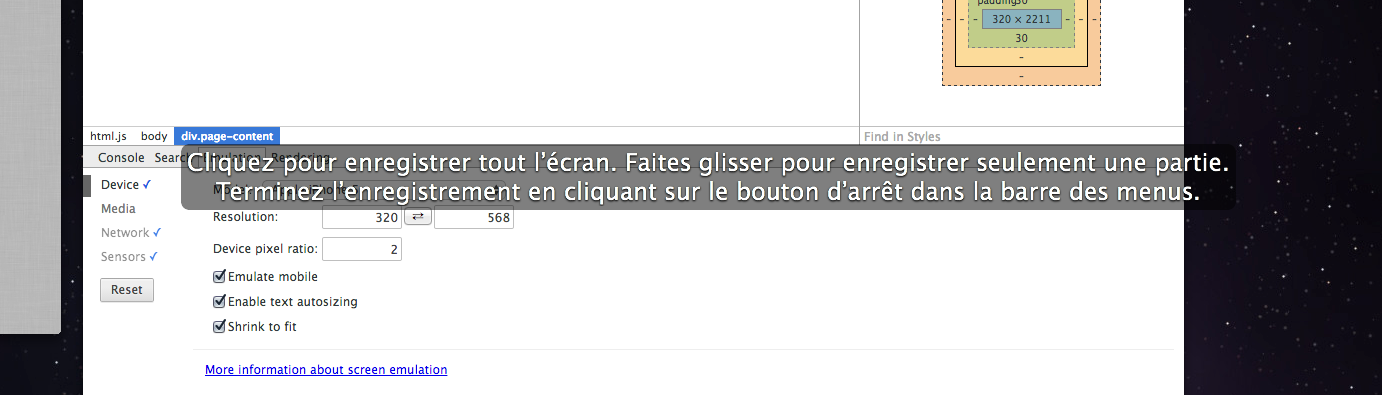
- Dessinez une zone autour de la zone à capturer (vue 3)
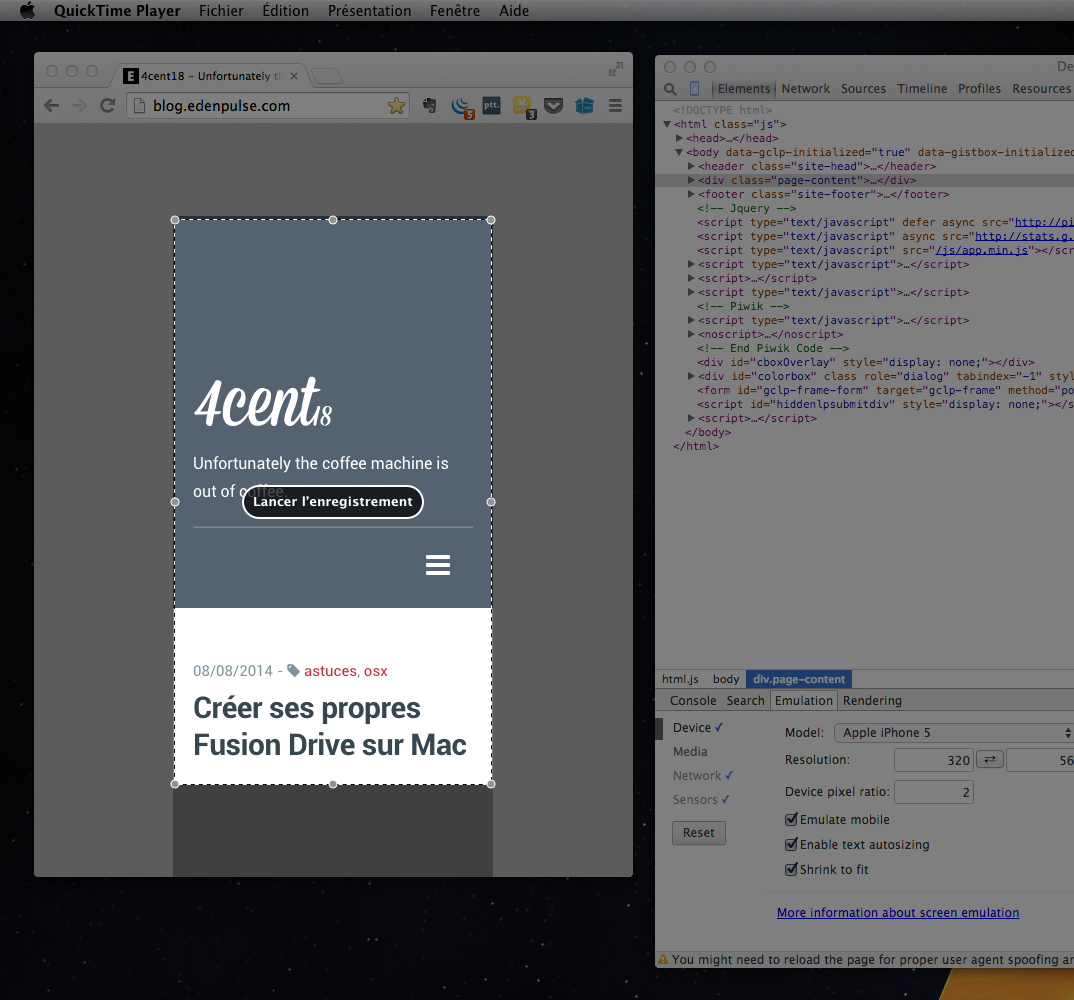
- Cliquez sur le bouton “Lancer l’enregistrement” (vue 4)
- Enregistrez votre séquence
- Cliquez sur le “stop” dans la barre de menu (en haut à droite près de l’heure)
- Enregistez votre fichier
Le récap. en images :
Menu Fichier > Nouvel enregistrement de l’écran (vue 1)
Cliquer sur le bouton rouge (vue 2)
Dessiner une zone autour de la zone à capturer (vue 3)
Cliquer sur le bouton “Lancer l’enregistrement” (vue 4)
La vidéo dans Photoshop
Très bien, nous avons notre vidéo de l’écran de notre iPhone simulé, et le PSD de l’iPhone en 3D.
Mettons tout cela ensemble.
Ouvrez le PSD téléchargé plus haut dans Photoshop.
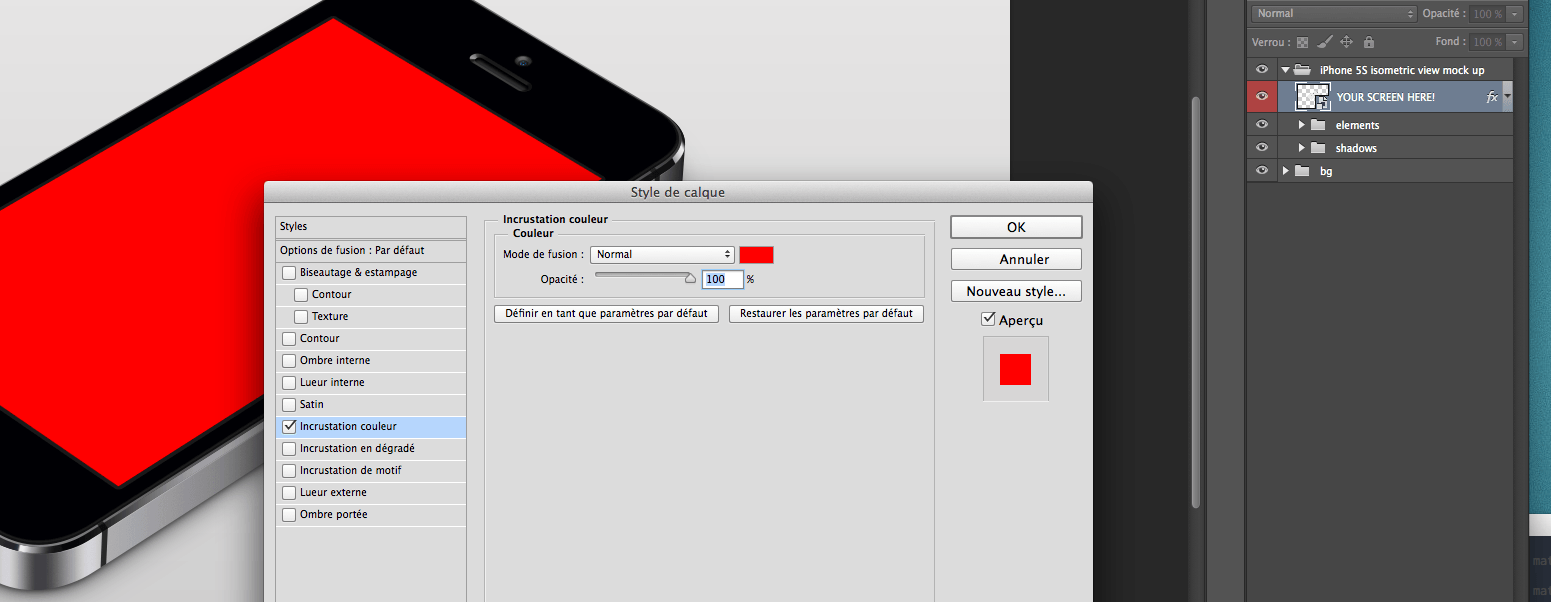
Histoire de vous aider un peu à la manipulation, ouvrez le groupe “iPhone 5S isometric view mock up” et colorez le calque “YOUR SCREEN HERE!” en rouge.
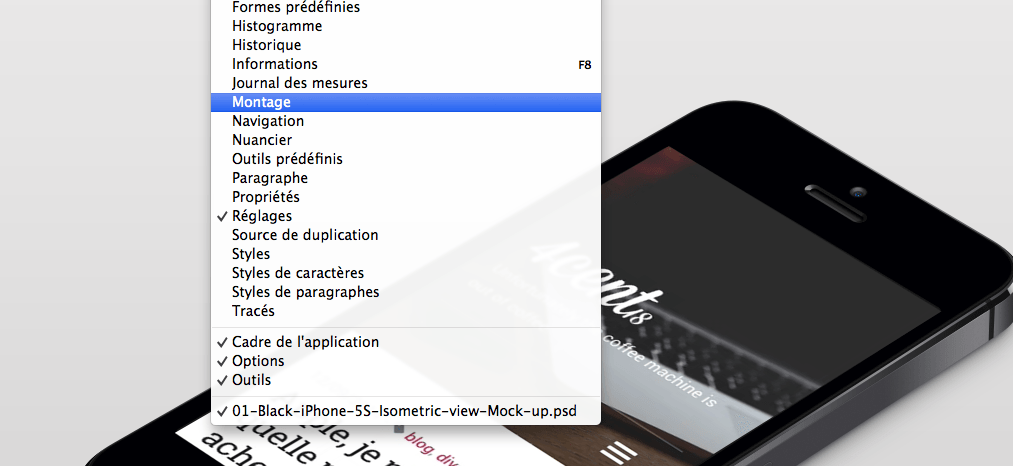
Affichez la fenêtre de “Montage”
Pour se faire, cliquez dans le menu principal sur Fenêtres > Montage.
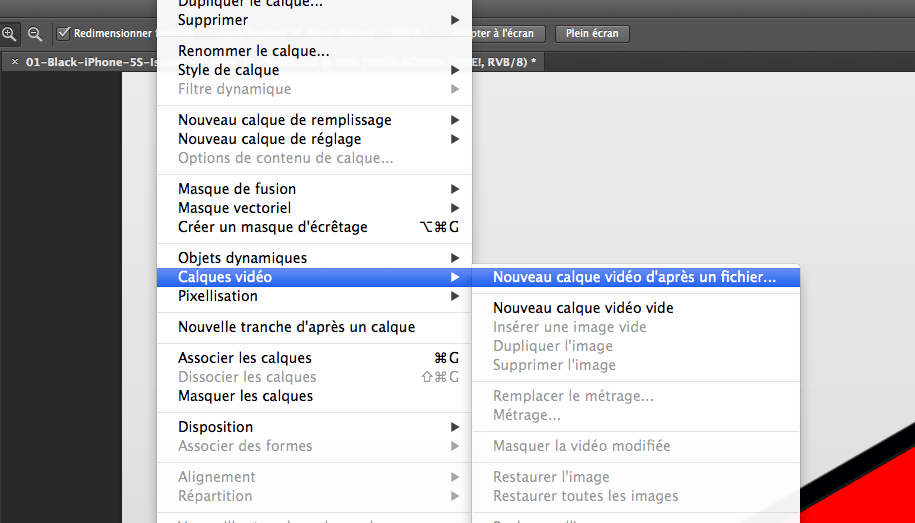
Importez la vidéo
Direction “Calques > Calques vidéo > Nouveau calque vidéo d’après un fichier…“, puis allez chercher la vidéo que vous souhaitez intégrer dans votre explorateur.
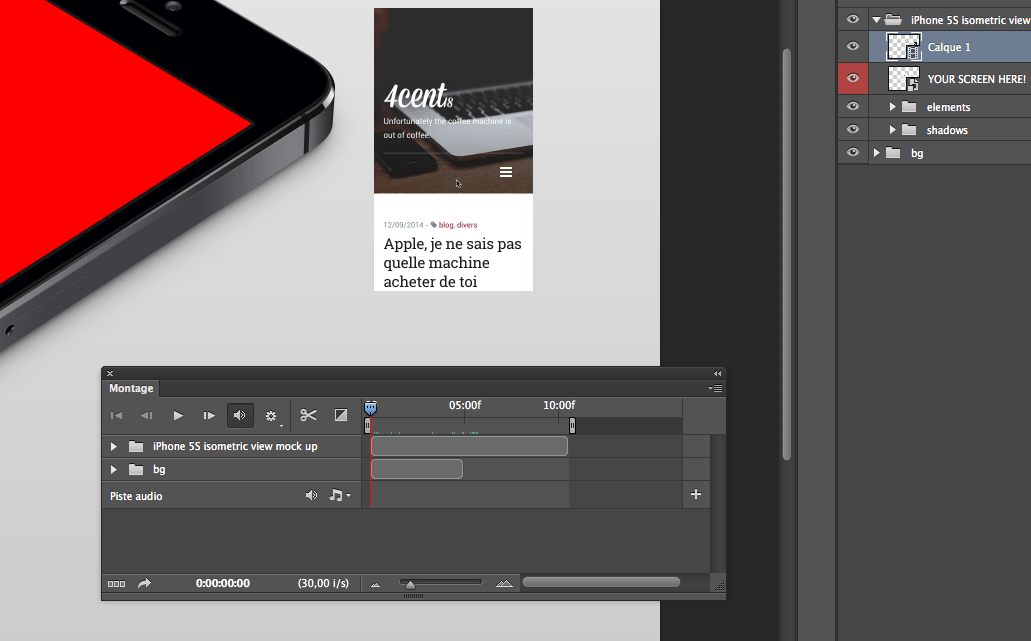
Votre vidéo est intégrée, et vous devriez vous retrouver avec quelque chose de ce type :
Comme vous pouvez le voir, votre calque “bg” n’est pas présent aussi longtemps que votre vidéo. Dépliez le calque, et étendez le jusqu’à arriver à la fin de votre fichier vidéo. Ici il est contenu dans le groupe “iPhone 5S isometric view mock up”, donc il faut s’aligner sur celui-ci.
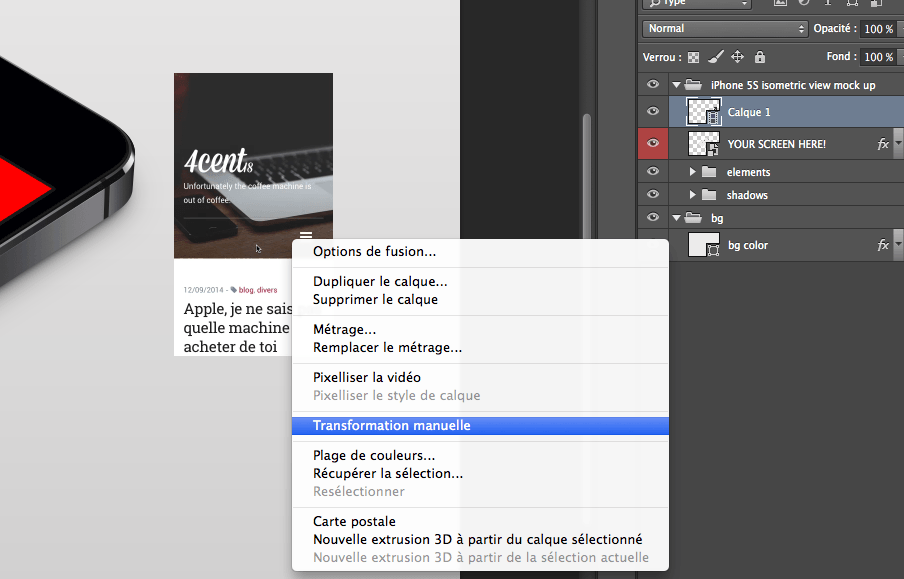
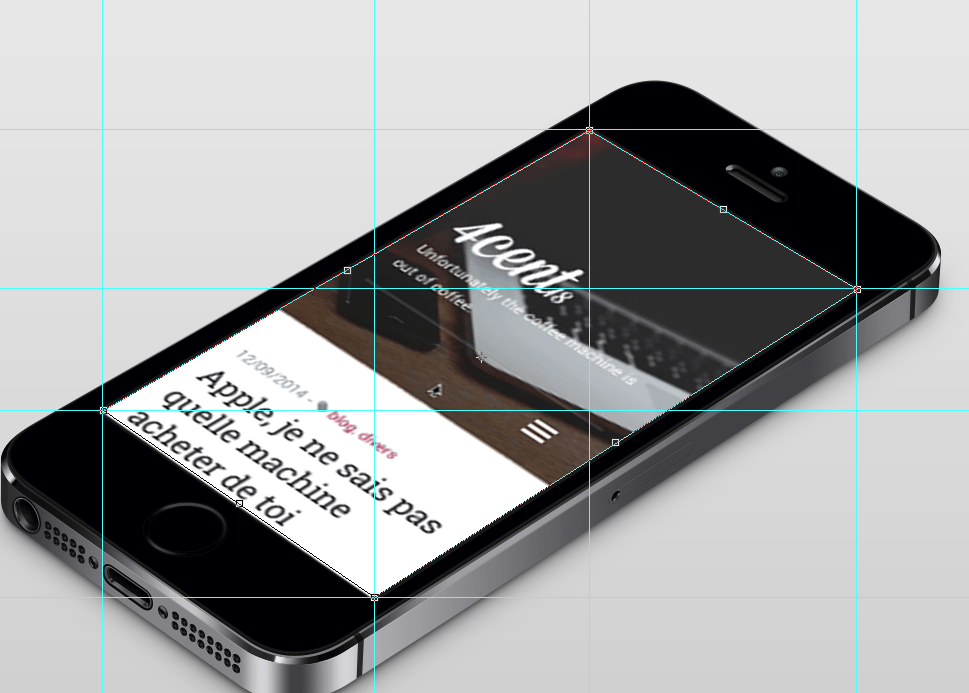
Ajuster la vidéo sur l’iPhone
Le calque vidéo se manie comme un calque classique, vous pouvez le déformer comme vous le souhaitez, et l’on va bien en profiter. Sélectionnez votre calque vidéo, choisissez l’outil de sélection (raccourci M par défaut), puis faites un clic droit sur le calque. Sélectionnez “Transformation manuelle”, puis déformez le calque, en maintenant la touche “CTRL/CMD” de votre clavier enfoncée.
Pour vous aider, mettez en place des repères, pour que votre transformation s’aligne facilement dans les coins de l’iPhone, comme ceci.
Je vous ai fait une petite vidéo pour vous montrer comment qu’on fait :
Voila, tout est en place. Vous pouvez vérifier le bon rendu de votre animation en appuyant sur la barre d’espace. Vous devriez voir l’ensemble s’animer. .
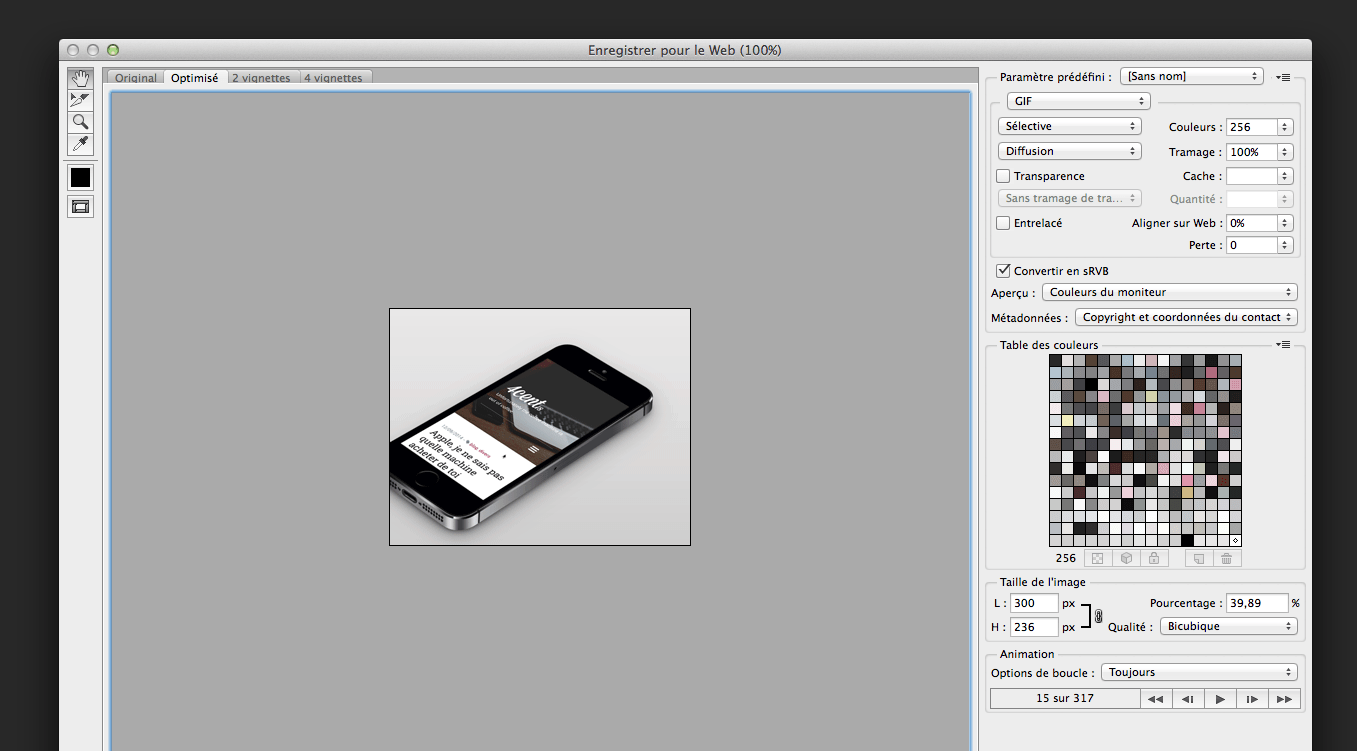
Exporter en GIF.
Recadrez et redimenssionnez votre création, puis direction “Fichier > Enregistrer pour le web et les périphériques”, ou avec le très simple raccourci : “CTRL/CMD -ALT - MAJ - S”
Choisissez en format “GIF”, vérifiez la taille de votre GIF autant en pixels qu’en poids, faites le tourner en boucle ou non, puis enregistrez !
Et voila ! Vous avez un beau GIF tout beau tout propre de votre animation.













Commentaires
Je reste sans voix... superbe ! Je vais tester ça !! Merci !
Bonne explication, simple et claire. Effectivement l'utilisation d'AE permet par exemple de représenter un "curseur" stylisé en plus. Ce qui fait son petit effet.
@juliengiombetti Quitte à utiliser after effects, autant directement intégrer le portable en 3D, un curseur c'est bien gentil mais ce serait négliger l'utilité du soft ^^
Intéressant, pendant un moment je m'étais penché sur le curseur. Car, comme on le voit dans l'exemple, le comportement du curseur n'est pas réaliste comparé à un "clic" au doigt. Du coup à part la post-prod je n'avais pas trouvé de solution :/ peut-être enregistrer sur un mobile..
Par contre il faut Quicktime PRO sous windows pour enregistrer l'écran, il y a quoi comme alternative qui fait la même chose ?
Super méga cool ce tuto simple et rapide, merci beaucoup !
Il existe une masse d'autre logiciels pour capturer l'écran. Screenflow par exemple
P.S : dans ce Mockup, il suffisait d'importer la video dans le claque "YOUR SCREEN HERE!" de faire rapidement une petite transformation en taille et PLOP, en revenant sur le psd principal l'image et automatiquement adapté à l'écran.
@paulgelo Pour une image fixe oui, mais pour une vidéo, ca ne semble pas fonctionner. :)
Je viens de re-tester, ça marche.
Voici la manip :
1. importer la video dans le calque "YOUR SCREEN HERE!" (redimensionner etc.)
2. Sauvegarder et retourner sur le fichier principal
3. ouvrir la fenêtre "Montage" (Timeline), dans le menu sélectionner "Convertir en montage vidéo" (convert to timeline video).
4. régler et personnaliser le montage.
Done !
Vous parlez de vidéo mais a aucun moment vous donner le type de vidéo à importer ?? Si on respecte la logique, vous enregistrez la vidéo de quicktime en gif (animé) qui peut s'importer dans Photoshop. Est-ce bien cela ? Car sinon il manque une partie au tutoriel car il est impossible d'importer de la video avi, mpeg, etc dans Photoshop. Enfin, vous parlez du curseur mais ça serait un vrai casse-tête d'effacer celui capté en live et de le remplacer dans AE ??
Pourtant on peut importer du .avi, .mpg, .mov : http://helpx.adobe.com/fr/photoshop/using/sup...
Très sympa comme astuce, et bien expliqué.
Toutefois, cette technique marche si le site web ou l'application a été développé auparavant au format web... (impossible d'enregistrer l'écran d'un iphone non jailbreaké)
Des idées/conseils de logiciels à utiliser pour simuler des interactions et les animations de ses maquettes photoshop facilement et rapidement ?
Merci d'avance :)
@davin_asga
Non, j'enregistre mon écran en format .mov puis importe le .mov dans Photoshop. Mais Photoshop permet d'importer du .avi aussi, ainsi que du .mp4 sans encombres.
Sinon pour le curseur, la technique est toujours perfectible, je propose une méthode rapide et simple, c'est tout :)
@paulgelo
Je vais essayer ça ! Je ne connaissais pas !
@benjaminberger
Exact, pour les logiciels ) utiliser pour simuler ses maquettes, AE reste la meilleure solution, mais est bien plus longue à mettre en place.
Le principe est top et j'ai bien compris toutes les étapes. Néanmoins, je rencontre un problème lors de l'export en gif. Mon fichier est extrêmement lourd, le mock up est de très mauvaise qualité et la vidéo importée n'est pas fluide comme dans votre modèle (JALOUSIIIIE). Est ce que ma vidéo importée est trop longue? Est ce qu'il y a des "normes" au niveau de la taille du fichier, du poids, et la durée de la vidéo etc? Merci :)
Super, et très bonne idée!!
Soo long!!
Ne fonctionne pas bien si on a qqch de riche en couleurs ou des graphismes complexes! La compression est affreuse dans ce cas-là et rend illisible le mock-up (a cause du format). Mais par contre avec peu de couleur, ça fonctionne.