Tailwind Css est un framework CSS complètement personnalisable, basé sur le principe de classes utilitaires, dont la version 2.0 a été annoncée hier avec encore plus de nouveautés sympathiques.
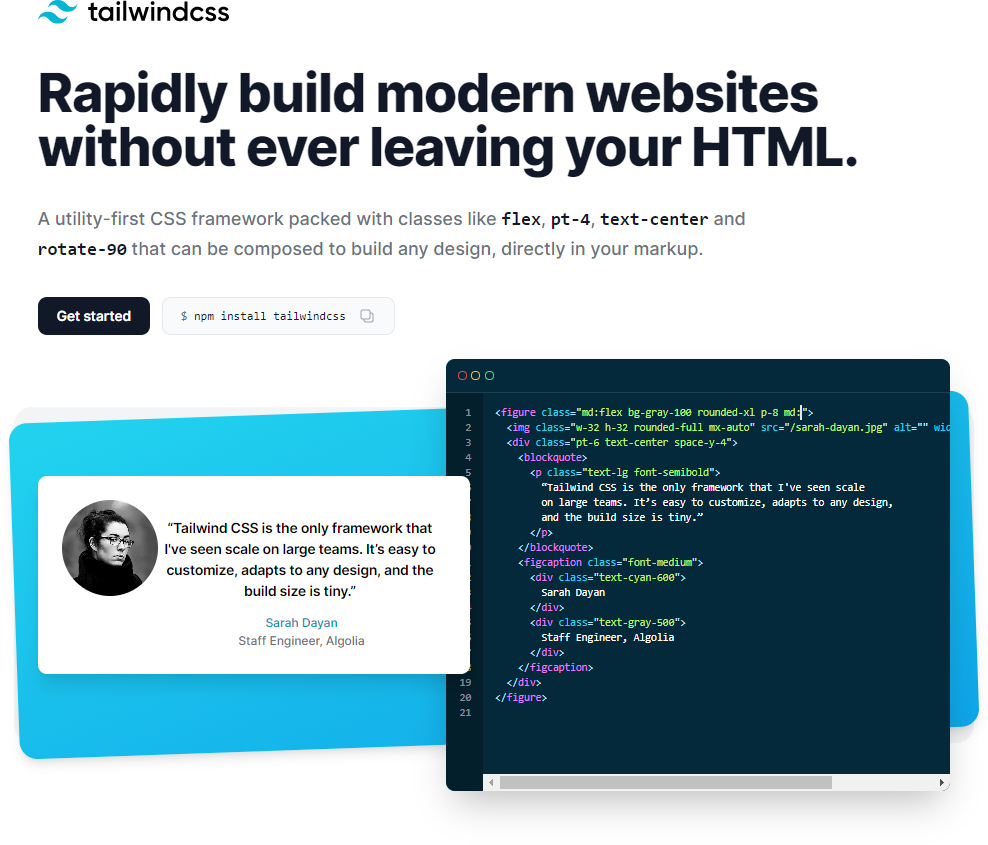
Le site officiel nous annonce la couleur immédiatement : construisez rapidement des sites sans quitter votre code HTML. Une sacrée promesse à tenir ?

Des classes utilitaires ?
Une classe utilitaire est une classe CSS qui a un seul et unique but. Prenons par exemple .bg-white. Cette classe a pour but de donner un background-color: white; à l’élément.
Vous connaissez peut-être Bootstrap, un autre framework CSS: on peut voir que Tailwind et Bootstrap ne fonctionnent pas sur le même principe.
<div class="card grid grid-cols-1 shadow-md w-full mx-auto bg-white">
...
</div>
Au secours, où est passée la Sémantique ?!
Votre première réaction a sans doute été la même que la notre : On peut alors se dire que notre code HTML n’est plus vraiment "sémantique" comme il est souvent recommandé.
Adam Wathan, le créateur de TailwindCSS a décrit il y a quelques années dans un article devenu une référence en quoi la notion de "classe CSS sémantique" est l'un des freins majeurs à la maintenabilité d'un projet.
En prenant du recul, nous constatons que notre code HTML est devenu totalement indépendant d’une quelconque feuille de styles. Nous avons parfaitement opéré la séparation entre le fond (HTML) et la forme (CSS), le Saint Graal du développeur.
Autre problème conséquent résolu : il n’y a plus besoin de se “casser la tête” à imaginer des noms de classes qui correspondent au contexte, et on gagne du temps de manière significative. Car nommer les éléments en CSS est une plaie !
Toutefois, il est toujours possible de créer ses propres classes sémantiques pour pouvoir identifier un élément plus rapidement par exemple.
En partant de ce principe, une card aurait toujours la classe .card pour me permettre de l'identifier dans mon code.
Finalement ces classes sont là pour aider et accélérer le développement mais pas pour remplacer intégralement nos pratiques.
Un exemple de site populaire construit avec Tailwind est https://laracasts.com/, connu pour ses tutoriels sur Laravel mais aussi Vue.js et CSS entre autres. Pour une liste plus complète des sites utilisant Tailwind, vous pouvez visiter le site https://builtwithtailwind.com/.
Différence avec les autres Frameworks ?
Avec Bootstrap, pour faire un bouton bleu, nous appliquerions les classes, .btn et .btn-primary. Avec Tailwind, il y a un peu plus de classes à appliquer. En effet, vu que chaque classe n’a qu’un seul but, il en faut un plus grand nombre pour obtenir un composant tel un bouton.
Nous appliquerions donc .bg-blue-700, .text-white, .px-5, .py-3, .font-bold, .rounded.
Nous obtenons le même résultat visuel que notre bouton Bootstrap. Cependant ce bouton Tailwind est bien plus personnalisable et adaptable au contexte puisque chaque propriété peut être changée directement dans notre HTML à la volée.
Tailwind n’a pas d’opinion contrairement à Bootstrap et autres Frameworks basés sur un système de composants préfabriqués. C'est-à-dire que Tailwind nous propose une palette d’outils permettant de construire nous-même nos éléments HTML.
<a href="#" class="btn btn-primary">
Bouton
</a>
<a href="#" class="bg-blue-700 text-white px-5 py-3 font-bold rounded">
Bouton
</a>
Là où la Grille de Bootstrap impose une structure HTML très figée, à l'aide d'éléments imbriqués (des .col dans des .row) et un nommage imposé, Tailwind offre une indépendance complète et vous laisse décider de votre structure, pour tous vos composants ou gabarits.
Il faut également noter que, ne pas interférer dans la sémantique HTML permet aussi de régler un problème devenu courant et qui occupe une grande partie de notre boulot aujourd'hui: trouver un nom correct pour un élément. C’est en fait Tailwind qui s’occupe de ceci pour nous, ce qui rend la création d'éléments encore plus rapide et surtout moins bloquante lors d'une phase d’intégration.
Basé sur la personnalisation
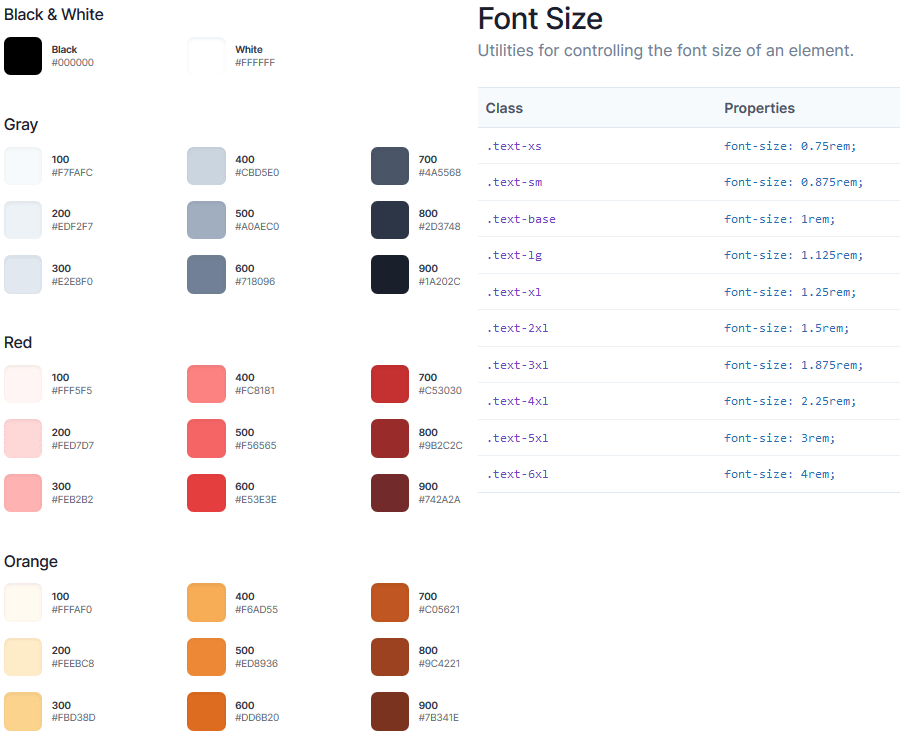
Nous avons à notre disposition des classes pour tout faire, allant des propriétés typographiques comme font-size jusqu’à animation ou transition. Tout ceci peut donc être fait directement dans notre source HTML, ce qui permet de ne pas quitter son code pour aller changer une simple taille de police par exemple.
Ce framework est très complet par défaut et c’est ce qui en fait sa force. En jetant un coup d'œil à la documentation de Tailwind, nous pouvons voir les nombreux outils proposés.

Qu’est-ce que ça change du inline ?
En effet, on pourrait penser que rajouter des classes dans notre HTML revient à écrire des styles inline. Cependant, comme toute technologie, Tailwind n’est pas forcément adapté à tout projet.
Dans un contexte tel qu’une application Vue.js ou React.js, il est souvent conseillé d’écrire ses styles dans le composant directement. Dans ce cas-là pourquoi ne pas utiliser des classes au lieu d’une balise <style> à rallonge ?
Nos composants CSS correspondent dans ce cas à nos composants HTML et notre code serait réutilisable. Nos styles seraient donc modifiables à un seul et unique endroit sans avoir besoin de parcourir de nombreux fichiers et de changer des valeurs les unes après les autres.
De plus, l’importance d’un sélecteur de classe n'est pas du tout comparable à un style inline. Notre classe rend plus simple le remplacement de style en fonction du contexte.
Tailwind propose cependant une alternative : il n’est pas obligatoire d’écrire une dizaine de classes pour obtenir un bouton qui gère le focus, le hover etc. car nous avons accès à une règle CSS @apply.
Nous pouvons ainsi créer une classe personnelle telle que .btn-blue et utiliser la règle @apply pour appliquer nos styles.
.btn-blue {
@apply bg-blue-700 text-white px-5 py-3 font-bold rounded;
}
Nous obtenons ici une classe qui permet de créer un bouton bleu, en utilisant la syntaxe de Tailwind, sans écrire de vrai CSS.
Comment le mettre en place ?
Tailwind peut être utilisé en téléchargeant le fichier CSS comme un framework habituel. Cependant cette méthode n’est pas recommandée car elle ne permet pas de configurer Tailwind comme nous le souhaitons en fonction du projet, et le fichier par défaut est bien lourd, il doit être optimisé par purgeCSS pour correspondre exactement aux styles utilisés, et faire tomber le résultat à quelques Ko.
Nous pouvons donc l’installer avec une commande NPM, qui est le gestionnaire de paquets de Node, bien connu désormais par la majorité des développeurs web.
npm install tailwindcss à la racine du projet.
Ensuite, il suffit de créer un fichier CSS, il n’y a pas besoin de le lier au HTML avec un <link rel="stylesheet">.
Dans ce fichier CSS, il nous faut importer Tailwind. Ce qui se fait simplement de cette manière.
@tailwind base;
@tailwind components;
@tailwind utilities;
Enfin, nous pouvons générer un fichier tailwind.config.js qui permet de personnaliser le css qui sera généré par Tailwind. Cette étape est optionnelle.
Dernière étape, construire le fichier CSS de Tailwind.
Il y a deux méthodes:
Nous pouvons lancer une commande manuelle en donnant le fichier CSS que nous avons créé et en donnant le fichier CSS que nous voulons obtenir comme ci-dessous.
npx tailwindcss build styles.css -o output.css toujours à la racine du projet. Ici styles.css est le fichier css où nous avons importé Tailwind et output.css et le fichier dans lequel Tailwind sera construit.
Nous pouvons maintenant utiliser output.css dans notre document HTML en le liant par une balise <link rel=”stylesheet”>.
La deuxième solution est d’utiliser un bundler, comme Webpack ou Gulp.
Il est fortement conseillé de regarder la documentation détaillée pour chaque bundler.
https://tailwindcss.com/docs/installation
Par exemple, dans une application Vue.js, PostCss est inclus par défaut et il nous suffirait de rajouter une ligne au fichier de config postcss.config.js
module.exports = {
plugins: [
require('tailwindcss'),
require('autoprefixer')
]
}
La procédure dépendra de l’outil utilisé mais la simplicité reste cependant la même.
Conclusion
Tailwind permet de n’écrire que très peu de CSS puisqu’il propose une vaste palette d’outils. De plus, une personnalisation de la configuration et l’installation ne devraient pas prendre plus de 30min et sans personnalisation, pas plus de 2min.
Il n’y a pas besoin de se compliquer la vie avec de la spécificité CSS comme dans d’autres frameworks notamment avec les !important.
Le HTML peut s’écrire beaucoup plus rapidement, puisqu’il n’y a pas besoin de changer entre HTML / CSS. Tout est fait dans le HTML, le focus, le hover, etc.
Le responsive se fait lui aussi rapidement car la quasi-totalité des classes possèdent des variantes responsives. Par exemple .w-1/2 (width: 50%;) peut s’utiliser comme ceci .lg:w-1/2, ce qui veut dire que l’élément n’aura que width: 50% à partir du breakpoint lg, 1024px par défaut.
À première approche, Tailwind peut faire peur par sa complexité ; cependant il suffit de le tester pour se rendre compte de tout son potentiel. C’est pourquoi tailwind propose Tailwind Play pour permettre à n’importe qui d’essayer en quelques secondes ce nouveau framework.

De plus, pour avoir une vue d’ensemble de tous les outils liés à Tailwind, nous vous conseillons ce repo Github https://github.com/aniftyco/awesome-tailwindcss. Il liste tout ce dont vous avez besoin pour utiliser Tailwind et son énorme potentiel.
Pour finir, ce tableau ci-dessous récapitule les “pour” et “contre” de ce framework nouvelle génération.
| Fonctionnalité | Avantages | Inconvénients |
|---|---|---|
| Classes utilitaires | Le style se fait rapidement et simplement. | Cela peut faire apparaître beaucoup de classes dans le HTML. |
| Totale séparation entre HTML et CSS | Vous êtes entièrement libre de votre structure HTML et du choix de vos éléments (contrairement à tous les autres frameworks tels que Bootstrap) | / |
| Des classes CSS pour tout faire | Votre attention se porte uniquement sur vos pages HTML. Pas besoin d’aller chercher des styles ou de se casser la tête à trouver des noms de classe | Pour certains types de projet, cela peut devenir une contrainte. |
| @apply | Permet de créer un classe générique, pour ne pas rajouter 40 classes sur un élément | / |
| Construction du framework | Le fichier de configuration est complet et personnalisable à souhait. | Le processus de lancement du projet est un peu plus “compliqué” et long qu’un framework “prêt à porter” comme Bootstrap. |
| Priorités css | Tous les poids de sélecteurs CSS sont identiques. Tailwind ne nous cassera pas la tête avec des !important. | / |
| Responsive par défaut | Propose une classe responsive pour la quasi totalité des classes. | Pour certains types de projets, notamment sans système de découpage ou de composants, il est parfois difficile de maintenir le code. |
Et vous, l’avez-vous déjà testé ? Qu’en pensez-vous ?
Commentaires
C'est une bonne idée et ça doit surement être beaucoup plus rapide mais je trouve qu'on pers la beauté de la programmation ...
Avant j'étais un fervent défenseur de l'approche cémantique classique. Et puis je me suis intéressé aux frameworks utility first et je dois dire que je ne peux plus m'en passer. Une fois que j'ai fait le deuil du "mais c'est dégueu, on fait tout dans l'html, c'est pas cémantique, beurk, ...", je me suis vite rendu compte du gros potentiel de Tailwindcss. Le fichier de configuration en js est juste dingue, on peut le customiser à souhait et l'importer dans des composants js pour récupérer les breakpoints, couleurs, espacements...
Je suis super fan.
Une préoccupation qui doit être importante à tous ceux qui lisent cet article : le poids de la feuille de styles. De mémoire, Tailwind CSS fait un régime à la feuille de style en utilisant UnCSS. Il me semble que c'est une préconisation de base dans la documentation.
Pour ma conception perso, entre un Bootstrap et un Tailwind j'opte pour une utilisation entre les deux : je prévois des composants complets à la Bootstrap mais en allégeant beaucoup mon code avec la prévision de classes utilitaires. Par exemple pour une grille, au lieu de définir d'emblée des gouttières je les mets en option. Dans mon code ça fera un `.grid4.gap` plutôt qu'un `.grid4` tout court. Je fais cela depuis des années et je n'ai pas à m'en plaindre.
D'ailleurs Bootstrap aussi prévoit quelques classes utilitaires.
Bonjour au nouveau venu chez Alsa.
@Olivier C : "De mémoire, Tailwind CSS fait un régime à la feuille de style en utilisant UnCSS."
Hello, à vrai dire il utilise PurgeCSS (c'est expliqué dans l'article), et je confirme que c'est déterminant de l'employer en effet ;)
Et voilà, c'est ça de lire (encore !) les articles en diagonale...
On c'était intéressé à Tailwind depuis sa création, mais on a abandonné, trop verbeux, beaucoup beaucoup trop verbeux !
Ce qui nous a fait complètement abandonné TW (pour ne pas dire, le détesté), c'est l'accès à Tailwind-UI : 600$ pour une team...
On reste sous BS4 et vivement BS5.
Merci pour l’article <3
À mon avis, comparer Bootstrap et Tailwind est peu pertinent : ils n’ont pas du tout les mêmes cibles.
Bootstrap et ses composants préfabriqués ciblent principalement les équipes sans compétence ni en design, ni en intégration — et délivre à cette fin des composants préfabriqués, et un « bête » fichier de configuration pour personnaliser couleurs, typos, espacements, etc.
Utiliser Tailwind requière de vraiment bien connnaître CSS, puisqu’on peut presque résumer l’outil à un Emmet embarqué dans votre document (ce qui est super cool) mais pour construire votre composant entier, vous devez avoir un design cible et savoir le réaliser sans Tailwind, en CSS standard. On parle donc d’un projet disposant d’un intégrateur (pas nécessairement expert, mais qui connaisse suffisamment CSS) et d’un design cible.
Je grossis le trait, mais pour moi c’est comme comparer jQuery et Typescript : on est pas du tout dans la même catégorie.
En revanche, j’aime beaucoup les deux solutions. ;)
> Utiliser Tailwind requière de vraiment bien connaître CSS
C'est l'un des gros soucis : Tailwind est utilisé par des gens connaissant rien à CSS... et ça ne les empêchera pas de faire des bêtises avec, mais ça limite la casse d'une autre manière :)
Après, clairement, oui l'approche classes utilitaires a de gros avantages, notamment en termes de maintenabilité : pas pour rien que j'utilise ça depuis des années dans mon framework perso, et y compris dans mon taf actuel (8 apps branchées sur le même design-system). La réduction de poids est vraiment massive, et surtout le projet grossit moins dans le temps. Et on en écrit beaucoup moins ^^
La seule limite que je vois à du "tout utilitaire" c'est un risque de manque d'uniformité : là où un dev va utiliser "bg-blue-700 text-white px-5 py-3 font-bold", l'autre va se dire "bg-blue-600 text-white px-4 py-2 font-bolder" (j'exagère pour illustrer, pas taper, mais c'est classique).
En général, je suis assez pour mixer les deux approches:
- positionnement/styles simples autant que possible via les helpers
- et là où il y a trop de risques sur l'UI => manque d'homogénéité (boutons/etc.) ou trop de complexité (boutons/composants plus complexes/spécifiques/cas à la noix) => des classes qui vont bien, namespacées, toussa.
Bonjour,
Un grand merci un super tuto.
J'essaie Tailwind mais j'ai un souci avec. en effet quand je tapes cette commande: postcss src/assets/tailwindcss -o src/assets/main.css
j'ai un souci car les 2 fichiers main.css et taiwind.css ne sont pas remplis automatiquement.
Quelqu'un peut m 'aider?
merci d avance
@marie45 : Bonjour Marie45. C'est vraiment très difficile de répondre sans connaître le contexte général car le souci peut provenir de beaucoup de sources (mauvais lien vers les fichiers sources, configuration, etc.). Je te conseille d'ouvrir un sujet sur le forum pour pouvoir avoir plus de visibilité et de l'aide.