Sans avoir à télécharger ou à installer quoi que ce soit, vous allez apprendre tout ce que vous devez savoir sur Svelte.
Svelte est un framework orienté composants et réactivité (comme React ou Vue), mais avec des différences majeures dans son architecture : pas de Virtual DOM, une transformation des instructions dès la compilation en JavaScript qui va directement modifier le DOM. Ainsi il n'y a pas d'injection du framework lui-même dans le code produit, l'idée est de favoriser les performances au maximum.

Vous allez utiliser l'application REPL sur le web.
Ce cours explique comment télécharger des applications REPL pour un petit développement. En le suivant jusqu'à la fin, vous serez prêt à commencer à développer vos propres applications Svelte.
Le Repl de Svelte
Svelte.dev fournit un REPL permettant de définir des composants Svelte et de voir leur rendu. L'utilisation de ce REPL est le moyen le plus facile d'expérimenter Svelte.
Pour commencer, allez sur le site Web principal de Svelte.dev, puis cliquez dans le navigation sur le lien REPL. Vous devriez constater que l'on vous présente une petite application qui se nomme "Hello World".
L'utilisation du REPL de Svelte
Le seul fichier fourni dans le REPL est App.svelte. Ce fichier peut en importer d'autres. Ils sont définis dans des onglets supplémentaires au sein du REPL.
Pour ajouter d'autres fichiers .svelte ou .js, cliquez sur le bouton plus (+) à droite des onglets, puis donnez un nom à votre nouveau fichier. Par défaut, les fichiers nouvellement créés ont une extension *.svelte. Pour signifier que vous utiliserez un fichier *.js, renommez complètement l'onglet.
Pour supprimer un fichier, cliquez d'abord sur l'onglet correspondant si ce n'est pas le fichier actif, puis cliquez sur la croix "X" qui apparaît à droite de son nom.
Le REPL contient trois onglets à droite :
- Result : affiche la sortie rendue de App.svelte. Lorsque cet onglet est sélectionné, le coin inférieur droit du REPL affiche le résultat de l'application.
- JS output : affiche le code compilé en Javascript
- CSS output : affiche le CSS minifié et généré par l'application.
La barre supérieure du REPL contient des liens vers de nombreuses ressources Svelte (des tutoriels, la documentation de l'API, des exemples, le blog Svelte, la FAQ Svelte, la page d'accueil de Sapper, etc.).

Vous pouvez afficher ou masquer la navigation en cliquant sur le bouton "Plein écran" (qui devient une croix si vous êtes déjà en plein écran).

Votre première application Svelte
Créons une application simple pour découvrir certaines fonctionnalités de Svelte.
Ajoutez le code HTML avant l'élément h1 :
<label for="name">Name</label>
<input id="name" value={name}>
Maintenant nous devons saisir un nom, mais cela ne change pas le message d'accueil. Lorsque l'utilisateur saisit le nom, nous devons ajouter un événement afin que la valeur de la variable name soit mise à jour.
Pour ce faire, modifiez l'élément input comme ceci :
<input id="name" on:input={event => name = event.target.value} value={name} />
Modifiez le texte dans le champ : cela fonctionne ! Mais ce n'est pas toujours la bonne solution... Nous pouvons faire mieux en utilisant la directive Svelte bind. Plus tard, nous parlerons des nombreuses utilisations de la directive bind. L'une d'entre elles consiste à lier la valeur d'un élément (input) d'un formulaire à une variable.
Voilà ce que ça donne :
<input id="name" bind:value={name} />
Nous pouvons même raccourcir le code si le nom de l'attribut est le même nom que la variable à écouter :
<input id="name" bind:value />
C'est bien beau tout ça, mais ça manque de fantaisie, n'est ce pas ? Après le code HTML, ajoutez ceci :
<style>
h1 {
color: #FF5349;
}
</style>
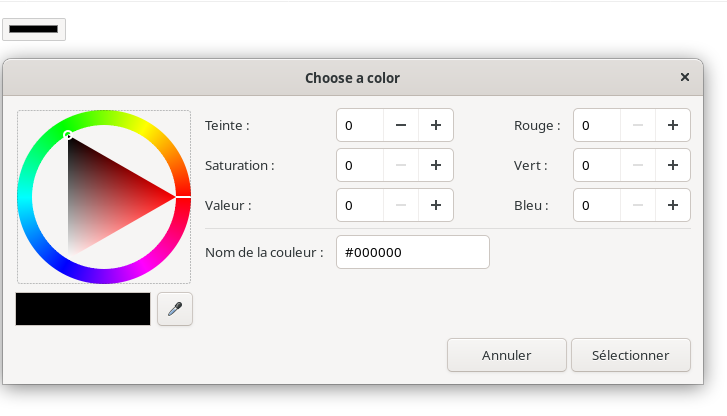
Désormais, le titre doit être en rouge-orangé. Il serait intéressant que l'utilisateur puisse changer la couleur de ce titre. Nous allons ajouter un champ input de type color. L'avantage de cet élément html, c'est qu'il permet de sélectionner une couleur facilement avec un sélecteur de couleur (color picker, pour les amateurs de la langue de Shakespeare).

Voici le code complet qui permet de changer la couleur du titre et d'afficher un rappel de la couleur choisie dans un petit carré à côté du sélecteur.
<script>
let color = '#FF5349';
let name = 'tout le monde';
</script>
<label for="name">Votre nom</label>
<input id="name" bind:value={name}>
<label for="color">Couleur </label>
<input id="color" type="color" bind:value={color}>
<div style="background-color: {color}" class="swatch" />
<h1 style="color: {color}">Salut {name}!</h1>
<style>
.swatch {
display: inline-block;
height: 20px;
width: 20px;
}
</style>
Réactivité
Ajoutons une fonctionnalité dans la partie <script> afin de permettre à l'utilisateur de mettre le texte en majuscules :
let upper = false;
$: greeting = `Salut ${name}!`;
$: casedGreeting = upper ? greeting.toUpperCase() : greeting;
(Cela ne suffit pas, attendez la suite...) Mais... Que signifie $: ??
Il s'agit d'une instruction réactive. Les instructions réactives sont ré-exécutées chaque fois que la valeur d'une variable à laquelle elles font référence change. Les déclarations réactives qui attribuent une valeur à une variable sont également appelées déclarations réactives.
Dans le code précédent, nous calculons une nouvelle valeur pour greeting chaque fois que la valeur de name change. Puis nous calculons une nouvelle valeur pour casedGreeting à chaque fois que la valeur de upper ou greeting change.
Pratique n'est ce pas ? ajoutons un champ de type checkbox (case à cocher) afin de modifier facilement la valeur de upper :
<label><input type="checkbox" bind:checked={upper}> Uppercase </label>
N'oublions pas de changer le titre pour utiliser la bonne variable réactive casedGreeting :
<h1 style="color: {color}">{casedGreeting}</h1>
Nous avons fini avec cette mini-application. Vous pouvez la télécharger en cliquant sur le bouton download" !

Lorsque vous cliquez sur celui-ci, vous devriez récupérer une archive zip. Si vous décompressez dans un dossier et que vous voulez tester "en local", vous devez avoir installé NodeJS et npm sur votre ordinateur.
Pour tester/développer en local
De la même façon que pour certains autres frameworks tels que Vue, Nuxt ou React :
- Ouvrez un terminal.
- Rendez-vous dans le dossier dézippé (avec les commandes
cd). - Saisissez
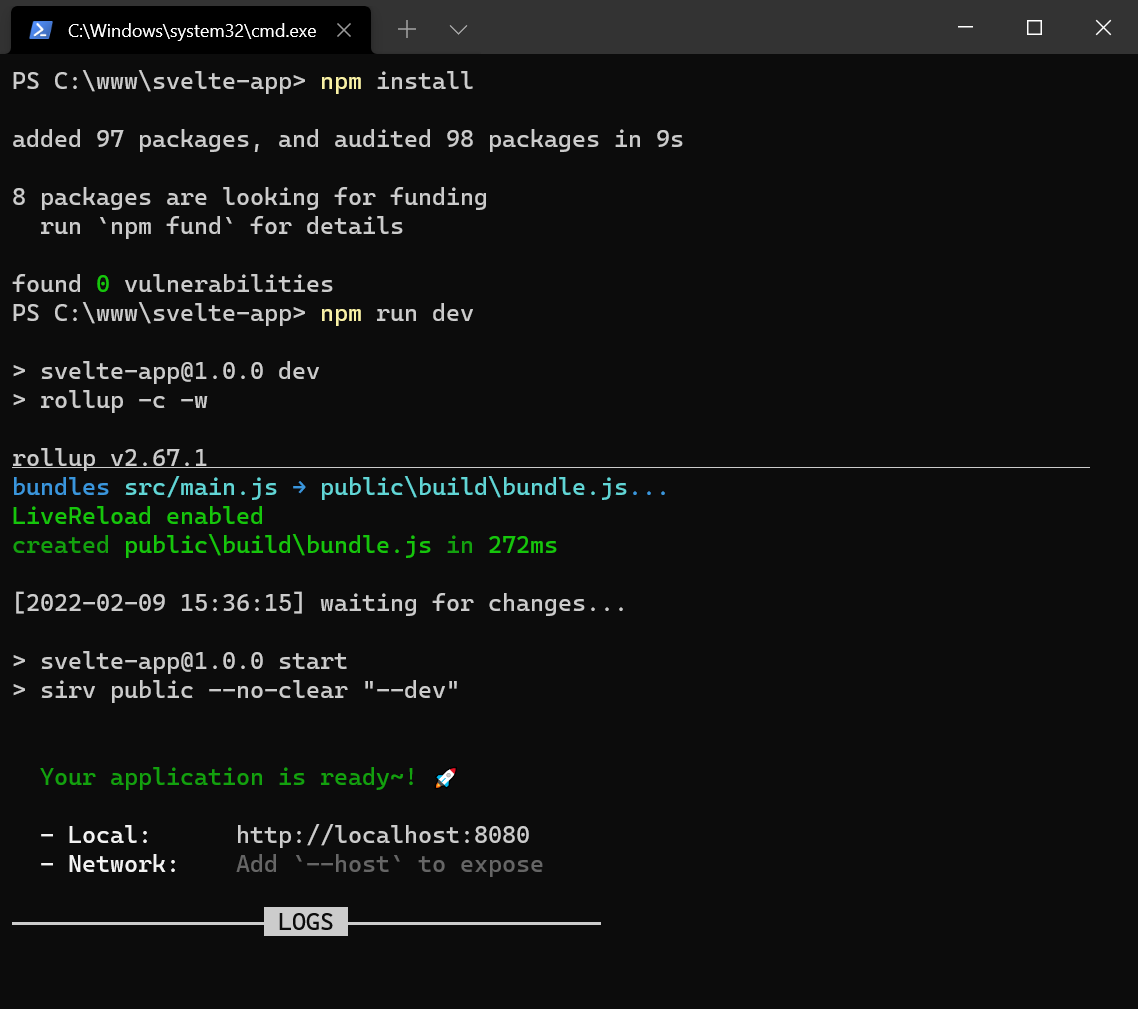
npm installpour installer les dépendances. - Saisissez
npm run devpour lancer le serveur de développement. - Le terminal va vous indiquer l'url sur laquelle vous rendre pour voir votre application dans votre navigateur.
Vous pourrez alors modifier les fichiers locaux dans le dossier src/ notamment App.svelte et constater immédiatement les changements dans le navigateur.
- Le fichier
main.jsest le point d'entrée de notre application. - Le dossier
public/contient les fichiers statiques disponibles depuis la racine HTTP, par exemple favicon, images, css.

? Petite astuce : Lorsque vous ne savez pas quelle commande utiliser pour lancer une application NodeJS, ayez le réflexe de jeter un oeil au fichier package.json. S'il est correctement rédigé, il devrait contenir une partie script, qui est une liste des commandes disponibles. Vous devrez préfixer votre commande par npm run, par exemple npm run build, puis npm run start pour lancer la compilation et l'exécution.
Nous venons de faire un bref tour d'horizon de Svelte, mais il y a encore tellement de choses à voir ! A bientôt pour un nouveau chapitre consacré à Svelte !
Commentaires
Génial.
Je m'étais récemment dit que je passerais par Svelte le jour où je voudrais rendre réactives les pages de mes sites. Et maintenant sur Alsa, c'est toi qui propose des intros sur le sujet...
Tip top.
Au fait, je ne l'ai pas soulevé mais c'est bizarre cette levée d'erreur de Prettier, dans un contexte où le validateur W3C déconseille les antislashs pour les balises auto-fermantes.
Par exemple (en testant une page du forum) :
"La syntaxe des balises à fermeture automatique dans les documents texte/html est largement déconseillée ; c'est inutile et interagit mal avec les autres fonctionnalités HTML (par exemple, les valeurs d'attributs sans guillemets). Si vous utilisez un outil qui injecte une syntaxe de balise à fermeture automatique dans tous les éléments vides, sans aucune option pour l'empêcher de le faire , envisagez de passer à un autre outil."