Le module de positionnement multicolonnes (ou Multi-column Layout Module en anglais) permet, comme son nom l'indique, de faire s'écouler du contenu sur plusieurs colonnes de largeurs égales, tel qu'on peut le voir dans le monde de l'imprimerie. Encore peu usité, ce module est pourtant loin d'être en brouillon car il s'agit d'une spécification élevée au rang de Candidate Recommendation, donc stable, au sein du W3C depuis avril 2011.
Compatibilité de multicolumn
Le positionnement multicolonnes est - contre toute attente - plutôt très bien supporté par le collège des navigateurs. Les anciennes versions d'Internet Explorer faisant bien entendu exception à la règle. En pratique, il est actuellement utilisable en production sur les navigateurs modernes et sur les navigateurs mobiles que l'on retrouve sur smartphones et tablettes.
Tableau des compatibilités
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 10+ Edge Internet Explorer Mobile |
Sans préfixe |
|
|
Firefox Firefox Mobile |
Toutes versions avec préfixe -moz-Certaines propriétés ne sont pas reconnues |
|
|
Chrome Chrome Mobile |
Depuis Chrome 4 avec préfixe |
|
|
Opera 11.1+ Opera Mobile 11.1+ |
Sans préfixe |
|
|
Safari 3.2+ |
Avec préfixe -webkit-Sans préfixe depuis iOS 9 |

|
Android Browser 2.1+ |
Avec préfixe -webkit- |
Mise en oeuvre
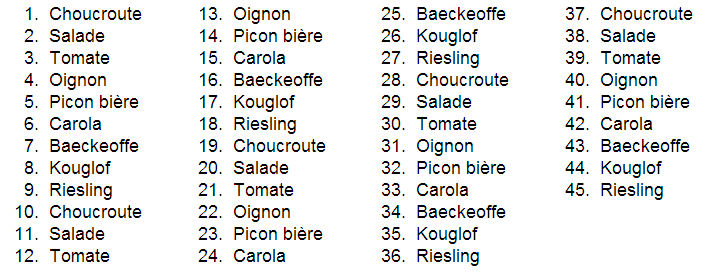
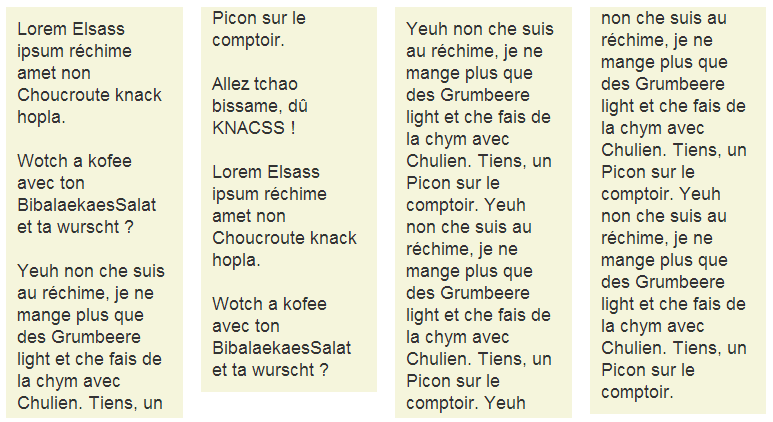
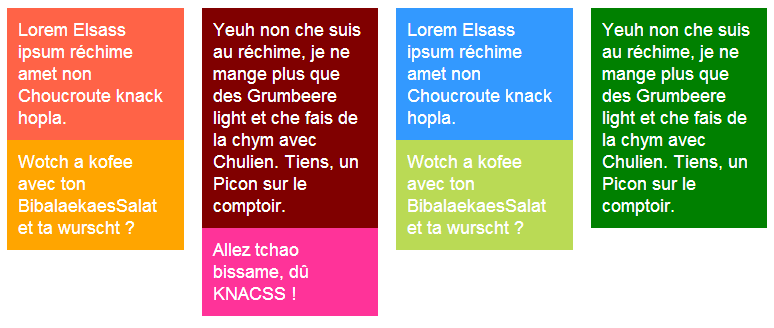
Le positionnement multicolonnes s'applique aux éléments de type block, table-cell ou inline-block et en répartit
équitablement le contenu en plusieurs colonnes.

Les deux principales propriétés de ce module sont column-width et column-count :
-
column-width:
Valeurs :auto(par défaut) ou longueur supérieure à zéro (pas de valeur en pourcentage)
Correspond à la largeur "optimale" de la colonne. En réalité, s'adaptera à l'espace disponible et pourra être plus large ou plus réduite. -
column-count:
Valeurs :auto(par défaut) ou nombre entier supérieur à zéro
Correspond au nombre "optimal" de colonnes. Sicolumn-widthest fixé, alorscolumn-countreprésente le nombre maximal de colonnes.
div { column-width: 100px }
Remarque : La propriété raccourcie, combinant column-width
et column-count, est la propriété columns (avec un "s" à la fin - comme "alsacréations") :
div { columns: 3 100px }
Remarque : les boîtes de conteneur de colonnes ne peuvent pas servir de référents à des descendants
positionnés en absolute ou fixed.
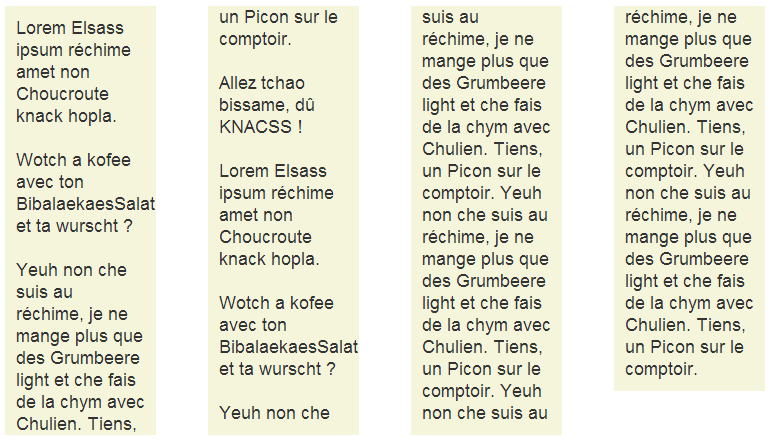
Les gouttières
Il est possible de fixer la valeur de l'espace entre chaque colonne grâce à la propriété column-gap qui accepte toute largeur à l'exception des pourcentages. Sa valeur par
défaut est "normal".
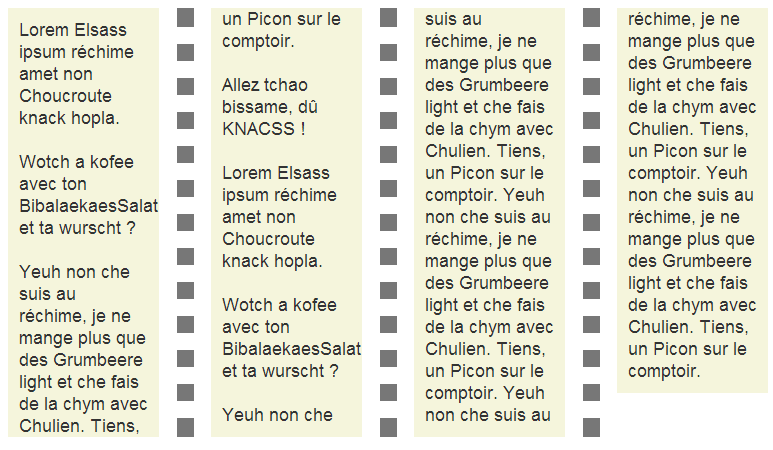
div { column-gap : 3rem}Le liseré de séparation
Un trait de séparation peut être affiché entre les colonnes, les propriétés qui le définissent sont comparables à celles des bordures CSS classiques :
-
column-rule-color: couleur du séparateur, -
column-rule-style: style du séparateur (parmi les valeurssolid,dotted,dashed,groove,ridge, etc.) -
column-rule-width: largeur du séparateur -
propriété raccourcie pour l'ensemble :
column-rule
div { column-rule: 3px solid rgba(0,0,0,.4) }Voir un exemple de column-rule
Débordements : par défaut dans le modèle d'affichage multicolonnes, les éléments "longs" (mots ou images) doivent être rognés au niveau du centre de la gouttière.
Les sauts de colonnes
Les spécifications prévoient d'autoriser, empêcher ou au contraire forcer des sauts de colonnes
avant, après ou au sein des éléments via les propriétés break-before, break-inside et break-after.
Les valeurs de ces propriétés sont nombreuses (auto, always, avoid, left, right, page, column, region, avoid-page, avoid-column, avoid-region) notamment parce que
certaines d'entre-elles existent depuis CSS2, mais également parce qu'elles peuvent concerner d'autres modules de
positionnement.
Les principales valeurs utiles en multicolonnes sont :
-
auto: saut autorisé mais non forcé (valeur par défaut) -
column: force un saut de colonne avant ou après l'élément -
avoid-column: interdit le saut de colonne avant, dans ou après l'élément
li {
-webkit-column-break-inside: avoid; /* Chrome, Safari, Opera */
page-break-inside: avoid; /* Firefox */
break-inside: avoid; /* IE 10+ */
break-inside: avoid-column; /* W3C */
}
Pour information, il est également possible d'empêcher la coupure au sein d'un élément en le transformant en display: inline-block
Voir un exemple de saut de colonne
La répartition sur plusieurs colonnes
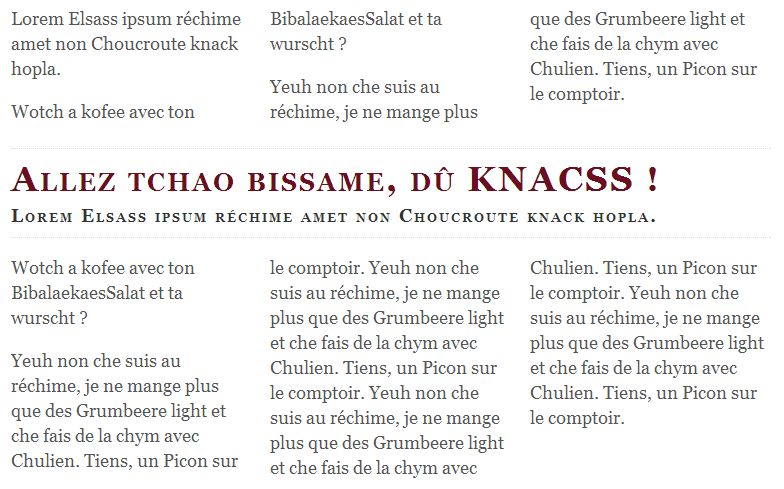
La propriété column-span offre à un élément la faculté de s'étaler sur une (valeur
none) ou toutes les colonnes à la fois (valeur all) :
div h1 { column-span: all }Quelques démonstrations pratiques
- Responsive multicolumns
- Bac à sable à la volée
- Menu de navigation responsive
- Autre menu de navigation responsive
- Liste numérotée
Les alternatives
Peu d'alternatives aux multicolonnes CSS3 existent pour les anciens navigateurs, il s'agit de polyfills en JavaScript :
- CSS3MultiColumn qui reprend (et met à jour) un ancien script de 2005
- Columnflow l'outil produit et utilisé par le Financial Times
Ressources et articles
Pour finir, voici quelques saines lectures pour enrichir ce sujet :
- Create Columns Easily With The CSS3 Multi-Column Layout Module sur Vanseodesign
- CSS3 Multi-column layout par Opera
- How to use CSS3 columns sur Webdesigner Depot






Commentaires
Une des plus vieilles propriété css3 a être apparue et restée si longtemps inachevée, avec tous les navigateurs trainant la patte pour l'implémenter ou l'améliorer… c'est vraiment dommage. D'autant plus que la dégradation gracieuse, c'est pas tant ça… Si notre contenu et notre ligne de texte est 3x plus longue, on tombe sur de graves problèmes de lisibilité. C'est ce point là qui me freine encore aujourd'hui à prévoir mes mise en page avec les multicolonnes, pourtant je ne rêve que de ça!
Par contre, avec les écrans devenu plus larges et plus grands, le muti-colomne peut (ou pourra) nous faire réellement profiter de ceux-ci, plutôt que de scroller un contenu coincé sur 500px.
yes, à mon avis le multi-column et le modèle flex vont devenir des pratiques de plus en plus courantes dans les années qui viennent et c'est tant mieux!
Hello,
Je viens justement de faire un plugin jQuery... "Colonizr"
Démo : http://jsfiddle.net/molokoloco/Ra288/
L'idée, dans un container, traverser le DOM pour trouver les <P> entre les titres (<H1...>). Les extraire pour les envelopper dans une DIV sur laquelle on applique le CSS multi-colonne.
Avantage de cette technique, pouvoir contrôler la hauteur des colonnes, et par exemple empêcher d'avoir des colonnes plus haute que l'écran ! Le tout sans modifier son HTML d'origine...
Voili...
Raphaël, merci pour ce tour d'horizon :)
@samIntegrateur : C'est vrai que ça ouvre potentiellement de belles perspectives, mais comme le souligne kustolovic, l'implémentation complète par les navigateurs et l'usage ne sont pas encore au rendez-vous, et qui sait de quoi demain sera fait, tout change si vite ;)
@molokoloco : Deux choses "m'interpellent" dans ton plugin; le débordement des mots très long (comme mentionné plus haut par Raphaël), et la multiplication des colonnes lors d'un resize de la fenêtre (plutôt qu'une répartition harmonieuse de la place disponible) qui ne facilite pas la lecture.
Sans véritable support du paramètre "break" par la majorité des navigateurs, je ne vois pas bien comment ajouter le multicolonnage dans un site en production. De plus, cela gère TRÈS mal les images positionnées en float (et dans un éditeur de texte B.O., le client va nous en faire voir de toutes les couleurs).
Donc c'est bien pour utiliser dans un projet perso, portfolio mais pas en production (dans quelques temps pourquoi pas).
@pingoo1 : Cela dépend forcément des contraintes et des besoins, mais les exemples précis évoqués dans l'article (menus de navigation pour mobile par ex.) fonctionnent très bien sans souci de compatibilité sur navigateurs mobiles.
Merci pour ce petit topic, qui ne date pas d'hier, certes...
ça m'arrange bien de contrarier le flux sans le contrarier.
Un flux display et un flux data qui vont dans le même sens.
Reste à conditionner proprement les datas, mais j'y crois.
C'est propre, c'est net, sans trop d'efforts.
le rêve des webmaster :-)
Vais pouvoir aller à la pêche le week end.