Bonne idée ou non, choix ergonomique ou pure fantaisie futile, l'idée de modifier graphiquement ou fonctionnellement les barres d'ascenseur du navigateur à sa guise est un souhait récurrent dans le domaine du Webdesign.
De nos jours, différentes actions peuvent être mises en œuvre pour améliorer l'aspect ou l'usage des scrollbars. Nous allons en détailler plus particulièrement trois dans cet article :
- Décorer les ascenseurs,
- Faire défiler progressivement,
- Créer des "points d'accroche".
Décorer les ascenseurs (scrollbars)
Aussi curieux que cela puisse paraître, il n'existe pas encore de méthode universellement reconnue pour apporter un style personnalisé à vos barres d'ascenseur.
Différentes pistes sont aujourd'hui à étudier :
- Les propriétés
scrollbarréservées à Internet Explorer - Les pseudo-éléments
::scrollbar - Les propriétés
scrollbar-widthetscrollbar-color
Les scrollbars d'Internet Explorer
Depuis la préhistoire du Web (IE5.5) et jusqu'à IE11, Internet Explorer s'est doté de méthodes propriétaires pour décorer les barres de scroll. Ces propriétés ont été abandonnées depuis sur Edge.
Voici comment nous pourrions les mettre en œuvre :
div {
-ms-scrollbar-3dlight-color: hotpink;
-ms-scrollbar-arrow-color: tomato;
-ms-scrollbar-base-color: chocolate;
-ms-scrollbar-darkshadow-color: salmon;
-ms-scrollbar-face-color: olive;
-ms-scrollbar-highlight-color: orange;
-ms-scrollbar-shadow-color: lime;
}
Inutile de passer plus de temps que nécessaire sur des propriétés abandonnées, enchaînons de ce pas sur des méthodes plus utiles en production, à savoir ::scrollbar.
Les pseudo-éléments ::scrollbar
L'élément ::scrollbar constitue en fait un ensemble de pseudo-éléments permettant de décorer les barres d'ascenseur présentes sur le navigateur.
Bien que cet élément existe depuis plus de 10 ans à l'heure où cet article est rédigé, il ne figure curieusement dans aucune spécification officielle.
La raison est sans doute liée au fait qu'il s'agisse d'une méthode purement propriétaire du moteur Webkit.
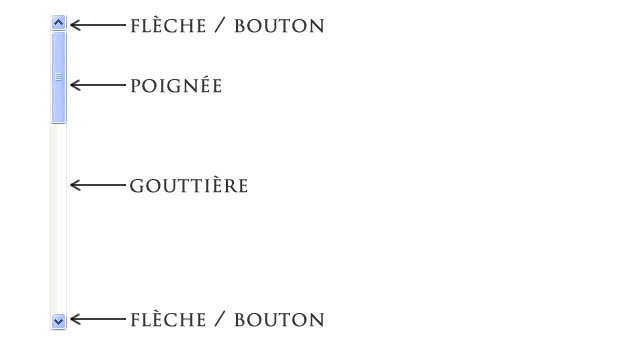
::-webkit-scrollbarapplique des styles sur l'ensemble de la barre.::-webkit-scrollbar-buttonconcerne les flèches de défilement du haut et du bas.::-webkit-scrollbar-thumbdésigne la "poignée" de la barre, c'est à dire la partie qui se déplace.::-webkit-scrollbar-trackreprésente la "gouttière" de la barre de défilement::-webkit-scrollbar-track-piecedésigne la partie de la gouttière qui n'est pas couverte par les flèches de défilement.::-webkit-scrollbar-cornerdésigne le coin où les barres horizontales et verticales se rencontrent.::-webkit-resizerreprésente le bouton qui apparaît dans le coin inférieur de certains éléments et qui permet de les redimensionner.

Voici comment appliquer quelques-uns de ces pseudo-éléments parmi les plus utiles :
/* scrollbar styling non-standard version */
html::-webkit-scrollbar {
width: 2rem;
background-color: rgba(0,0,0,.15);
}
html::-webkit-scrollbar-thumb {
background: #000;
}
Contrairement aux techniques réservées à Internet Explorer précédemment abordées, les pseudo-éléments ::webkit-scrollbar peuvent sans risque être employées en production car leur support est excellent.
En effet, et cela va peut-être vous étonner, le préfixe -webkit- est ici reconnu par Chrome, Safari, Opera, Android, Samsung Internet et même Blackberry.
Seul Edge manque encore à l'appel, mais ce ne sera bientôt plus le cas puisque Edge 75 sera bâti sur Webkit lui aussi.
Dernier rescapé non-Webkit, le navigateur Firefox a pour sa part décidé de suivre une toute autre voie… celle proposée dans un brouillon de spécification nommé "CSS scrollbars".
La version "officielle"
Depuis le mois de mars 2019, un document de travail du W3C tente de standardiser la faculté de décorer les barres d'ascenseur.
À ce jour, seul Firefox (depuis la version 64) implémente ce très récent standard.
La spécification "CSS scrollbars" ne comporte que deux propriétés :
scrollbar-widthqui représente l'épaisseur de la barre et dont les valeurs peuvent êtreauto,thinounone(il n'est pas possible d'attribuer une taille sur mesure)scrollbar-colorqui,… avouez que vous savez déjà. Deux valeurs sont possibles, la première désignant la couleur de poignée et la seconde la couleur de gouttière.
Voici un exemple de code :
/* scrollbar styling standard version */
html {
scrollbar-color: #000 rgba(0,0,0,.15);
scrollbar-width: thin;
}
Notez que Firefox Mac ne se comporte pas comme son homologue Windows. Sur Mac, il faut activer les propriétés de scrollbar dans les Préférences système de l'OS : Général > Afficher les barres de défilement > cocher "toujours"
Et concrètement ça donne quoi ?
Au final, pour plaire à tous les navigateurs modernes, il s'agira bien entendu de réunir toutes ces techniques.
Je me suis abstenu de faire figurer les versions propriétaires à IE car elles sont abandonnées. L'ensemble ressemblera donc à ceci :
/* scrollbar styling non-standard version */
html::-webkit-scrollbar {
width: 2rem;
background-color: rgba(0,0,0,.15);
}
html::-webkit-scrollbar-thumb {
background: #000;
}
/* scrollbar styling standard version */
html {
scrollbar-color: #000 rgba(0,0,0,.15);
scrollbar-width: thin;
}

Je profite de votre totale attention pour placer judicieusement un mot d'accessibilité en ce qui concerne les contrastes de couleur. Je rappelle - mais vous le saviez déjà - que WCAG 2.1 demande à ce que les éléments d'interface respectent un contraste de 3:1 au moins.
Autoriser un défilement progressif
Lorsque l'on se déplace via des ancres au sein d'une page, l'atterrissage est souvent brusque et immédiat.
Pouvoir défiler de manière adoucie, en transition vers un point précis - ce que l'on appelle "smooth scroll" - a longtemps été réservé à des langages tels que JavaScript.
C'est à présent (aussi) le boulot de la propriété CSS scroll-behavior, ajoutée dans le document de spécification de brouillon "CSSOM View Module" en 2019.
Les deux valeurs attendues de la propriété scroll-behavior sont :
auto: défilement laissé à discrétion de l'agent utilisateur (abrupt en général)smooth: défilement progressif
La durée de smooth est propre à chaque agent utilisateur mais doit se conformer aux paramètres habituels du device.
La propriété scroll-behavior peut s'appliquer à tous les éléments disposant d'une barre de défilement (par exemple munis de déclarations telles que overflow: scroll ou overflow-x: auto) mais également sur l'ensemble du document, comme en témoigne cet exemple :
/* scroll behavior on html */
html {
scroll-behavior: smooth;
}
Malgré sa jeunesse (née en 2019 je le rappelle), scroll-behavior bénéficie d'un bon support puisque Chrome, Firefox, Opera, Android, Samsung Internet et bientôt Edge reconnaissent cette fonctionnalité. Elle est donc utilisable en production en tant que bonus, ou accompagnée d'une alternative en JavaScript par exemple.
Au sein de cet excellent article en anglais, vous trouverez toutes les pistes pour réaliser vos défilement progressifs sur l'ensemble des navigateurs.

Les points d'accroche avec scroll-snap
Dernière fonctionnalité abordée au sein de cet article : la possibilité de déclarer des "points d'accroche" lors du défilement. Cette initiative permet de simuler le comportement que l'on trouve sur certaines applications natives par exemple et où les éléments semblent attirées par une grille lors du défilement.
La documentation de ces propriétés d'accroche est très récente mais s'est également stabilisée très vite au point d'atteindre le stade de Candidate Recommendation depuis le mois de mars 2019.
En théorie, l'ensemble de cette spécification tient en deux propriétés principales différenciées selon l'élément qu'elles ciblent :
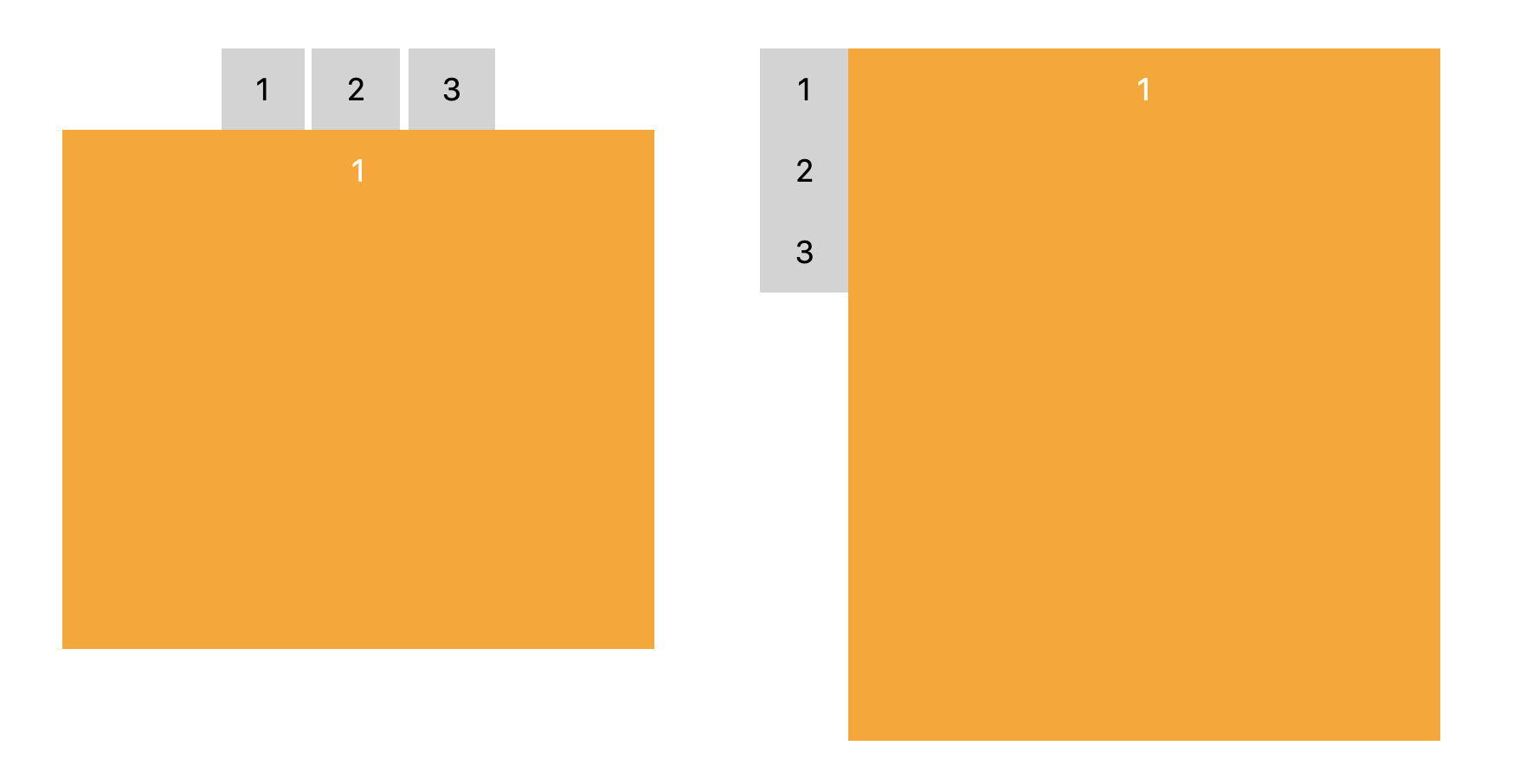
scroll-snap-type(sur le parent) : définit quel est le type d'accroche et si sa direction est horizontale ou verticale.- les valeurs
xouycorrespondent à l'axe - les valeurs
mandatoryouproximityindiquent si l'enfant doit ou peut s'accrocher au point défini
- les valeurs
scroll-snap-align(sur les enfants) : définit le comportement d'accroche des enfants, les valeurs possibles étantstart,endoucenter.
En pratique et en production, cela se complique légèrement du fait de la relative compatibilité de ces propriétés : - Jusqu'à sa version 67, Firefox reconnaît une ancienne version de la spécification. - Internet Explorer et Edge reconnaissent leur propre mécanisme propriétaire (eh oui).
Pour vous imprégner de l'ensemble des fonctionnalités et subtilités de ces propriétés d'accroche, voici une liste de lecture absolument indispensable : - scroll-snap les concepts de base par MDN - la propriété scroll-snap en détail par MDN - un polyfill (alternative JavaScript) pour les mauvais élèves navigateurs
Concrètement, l'exemple suivant permet en quelques lignes de mettre en œuvre ce mécanisme :
.gallery {
height: 40rem;
overflow-y: scroll;
scroll-snap-type: y proximity;
}
.gallery div {
scroll-snap-align: center;
}

Conclusion
Décorer les barres d'ascenseur, modifier le comportement lors des interactions avec les usagers, sont des fonctionnalités dorénavant prises en charge par CSS. Elles demeurent parfois encore complexes à mettre en action pour des raisons de compatibilité, mais le temps joue en notre faveur : les principaux obstacles disparaissent peu à peu et l'avenir de ce genre de propriétés est de plus en plus radieux.

Commentaires
On n'arrête pas les progrès des CSS ! Une mine d'or pour le pros, mais les "amateurs" dont je fais partie ont parfois du mal à les exploiter. Merci à Raphaël pour la clarté de ses exposés.
Excellente synthèse ! Merci beaucoup
Top, j'en apprend encore. Tout comme Oldmerou pas facile de mettre en pratique dès qu'il faut toucher les codes etc. Mais on se familiarise!
Bonjour,
et merci Raphaël pour cet article. Je viens d'installer la fonction "scroll-behavior" sur l'un de mes sites. Utiliser du js pour faire ça me rebutait. Ca rend tout de suite la remontée en haut de page plus sympa. Des petits articles comme ça, on en veut. Pas d'usine à gaz qui ne fonctionne qu'après avoir parcouru tous les forums, juste quelques lignes de code.
Une question, que se passe-t-il avec les navigateur pas compatibles ? Le retour haut de page est-il brusque, comme sans ce code, ou rien ne fonctionne ?
Cordialement.
@Bongota : Oui, la propriété est tout simplement ignorée, donc on conserve le comportement naturel et "brusque".
Bonjour Raphael,
Hormis le scroll-snap, ne penses-tu pas que ce type de modifications va à l'encontre des choix de l'utilisateur ? La barre de défilement et le type de défilement, ce n'est pas du contenu, ce n'est pas vraiment du design, c'est surtout de l'UI et j'imagine que Mozilla et consors ne laisse pas ça au hasard.
Est-ce une bonne chose de contraindre l'utilisateur à un défilement doux s'il ne le souhaite pas, par exemple?
Bref, est-ce que ce type de réglages ne devraient pas être laissés au navigateur ?