Gestion des alignements simples
Les alignements des contenus et les centrages horizontaux des blocs sont gérés à l'aide de noms de classes qui parlent d'eux mêmes :
-
les textes et contenus "inline" sont gérés via les classes
.txtleft,.txtrightet.txtcenterqui agiront sur la propriété CSS text-align -
les blocs sont alignés avec les classes
.left,.rightet.centerqui affectent la valeurautoà la propriétémargin -
les flottements sont gérés via les classes
.fl(pourfloat: left) et.fr(pourfloat: right)
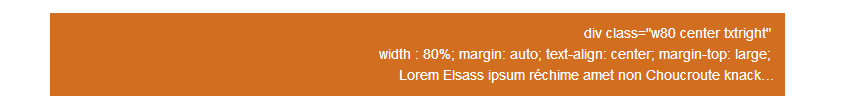
Un exemple de classes center et txtright :

Les helpers (largeurs, marges)
Une variété de classes dédiées aux largeurs et marges d'éléments sont prévus par KNACSS.
Ces "helpers" (bouts de code d'aide) se fondent sur une nomenclature proposée par Nicole Sullivan, experte CSS.
Nous y trouvons les syntaxes abrégées de margin et padding, mais aussi des côtés ciblés (top, right, bottom, left) ainsi que les valeurs exprimées en mots-clés (small, medium, large et zéro).
Voici quelques exemples pratiques :
-
.ptscorrespond à "padding-top small" -
.mrl= "margin-right large" -
.man(ou.ma0) = "margin all none" -
.w75= "width 75%" -
.w300p= "width 300px"
Ces différents helpers sont nombreux mais n'existent qu'à titre indicatif. Libre à vous de faire le ménage, de supprimer ceux qui vous sont inutiles ou de rajouter ceux dont vous avez besoin. KNACSS n'est pas un outil figé, loin de là.
Gestion des positionnements
Le but d'un framework CSS est de nous aider à nous faciliter la vie au quotidien, et de nous éviter de perdre du temps. Soyez assurés que dans ce domaine, le positionnement CSS pointe souvent en tête du classement des arrachages de cheveux !
Les boîtes et box-sizing
box-sizing est une propriété CSS3 qui a, semble-t-il, été inventée pour nous faciliter la vie. De plus, elle a le bon goût d'être compatible depuis IE8.
Elle possède un avantage indéniable : grâce à elle, la largeur de la boîte concernée est toujours connue, c’est celle de la propriété width. Même si on ajoute des padding et bordures.
En clair, finis les problèmes de calculs savants pour connaître la taille d'un block dont les caractéristiques sont les suivantes :
div {
width: 50%;
padding: 1em;
border-width: 1px;
}
En ajoutant la déclaration box-sizing: border-box, on s'assure que la largeur du <div> vaut, tout simplement, 50%. Et c'est tout.
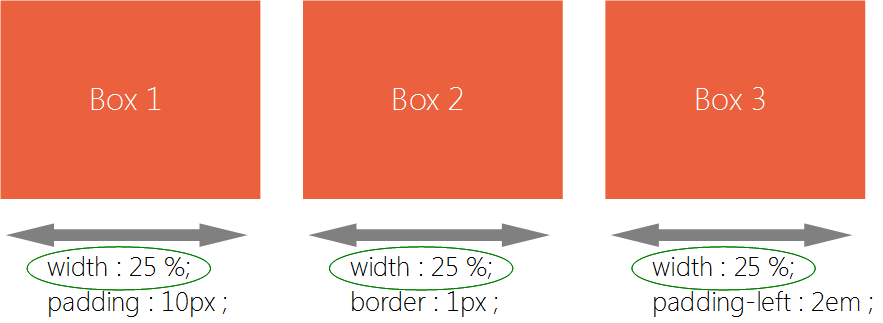
box-sizing: border-box en action : la largeur des blocks demeure 25% quelles que soient leurs padding ou bordures :

KNACSS applique cette propriété magique à l'ensemble des éléments de la page, via le sélecteur universel *.
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
Block Formatting Context
Le Contexte de Formatage Block (BFC) s'applique à des conteneurs pour les transformer en sorte de “super éléments” ayant un certain nombre de super responsabilités : ils deviennent entre autre garants de l’affichage de leurs enfants (qu’ils soient blocks ou inline).
Ces super éléments acquièrent également des super pouvoirs très pratiques, et c'est là que ça devient intéressant :
- Ils contiennent des flottants
- Ils ne s’écoulent pas autour des flottants
- Ils ne subissent pas la fusion de marges
- Et plein d’autres petites fioritures
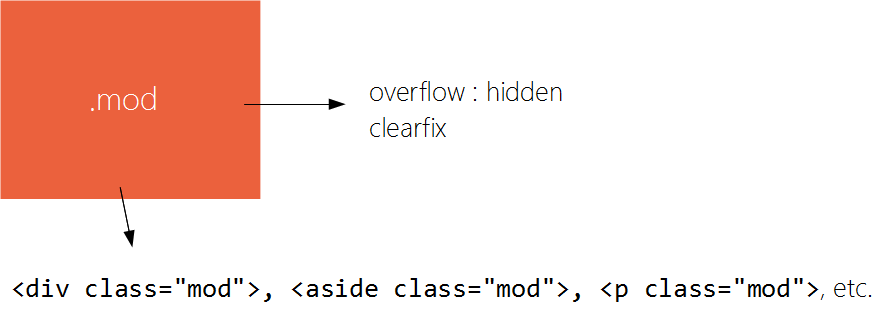
Dans KNACSS, le BFC est attribué par défaut aux éléments de classe .mod via la déclaration overflow: hidden.
Le module et la ligne
Deux éléments sont essentiels dans la l'architecture de KNACSS : le module (.mod) et la ligne (.line).
Les classes .mod et .line, qui peuvent être appliquées à n'importe quel élément HTML, leurs confèrent les pouvoirs du BFC (voir précédemment) et ont les rôles suivants :
-
un
.modest un "super élément" contenant des flottants, prévu également pour s'afficher à côté de flottants sans s'écouler en-dessous. Tous les éléments peuvent être des.mod -
un
.linedéfinit un nouveau contexte horizontal. Les.linesont prévus pour s'afficher les uns sous les autres même s'ils sont précédés de flottants. Un pied de page est un candidat idéal pour.line
Définition d'un .mod :

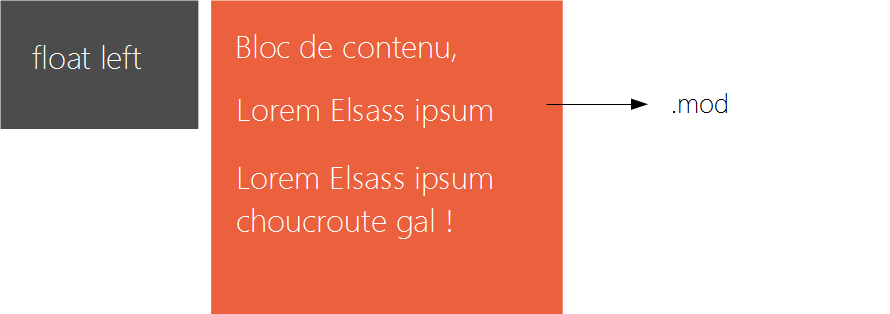
Un .mod ne s'écoule pas sous un flottant :

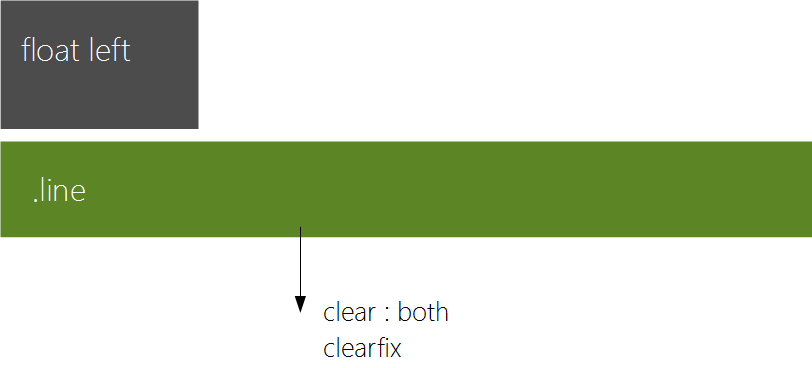
Un .line passe toujours sous les flottants :

Les flottants : .fl ou .fr
Le positionnement flottant, encore le plus usité et compatible du monde, est présent dans KNACSS sous la forme des classes .fl et .fr. Lorsqu'un élément se voit affublé de l'une de ces classes, il devient automatiquement flottant, et il faudra généralement lui déterminer une largeur.
Les images .fl ou .fr bénéficient en outre de marges externes pour se détacher un peu du contenu textuel qui les entoure.
L'astuce "clearfix"
"Clearfix" est une ancienne convention de nommage pour les techniques interdisant aux flottants de déborder de leurs parents.
Cette astuce est mise en place par défaut sur les éléments dotés de classes .line, .mod et… .clearfix de la sorte :
.clearfix:after,
.line:after,
.mod:after {
content: "";
display: table;
clear: both;
}
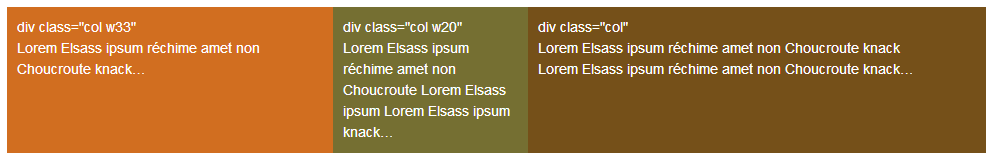
Les tableaux CSS : .row / .col
Le positionnement tabulaire en CSS offre de "nouvelles" possibilité attrayantes à partir d'IE8 : blocs frères de même hauteur, centrage vertical et j'en passe.
Au sein de KNACSS ce positionnement est représenté par les classes .row pour le conteneur et .col pour chaque enfant.

.row {
display: table;
table-layout: fixed;
width: 100%;
}
.row > *,
.col {
display: table-cell;
vertical-align: top;
}
Un enfant direct d'un .row devient automatiquement un élément en table-cell. En outre, selon votre choix de mode de positionnement, le couple .row / .col remplacera la combinaison .line / .mod… et inversement.
Commentaires
Merci pour cet outil que j'utilise au quotidien !
Dans mon "fork" de KNACSS, j'enlève l'enrobage du body (background-color, color et font-family) et je rajoute la ligne .txtjustify { text-align: justify; }
Et une question : Pourquoi avoir attribué un font-weight : normal sur les balises de titrage ?
@benjaminzanatta : " j'enlève l'enrobage du body (background-color, color et font-family) "
Ce n'est pas conseillé car ces valeurs sont laissées à la discrétion du navigateur. Même si tous les navigateurs appliquent actuellement un texte noir sur fond blanc, rien ne les y oblige et tu peux potentiellement avoir d'autres valeurs qui pourraient être complètement inaccessibles.
"Et une question : Pourquoi avoir attribué un font-weight : normal sur les balises de titrage ?" -> c'est une bonne question. J'y avais trouvé une utilité, mais je vais y re-réfléchir :)
@Raphael : Ok, mais comme je mets toujours ces informations par la suite, je l'ai enlevé de mon fork.
@Raphael : pour éviter le "boldage" navigateur sur une webfont par exemple ? ;)
@Nico3333fr : le "bondage" tu voulais dire ? :p
KNACSS est vraiment un outil génial.
Ce que j'apprécie c'est le coté pratique et bien pensé de ce framework CSS.
Il permet de construire des sites très stables et très facilement.
Personnellement je place un appel vers la feuille de style knacss.css puis un second appel vers ma feuille de style personnalisée styles.css
Très sympas aussi ces petits clins d’œil à l'Alsace ... KNACSS, SCHNAPS.IT
@Vincent_ : "Personnellement je place un appel vers la feuille de style knacss.css puis un second appel vers ma feuille de style personnalisée styles.css"
ça fonctionne mais ce n'est pas forcément la meilleure méthode. Pour commencer, cela te fait 2 fichiers CSS donc 2 requêtes HTTP, ensuite avec ta CSS perso tu risques d'écraser des styles de KNACSS.css tout simplement parce que tes styles sont déclarés après.
En général cela ne pose pas de problème, mais on ne sait jamais...
@Raphael : tu as l'esprit bien mal tourné dis donc ! :p
Comme vincent, je comprends pas trop.... Tu conseilles donc de n'avoir qu'une feuille de style, celle de Knacss, et d'ajouter ce qu'on a besoin dedans pour notre design? (couleur, image, background, etc)
Comme déjà dit sur G+, j'aimerais beaucoup un tuto sur un exemple concert, une page à réaliser du début à la fin. Ceci me permettrait, je pense, de comprendre ce qui m'échappe encore.
@dimdes : Effectivement, pour des raisons de performance et pour éviter d'écraser des styles, il est préférable de n'avoir qu'une seule feuille de style en production.
Cela ne t'empêche pas, *en développement*, d'avoir 2 feuilles de styles : knacss.css et ta feuille .css perso que tu inclues au bon endroit avec un @import.
Réaliser un tuto sur une page entière demande beaucoup de travail, mais j'y pense.
Beaucoup de travail? .. déjà que je me demande parfois comment vous faites pour ne pas avoir besoin de plus de 24h par jours ;-)
Knacss en soi t'a probablement pris déjà énormément de temps, j'admire votre équipe pour ça!!
@22px : c'est simple, il faut être sûr que les styles prennent assez de poids pour écraser l'existant... que l'on ne connaît malheureusement pas forcément :/
Imaginons que tu utilises 2 feuilles de styles :
- knacss.css
- tonstyle.css
Dans tonstyle.css, tu dis à un div qu'il a la class="small-row w800p".
Il est probable que tes styles écrasent knacss.css, donc ton .w800p risque d'être prioritaire sur la valeur width:100% de .small-row s'il n'y a pas de !important sur ce dernier.
C'est aussi pour cela qu'il vaut mieux insérer tes styles au bon endroit prévu à l'intérieur de knacss.css
Pour le reset et les préprocesseurs : ok, on met tout à zero, on centralise et optimise la construction du code.
Par contre, je ne comprend pas trop la démarche d'utiliser des noms de classe "voulant dire quelque chose". J'ai toujours appris qu'il fallait donner un nom neutre aux id/classes et éviter de mettre des indications sur le style dans les noms. Exemple : si l'on a un a.vert et que subitement, on veut passer tous les liens verts en rouge, le code ne va plus avoir de sens (pour un humain) et il faudra repasser sur tous les endroits du code où l'on a mis cette classe. Au final, on style de nouveau dans le code HTML, ce qui nous ramène au bon vieux temps des bgcolor, font-face etc...
@deejay-bee : Hello,
C'est une question pertinente en effet.
La réponse se trouve sous forme de lien dans la 2è page de ce tutoriel.
Le lien mène ici : http://blog.goetter.fr/articles/css-grande-remise-question/
Autre ressource : http://openweb.eu.org/articles/css-l-age-de-r...
En essayant de comprendre Knacss, j'apprends des choses basiques, que je devrais connaître depuis longtemps. ..... et ça me fout aussi plein de doute sur mes compétences :-)
Je ne savais pas qu'on pouvait avoir des classes avec plusieurs mots telles que class="w80 center txtright mtl"
Si j'ai bien compris il y a en fait "4" classes décrites dans le CSS?
On m'a toujours appris à faire class="unMot" ..... et même sur les tutoriaux biens connus du web francophone, je n'ai jamais vu autres choses (tant mieux si je me trompe).
Dans ce cas il faut se précipiter pour les utiliser. C'est très pratique (pas seulement pour knacss), et c'est compris par tous les navigateurs. Seul IE6 posait quelques difficultés quant aux sélecteurs employables dans le cadre de classes multiples.
@dimdes : en fait, ce n'est pas une classe avec des espaces, mais plusieurs classes séparées par des espaces. Et effectivement, ça offre des possibilités énormes. En ajoutant plusieurs classes, tu peux par exemple créer une classe avec des propriétés basiques et les appliquer à un élément qui est déjà stylé avec une autre classe.
@Raphael : désolé je n'avais pas consulté ce lien. C'est une approche intéressante, je vais encore y réfléchir mais ce qui est sûr : c'est une mauvaise idée dans le cas où la classe est susceptible d'être utilisées des dizaines, centaines de fois voir plus, comme par exemple un span avec une couleur que l'utilisateur ajoute dans le code via son wysiwyg.
Autre chose : faire en sorte d'avoir des multiples de 10 pour les tailles en em me semble intéressant, par contre, mettre 62.5% en font-size sur le body me gêne un peut car, comme tu le dis c'est "sur la très grande majorité des navigateurs" que le body est à 16px par défaut. Plus haut dans les commentaires, tu réponds à quelqu'un en lui disant que son idée est mauvaise car les navigateurs affichent par défaut le texte en blanc sur noir mais rien ne les empêche, un jour, de modifier ce comportement. A mon avis, c'est pareil pour ce point là. Si un navigateur décide de changer la taille par défaut (ce qui est peu probable mais bon...) on risque d'avoir des problèmes. Ne vaudrait-il pas mieux mettre un font-size: 16px sur body et utiliser les em pour les tailles sur les autres conteneurs ?
Bonjour,
Je ne suis qu'au début de l’épluchage de la saucisse (pas facile avec un économe) et une première chose m'a interpellé.
Pourquoi utiliser des "em" plutôt que des "rem" ? Peut-être (voire surement) ai-je tord mais je croyais qu'utiliser le root em permettait d'éviter des soucis lors d'imbrication de style, ce qui peut arriver, non ?
@deejay-bee : " Ne vaudrait-il pas mieux mettre un font-size: 16px sur body et utiliser les em pour les tailles sur les autres conteneurs ?"
Non, il vaut mieux éviter pour des raisons d'accessibilité. En effet, IE6-IE8 ne permettent pas d'agrandir les polices en pixel en mode "zoom texte", même si body seulement a une police figée en pixel :
http://www.alsacreations.com/article/lire/569...
De plus, les unités fixes tels que les pixels deviennent de plus en plus alambiqués à manipuler dans un environnement où les périphériques (et leurs tailles et leurs résolutions) sont de plus en plus variés.
@Pacodellavega : "Pourquoi utiliser des "em" plutôt que des "rem" ?"
Les "rem", c'est tout simplement magique, tu as raison.
Mais il y a encore un gros hic : ils ne sont compatibles qu'à partir de IE9, donc c'est encore trop tôt pour pouvoir les employer en production.
http://caniuse.com/#search=rem
@raphael : Excellente initiative, merci.
Une question : si tu fais des mises à jour de ta feuille de style et si on souhaite en profiter, cela signifie-t-il qu'il faille uniquement garder un lien vers ta feuille de style et charger sa propre feuille de style après la tienne pour écraser ce que l'on désire modifier ?
@tibibou : non, il faut éviter de lier KNACSS directement sur le site.
Il vaut mieux télécharger la version souhaitée sur son serveur.
@Raphael : "tu inclues au bon endroit avec un @import."
Je croyais que le @import était à bannir car pas du tout performant ?
@mvedie : oui, d'où le "en développement". À éviter ensuite en production si possible.
Bonjour et merci pour Knacss (que j'utilise pour la première fois en ce moment dans le cadre d'un projet).
Dites, avec KNACSS, on n'est pas dans une démarche mobile-first si je ne m'abuse.
Quelle est la position d'Alsacréations par rapport au mobile-first ?
Proposition de suppression à intégrer dans la prochaine release de Knacss
-webkit-box-sizing: border-box; /* Android ≤ 2.3, iOS ≤ 4 */
n'est peut-être plus nécessaire de l'embarquer
@Raphael : Merci pour cette réponse !
Problème avec la classe visually-hidden sur un élément en display:table-cell.
le left -7000px fait péter le positionnement des éléments.
par contre avec un positionnement vers le haut ceci ne pose pas de problème
.visually-hidden {
position: absolute;
left: 0;
top:- 10000px
overflow: hidden;
}
Bjr
Juste pour dire MERCI !
Je suis un parfait débutant, non pro, qui s'amuse en apprenant à la lecture de vos articles.
Vos explications sur Knacss m'ouvre des horizon pour personnaliser mes sites associatifs énormes.
C'est simplement génial
cdt
Knacss, une super initiative pour démarrer un projet et continuer à se perfectionner en analysant de bonnes pratiques ! Merci à Raphaël
Bonjour Raphaël,
Tout d'abord merci pour tout le travail réalisé. Dans la dernière version de Knacss, on a à la ligne 170 un text-decoration:none pour l'élément a puis à la ligne 439, un text-decoration:underline pour l'élément a.
Quelles sont les raisons d'avoir ces 2 déclarations ?
Merci
@tannoy : C'est un peu déroutant je te l'accorde.
KNACSS commence par intégrer la feuille de style "reset" de Bootstrap (reboot.css), puis les styles de KNACSS : https://github.com/alsacreations/KNACSS/blob/master/sass/knacss.scss
Or il se trouve que dans le reset de Bootstrap, certains styles tels que le text-decoration: none nous paraissent peu appropriées, nous les avons donc écrasés par d'autres styles.