L'e-mail (ou newsletter) reste encore aujourd’hui un moyen efficace de transmettre des informations à ses utilisateurs ou clients. En mode texte, aucun problème, c'est un standard interprété sans difficulté. En mode HTML c'est un art ô combien délicat en partie dû au nombre de clients lecteurs d'e-mail sur le marché qui ont des comportements bien différents (encore plus désormais que les navigateurs classiques). Cette disparité de l'interprétation des e-mails au format HTML provient de plusieurs facteurs :
- Les clients e-mails lourds (Outlook, Thunderbird, Lotus Notes...) ont un fonctionnement radicalement différents des webmails (Gmail, Yahoo Mail, Hotmail, Outlook.com...).
- Ces mêmes webmails imposent des règles très strictes sur le code HTML et CSS contenu dans les e-mails car les messages sont eux-mêmes affichés dans une structure de page web qui a ses propres styles. Entre autres, Outlook.com ne supporte pas les marges.
- Et enfin le plus consternant : certains moteurs sont très exotiques, par exemple Outlook 2013 utilise toujours le moteur d'interprétation HTML de... Word ! Ce qui signifie virtuellement que la prise en charge de CSS dans Outlook n'a pas changé entre les versions 2007, 2010 et 2013, là où les navigateurs ont fait des bonds de géants.
Mettons fin immédiatement à vos désirs les plus fous : encore plus que le web, la réalisation d'e-mails graphiques en HTML, au pixel près ou presque, sur toutes les plates-formes, est une utopie.
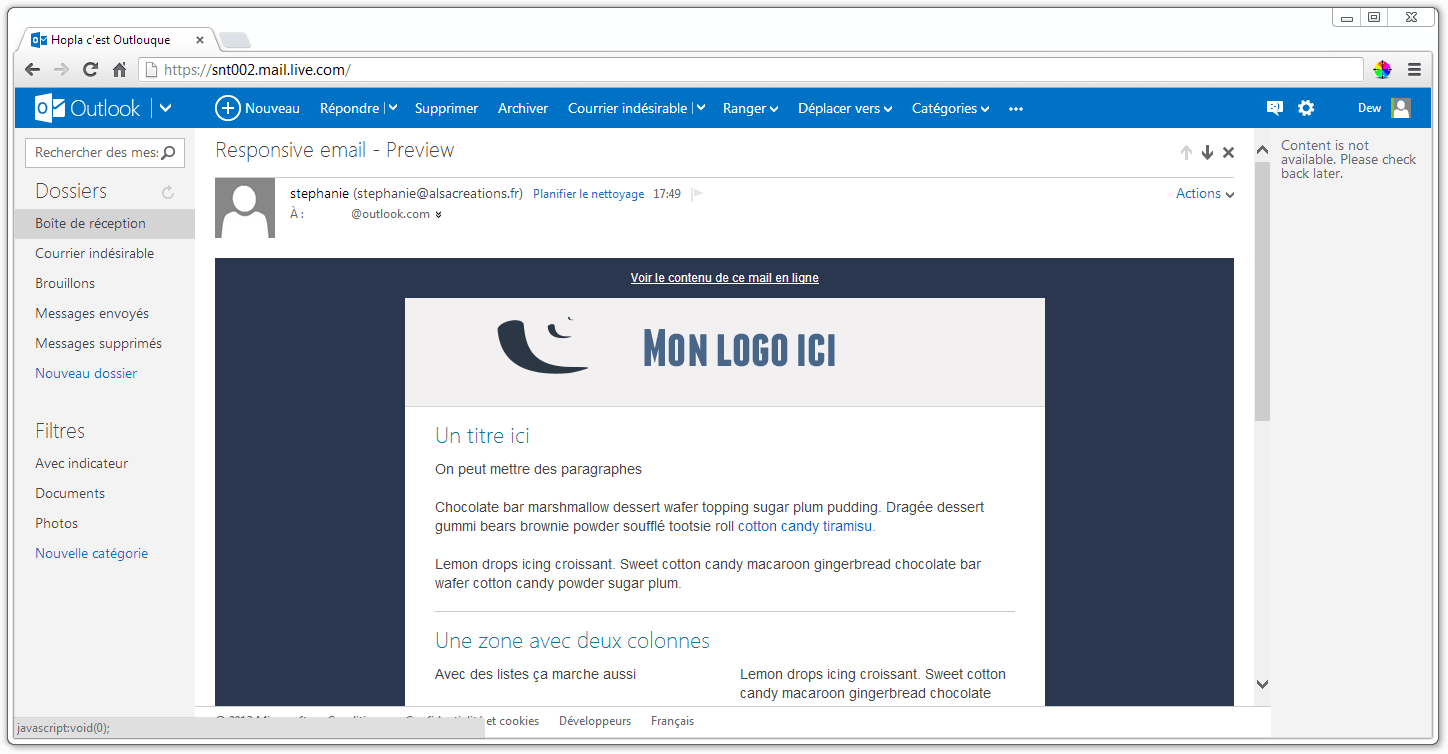
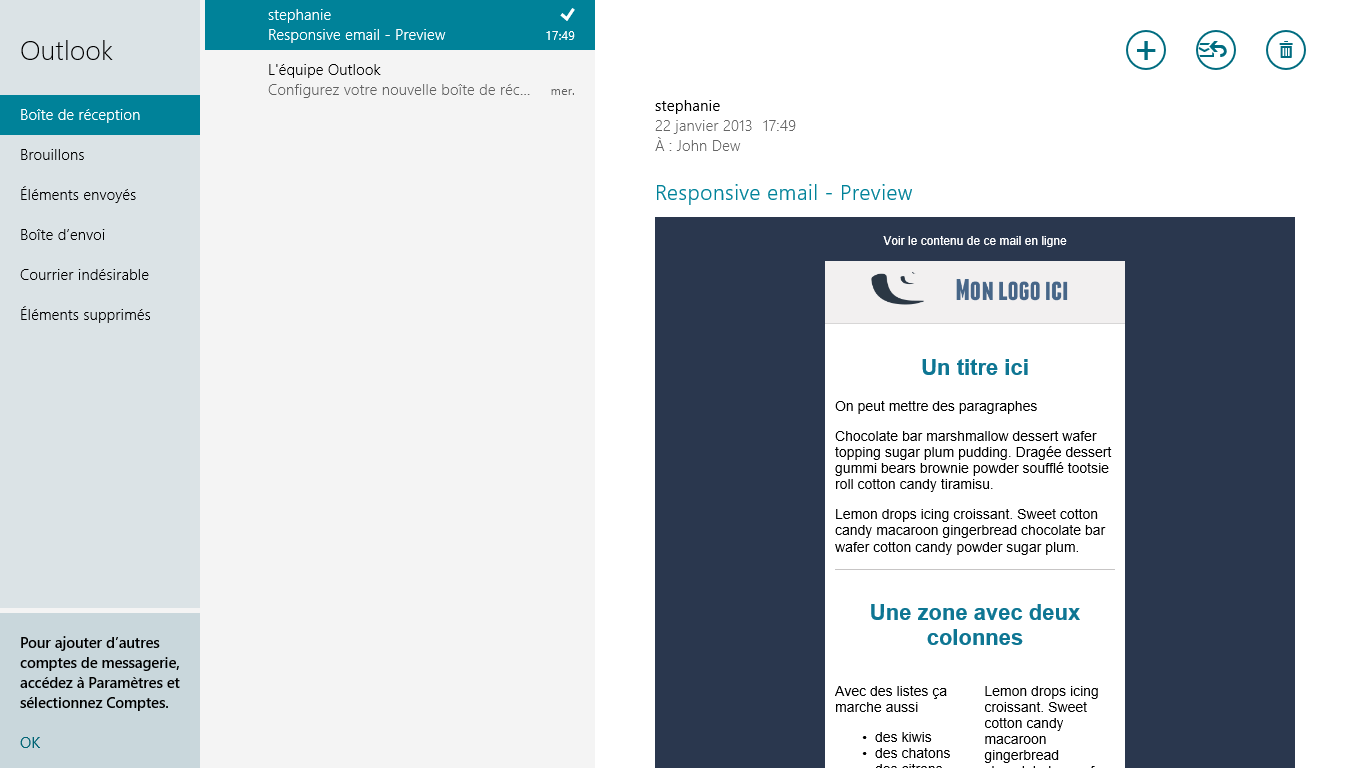
Voici par exemple un rendu du modèle proposé dans cet article, sur Outlook version web et Outlook client Windows 8 (pourtant récents, promus par le même éditeur, et pour le même événement).


Voici quelques astuces et bonnes pratiques pour obtenir des e-mails au rendu proche sur la majorité des programmes. Tout au long de l’article, nous allons faire référence aux compatibilités CSS des clients mails. Vous pouvez trouver un excellent tableau récapitulatif chez Campaignmonitor. Vous pouvez également télécharger les deux fichiers sources utilisés pour cet article (fichier zip, 15 Ko).
Quelques règles de base pour HTML et CSS
Des tableaux pour la mise en page
Oubliez ce qu’on vous a appris à l’école : pour les e-mails, les tableaux, c’est le bien. Enfin, c’est plutôt qu'il n'y a pas beaucoup de choix. Attention, nous ne disons en aucun cas que les éléments de bloc comme <div> ou <p> sont à proscrire, mais quand il s’agit de la mise en page, il vaut mieux utiliser des tableaux puisque les placement en CSS utilisant display ou même float deviennent problématiques sur les clients mail.
Du CSS en ligne, pour la mise en forme
Là encore, il y a de quoi bondir, mais quand il s’agit d’e-mail en HTML, il vaut mieux utiliser des styles en ligne directement sur les éléments concernés (c'est-à-dire avec l'attribut style=""). En effet, certains clients mail (dont Gmail et Android 2.3+) vont ignorer toute balise <style> se trouvant dans la section <head>. Les feuilles de style externes ont également de fortes chances d’être ignorées en fonction du client mail. Tout style déclaré de façon pratique, commune dans l'en-tête du document, de façon interne ou externe, est potentiellement voué à être ignoré. C'est très contraignant, il existe des outils tels que Premailer pour appliquer automatiquement - dans la mesure du possible - les styles en ligne dans un attribut style, pour les balises composant l'e-mail.

Le Doctype
Comme souvent, ne pas avoir de Doctype peut entraîner des erreurs d’interprétation, surtout si votre utilisateur visualise vos mails dans le navigateur (Gmail sur Chrome par exemple). Dans le cas des newsletters, il vaut mieux pour le moment utiliser un doctype XHTML 1.0 Strict. Notons cependant que Gmail et Hotmail comprennent le doctype HTML5 depuis 2010. Pour bien faire, vous pouvez tester votre design sans doctype dans plusieurs navigateurs pour les clients mail qui vont l’ignorer de toute façon, puis ajouter un doctype et voir si le résultat vous convient toujours. Pour plus d’informations, un article en anglais sur du test de doctype.
Les bonnes pratiques d’usage
- Pensez à proposer un lien qui permet à l’utilisateur de la visualiser dans le navigateur, vous lui épargnerez les déboires d’un client mail pas toujours choisi.
- Pensez aussi à toujours inclure une version au format texte brut (un même envoi peut contenir de façon combinée la version HTML et l'alternative texte simple), qui sera plus lisible et plus accessible selon le client mail choisi et ses réglages.
-
Ne baser une newsletter que sur des images est également tentant : pas de problèmes entre les clients, rendu impeccable. Cependant rappelez-vous que beaucoup de programmes n’affichent pas les images par défaut, l’utilisateur doit l’autoriser. Il vaut donc mieux éviter trop d’images et peu de texte, sous peine que vos informations ne soient jamais lues. Des statistiques sont fréquemment publiées à ce sujet : un e-mail entièrement conçu avec des images qui ne s'affichent pas est ignoré ou supprimé directement par l'utilisateur. Et surtout, n’oubliez pas l’attribut
alt, qui sera la seule information affichée pour un utilisateur qui n’aura pas activé les images ! - Aussi jolie et bien codée soit-elle, pensez également qu’un utilisateur peut ne plus vouloir de votre newsletter. Un lien de désinscription (fonctionnel) en bas de page est donc également considéré comme obligatoire.
Modèle d'e-mail avec tableau de mise en page
Comme précisé dans les règles de base, on préférera des tableaux HTML pour la mise en page. Les marges entre les éléments seront transformés en cellules vides. Les <div> et les <p> ne sont pour le moins pas à proscrire. Il est parfaitement envisageable de les utiliser, mais à l’intérieur de la mise en page. Les largeurs fixes (en pixels) fonctionnent également mieux que les unités em ou les %, mais vous pouvez utiliser des % si vous voulez un mail qui s'adapte à la taille du client.
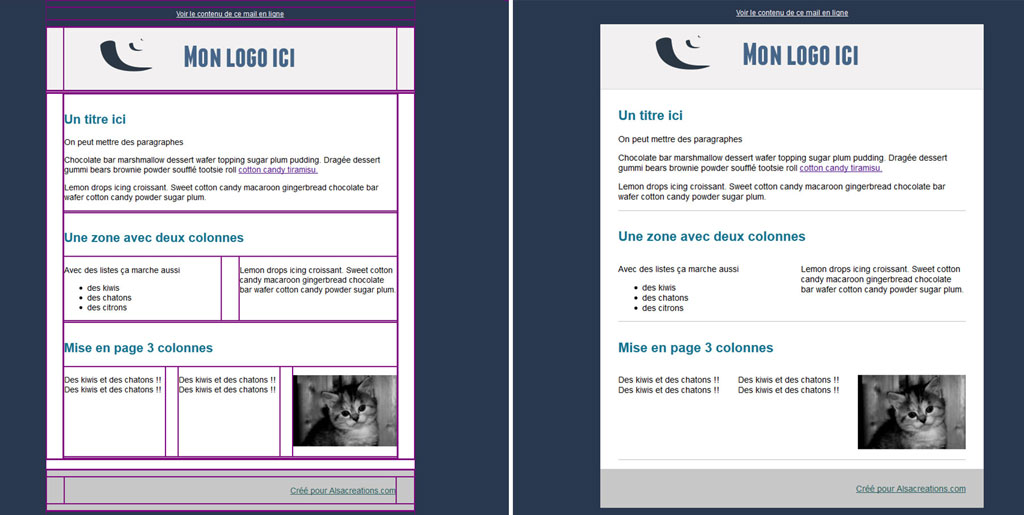
Voici un exemple concret de design type d’un email simple avec la possibilité d’avoir plusieurs colonnes. À gauche la version avec les cellules du tableau mis en avant, à droite le rendu final :
Consulter la démonstration en ligne
N'hésitez pas à consulter le code source de la démonstration pour visualiser la structure HTML.
Ce qu’il faut noter :
-
Nous avons découpé notre structure en plusieurs tableaux : un grand tableau englobe tout l’e-mail et a une largeur de 100% pour que le fond bleu prenne toute la place. Pour cette technique il faut néanmoins faire attention à Outlook (2007 et 2010) pour lesquels des sauts de page sont insérés environ tous les 1790px et risquent de casser le design en tableau. Dans ce cas, il vaut mieux encapsuler son site dans un
span(merci @HTeuMeuLeu pour la précision). - À l’intérieur de ce tableau “faux <body>” on retrouve un sous-tableau pour l'en-tête avec le logo, un tableau pour le contenu, qui lui-même contient plusieurs autres tableaux, et un dernier pour le pied de page.
-
Puisque le
padding(marge interne) n’est pas bien supporté sur beaucoup de clients, il vaut mieux ajouter une colonne vide à gauche et à droite pour séparer le contenu du bord. -
Avec l’attribut
borderil n’est pas possible de ne définir qu’une seule bordure, des lignes vides (<tr>) avec des hauteurs fixes permettent de créer des séparations d’un pixel de haut. Technique à utiliser avec parcimonie cependant, comme le mentionne @HTeuMeuLeu Outlook 2013 ne supporte pas les cellules de moins de 4px de haut. -
Les largeurs sont données directement à nos tableaux et à nos cellules (
<td>), cependant l’image du chaton étant plus large, elle va agrandir la dernière cellule. -
Il est tout à fait possible d’utiliser à l’intérieur de cette mise en page des éléments
<div>,<p>, listes<ul>,<ol>et autres éléments HTML. -
Il est possible d’utiliser les différents attributs de tableau (certains obsolètes hélas) pour un affichage plus efficace :
-
valign="top"ouvalign="bottom"pour choisir l’alignement du contenu en haut ou bas de cellule<td> -
bgcolorpour donner une couleur de fond à la cellule <td> -
borderpour définir la largeur des 4 bordures (zéro équivalant à pas de bordure) etbordercolorpour définir une couleur de bordure (il n’est pas possible de ne définir qu’une bordure des 4 bordures à la fois) -
cellpadding="0"pour définir un espacement de zéro entre le contenu de la cellule et sa bordure etcellspacing="0"pour définir un espacement de zéro entre les différentes cellules. -
colspan="X"pour fusionner X cellules -
align="left"ou align="right" oualign="center"pour aligner le texte
-
Conseils “CSS” pour un affichage optimal
Pour s'assurer que les styles CSS soient bien pris en compte, il existe quelques règles simples à respecter.
Règles générales
Dans notre cas, pour la couleur des titres, nous avons placé des instructions CSS dans l'en-tête, mais répété ce code en ligne (attribut style) pour être sûr qu’il soit pris en compte dans différents types de clients. Tout d’abord si le design vous le permet, évitez les images de fond en CSS et préférez les couleurs pleines. Si vraiment vous souhaitez ajouter une image de fond, il existe un petit outil nommé emailbg qui vous propose un code compatible avec la majorité des clients mail. Mais rappelez vous qu’une image c’est autant de poids à télécharger de plus pour le mail.
Lorsque vous écrivez du code CSS, qu’il soit en ligne ou dans l'en-tête <head>, évitez de raccourcir les propriétés. Un exemple concret est celui de la police d’écriture : séparez taille, famille et line-height au lieu d’utiliser la propriété raccourcie font. Il en va de même pour les couleurs : préférez les couleurs en hexadécimal, et l’écriture longue. Il vaut donc mieux utiliser pour du blanc #FFFFFF que #FFF même si les deux fonctionnent théoriquement.
Les liens
Beaucoup de clients mail vont écraser le style de vos liens, qu’ils soient en ligne ou non d’ailleurs. C’est assez exaspérant de se retrouver avec le lien “bleu par défaut”, qui peut en plus être totalement illisible en fonction de votre couleur de fond, mais il existe une astuce un peu lourde certes qui consiste à ajouter un span, et à mettre votre couleur de lien sur la balise <a> et sur le <span> comme ceci :
<a style="color:#255D5C;" href="www.alsacreations.com"><span style="color:#255D5C;">Créé pour Alsacreations.com</span></a>
Les effets au survol sont également peu supportés. Il est cependant possible de les utiliser dans les déclarations CSS placées dans <head>.
Alignement des images
Nous l'avons déjà vu, les flottants ne sont pas vraiment utilisables sur tous les moteurs de rendu. Pour aligner une image à droite par exemple, il vous reste deux solutions :
- Créer un tableau qui va avoir une cellule à gauche pour le texte, et une cellule à droite de la taille de l’image pour l’image. Cela implique évidement de la connaître d’avance, ou dans le cas de campagnes automatisées, de tailler les images en fonction du modèle.
-
Utiliser l’attribut
align="right"pour arriver à ce type de rendu.
Bonus : styler les images non chargées en CSS
Dans la mesure où certains clients de mail ne vont pas afficher vos images par défaut, il est possible de “style” l’élément <img> vide et le texte alternatif qui sera affiché comme sur notre exemple :

Quid du CSS3, les bords arrondis et les box shadows ?
Dans la mesure où rien ne vous empêche d’utiliser les propriétés CSS3 en ligne, il est tout à fait possible de proposer des effets à base de border-radius, box-shadow, etc. Vous vous doutez que si le support de certaines de ces propriétés a mis du temps à arriver sur les navigateurs, il en va de même pour les clients mail. Ce sont donc des propriétés “décoratives” à utiliser avec parcimonie.
Tirer profit des templates et ressources en ligne pour vous faciliter la tâche.
Des services tel que Mailchimp et Campaignmonitor se sont depuis longtemps spécialisés dans l’e-mailling. Campaignmonitor propose un système de constructeur en ligne.

Même si le code n’est pas parfait, vous pouvez télécharger le template pour l’observer et le décortiquer. La partie de l'en-tête est particulièrement interessante puisqu’elle propose bon nombre de petites lignes de CSS testées et approuvées pour améliorer l'affichage sur différents clients mail.
Mailchimp propose également une série de ressources en ligne et templates.

Là encore, l’idée est de jeter un coup d’oeil au code, de se l’approprier et voir ce qui pourrait servir à votre projet. La galerie de templates peut également vous aider si vous êtes en manque d’inspiration.
Enfin le projet Emailology vous propose plus ou moins la même chose avec son “Email boilerplate”. Là encore le code proposé dans le header est particulièrement bien documenté et vous proposera différentes lignes de CSS pour gérer plusieurs clients mail. La partie “Client tips & tricks” rassemble différents bugs constatés sur différents clients web, desktop et mobile.
E-mailing et responsive
Je ne pouvais pas finir un article en 2013 sur les e-mails HTML sans vous toucher un mot à propos du responsive web design dans les clients mail mobiles.
La première chose dont il faut avoir conscience, c’est qu’il n’est pas possible d’avoir des Media Queries en style CSS en ligne. Un e-mail responsive sur un client qui ne supporte pas le CSS dans <head> est donc d'ores et déjà exclu. Je pense ici au client natif de Gmail pour Android (et desktop d’ailleurs).
Pour le reste vous pouvez trouver un tableau récapitulatif des clients mobiles et leur support sur ce site ainsi qu’un tableau plus détaillé sur campaignmonitor. Vous le constaterez, le support des clients mail mobile natif pour les media-queries n’est pas mauvais du tout. Optimiser votre newsletter pour les clients mail qui supportent le responsive est donc un bonus intéressant qui ne risque pas d’affecter les autres clients, si vous avez le temps (et le budget), ça peut être intéressant de le faire.
Pour créer une modèle de mail responsive, c’est plus ou moins comme pour un site mobile, nous allons utiliser les Media Queries. Nous allons également devoir ajouter des classes à nos éléments de tableau pour pouvoir les cibler (car rappel : une règle Media Query en style ligne n’est pas possible).
Démonstration en ligne d'e-mail responsive
Et voici le rendu testé sur le client natif Android 4. En portrait, la requête de média placée à 480 pixels est prise en compte, en paysage c'est l'affichage normal puisque la taille de l'appareil en paysage dépasse les 480 pixels.

Nous avons au final ajouté que très peu de code : une déclaration @media pour changer le design pour les clients qui ont une largeur maximum de 480px. Nous avons ajouté des classes à nos éléments de tableau pour pouvoir les cibler, et en changer la largeur :
@media only screen and (max-width: 480px) {
table[class=w275], td[class=w275], img[class=w275] { width:135px !important; }
table[class=w30], td[class=w30], img[class=w30] { width:10px !important; }
table[class=w580], td[class=w580], img[class=w580] { width:280px !important; }
table[class=w640], td[class=w640], img[class=w640] { width:300px !important; }
img{ height:auto;}
table[class=w180], td[class=w180], img[class=w180] {
width:280px !important;
display:block;
}
td[class=w20]{ display:none; }
}
Remarques sur ce code CSS :
-
Nous utilisons le sélecteur d’attribut
[class=w275]au lieu de.w275pour éviter que le client Yahoo! affiche la version responsive . Ce client pour une raison obscure prend en compte le contenu des Media Queries, même si la condition de largeur maximum n’est pas respectée. -
Nous passons nos trois cellules de tableau de 180 px de large en 3 lignes avec un
display:blocket une largeur de 280px, pour que leur contenu soit à nouveau lisible.
Bien sûr d’autres améliorations sont possibles, il s’agit ici uniquement du repositionnement/redimensionnement des blocs pour que l’e-mail "entre" dans l'affichage client mobile, mais vous avez là une bonne base pour un début de travail. Pour aller plus loin sur le sujet des e-mails responsive et si vous n’êtes pas allergiques à l’anglais, je vous conseille vivement d’aller jeter un oeil au dossier de campaignmonitor sur le sujet : Building responsive 2-to-1 column layouts.
Enfin, pour aller plus loin dans le design et l'intégration d'e-mail en général, je vous propose une selection de quelques liens et outils :
- Emailbg pour créer des images de fond “bulletproof”
- Emailbtn.net pour créer de jolis boutons également “bulletproof”
- CSS Support de Campaignmonitor : le tableau de support du CSS dans les mails
- “Will it work” de Campaignmonitor : la réponse à plusieurs question que vous pourriez vous poser
- Emailology.org un template et quelques astuces et rapports de bug sur différents clients
- Le retour d'expérience de @Hteumeuleu sur une intégration d'email responsive.

Commentaires
Cet article est un bon point de départ pour la création d'email. Merci
Beaucoup d'astuces intéressantes :)
Pour ce qui est de l'Email Responsive Design pour les messageries comme Gmail qui ne supportent pas les medias-queries, je te conseille la lecture de cet article qui explique une méthode basée sur le viewport uniquement et qui fonctionne partout :
http://blog.wixiweb.fr/responsive-web-design-...
@arnolem : Merci beaucoup pour l'article, effectivement une technique à tester et surtout voir si la balise viewport fonctionne correctement dans le client Android Gmail ou s'il n'en fait encore qu'à sa tête. L'E-mail responsive mériterait de toute façon un tutoriel à lui tout seul ^^
La blague c'est que ce n'était déjà pas simple d'intégrer des emails pour outlook, thunderbird, hotmail, gmail et lotus, mais maintenant on a aussi des clients natifs smartphones complètement buggés (vive Android < 4). Au passage, l'app Gmail sur iPhone et Android n'est pas très futée non plus.
Rien à voir avec le responsive, mais si vous vous adressez à un marché Français, attention aux webmails Orange et Voilà (qui utilisent le même back-end il me semble) : utiliser une classe de type "header" ou "footer" dans votre mail causera de gros problèmes. Préfixez vos classes avec quelque chose comme "m-" pour être sûr de ne pas être impacté par leurs CSS.
PS : Le seul client mail décent côté rendu — d'après mon expérience — est Mail (OSX & iOS).
Pour le viewport, je prefere:
<meta name="viewport" content="width=device-width,initial-scale=1" />
à
<meta name="viewport" content="width=device-width" />
Ca permet d'être sur de son coup. Mais surtout ne pas bloquer le user-scalable!! Je ne compte plus les emails responsive foireux impossible a dézoomer sur un WindowsPhone8 :'(
Merci pour cet article qui aborde bien le sujet. Cependant je pense avoir quelques précisions à apporter.
* Concernant le doctype, Gmail et Hotmail utilisent le doctype HTML5 depuis mi 2010. C'est d'ailleurs ce qui a provoqué le bug des marges sous les images, dû au doctype HTML5.
* Englober tout l'e-mail dans un seul et même tableau n'est pas une bonne idée, en particulier si on n'a pas totalement le contrôle du contenu de l'e-mail (par exemple pour des e-mails générés automatiquement). En effet, sur Outlook 2007 et 2010, des sauts de page sont insérés automatiquement tous les 1790px environ. Si un tel saut de page est inséré en plein milieu d'un tableau, toute votre mise en page risque d'être brisée. Il est préférable d'utiliser un span autour de son email.
* Créer des bordures avec tes tableaux vides, c'est bien, sauf pour Outlook 2013 qui ne supporte pas des cellules de moins de 4px de haut. (cf http://www.campaignmonitor.com/blog/post/3795...
* De manière générale, il faut vraiment éviter d'utiliser des balises sémantiques dans le corps d'un e-mail. Encore une fois il est préférable d'utiliser un tableau. (cf http://www.emailonacid.com/blog/details/C13/b...
* Pour l'e-mail responsive, la technique présentée dans l'article consistant à mettre des display:block sur des td ne fonctionne pas partout (par exemple sur Sparrow sous iOS). Il est préférable de placer deux tableaux côte à côte avec les attributs align="left" ou align="right".
@remi-grumeau : je crois pour ma part qu'il faut plutôt éviter width=device-width tout simplement :)
http://blog.goetter.fr/post/32513655620/viewp...
@Kaelig @remi-grumeau @HTeuMeuLeu : merci pour les précisions.
Pour Outlook 2013 pas encore testé du tout, mais ça m'a l'air assez casse figure aussi pour le coup.
La partie sur l'email responsive est une courte introduction, et mériterai un sujet à lui tout seul, d'ailleurs @HTeuMeuLeu si tu t'en sens le courage tu as l'air très calé sur le domaine ça serait vraiment chouette de lire ce genre de ressources. Je veux bien un peu plus de précisions sur la technique align="left" et "right", j'ai un peu de mal à visualiser comment du coup tu passes le tout en bloc ?
J'ai lu l'article en diagonale, mais il me semble qu'il y a une astuce qui n'est pas mentionnée : il me semble que la plupart des clients mail (à confirmer) acceptent les data-uri comme source d'image. Ce n'est pas une raison pour surcharger le poids du mail, mais bien utilisé c'est un petit plus utile.
Autre point important : la bande passante sur smartphone n'est pas toujours optimale, et je ne pense pas que la majorité des gens prennent le temps de tout télécharger systématiquement. Le plus efficace reste un bon vieux mail texte (enfin de mon point de vue :D).
En voilà un article qui tombe à pic.
Merci pour cette ressource qui me sera bien utile ! :-)
Super article, bien détaillé avec plein de ressources.
Je le bookmark à coté de celui de zurb, pour rappel :
http://www.zurb.com/article/1119/create-email...
Pile poil ce qu'il me fallait en ce moment !
Merci Stéphanie. J'avais déjà pris connaissance de certains des aspects que tu traites dans l'ouvrage de Raphaël « CSS Avancées », mais la démo (entre autres précisions) est un plus indéniable ;)
Ceci dit, vu les commentaires des spécialistes et fidèle à ma devise (« faisons dans la simplicité ») pourquoi ne pas revenir à des courriels au format texte (pas de problèmes de compatibilité dans ce cas) agrémentés d'ASCII Art » http://fr.wikipedia.org/wiki/Art_ASCII ! Il e... même un convertisseur d'images ! » http://img2ascii.ehack.org/. Tiens, ça pourr... faire l'objet d'un concours sur Alsacreations ça :D !!!
Plus sérieusement, c'est vraiment dommage qu'on n'arrive pas à faire évoluer de manière synchrone les 2 domaines importants du Web, la consultation Internet et la messagerie électronique. L'écart se creuse de plus en plus d'autant que le nombre et la variété de supports ne cessent d'augmenter...
Hé regardez ça : http://img2ascii.ehack.org/img.php?id=2013012...
Fait en 5 secondes !!! :)
Je n'y avais pas pensé dans mon précédent commentaire, mais si on veut des choses en couleur comme ce que je viens de vous proposer, il va falloir tout de même passer par du html, bien évidemment... Mais bon, pour un logo décoratif, pourquoi pas opter pour ce genre de solution, cela évitera une image qui alourdira le message et qui sera de toute manière bloquée par les courrielleurs les plus populaires (si on utilise une image distante)...
Merci beaucoup Stéphanie pour cet article très intéressant, qui notamment mentionne Mailchimp, auquel je commence à m'intéresser et qui propose des templates responsive. Pensez-vous que ce soit une bonne solution pour avoir un rendu à la fois optimal et responsive sur tous les clients mail et plateformes? Dans ma société nous commençons à sérieusement nous soucier du rendu de nos e-mailing sur les smartphones, et je me demande donc, si, plutôt que de passer du temps à coder et tester avec emailonacid, ça ne serait pas plus productif d'utiliser les templates de Mailchimp (ou autre service de ce genre) qui nous permettrait de nous concentrer uniquement sur le design? Ou bien alors le secret de la réussite serait quand même de mettre les mains dans le cambouis et d'acquérir un réel savoir faire, de maîtriser son code. C'est une question que je me pose sans cesse, car je n'ai pas le temps de tout tester.
Enfin je me permet une petite remarque par rapport à mes diverses galères sur le thème de l'e-mailing: pour ma part, l'utilisation de l'attribut "colspan" s'est avéré désastreux avec Outlook. Je ne recommanderais pas de l'utiliser, mais plutôt de toujours jouer avec l'utilisation des tableaux. En général je pars sur un tableau conteneur en une colone et dès que je souhaite faire du "colspan", boum, je mets un tableau dans ma <td>, qui contiendra autant de <td> que de colones souhaitées, et ainsi de suite. Ce fut compliqué d'acquérir ces réflexes quand on code des pages web en utilisant les bonnes pratiques modernes. D'ailleurs c'est comme ça que j'ai appris qu'aux débuts du web, eh bien on utilisait les tableaux pour faire la mise en page...
Merci pour cet impressionnant tuto !
Néanmoins, les trois-quart des newsletter que je reçois pourraient être en full text.
PS: le chaton est absolument adorable <3
Pour ce qui est du full texte, j'écris l'article d'un point de vu de designer / intégrateur qui a eut des e-mailings à intégrer pour des clients. Le "full text" et ASCII art est assez difficile à faire passer dans ces cas là. Je connais très peu de clients qui accepteraient de voir leur logo dénaturé en ASCII par exemple, même si mon côté geek aime beaucoup l'idée. Surtout pour des campagnes marketing basées sur de "jolies" images. On peut argument autant qu'on veut, prévenir le client que les images sont lourde et leur faire part de toute notre expertise dans le domaine, à la fin, si le client choisi d'aller à l'encontre de nos avertissements quant au poid et taille des images, c'est difficile d'aller à l'encontre.
Le des data-uris et base-64, la dernière fois que j'avais testé Outlook considérait le mail comme potentiellement dangereux. De plus je m'interroge sur la longueur du HTML, et me demande si certains clients ne limiteraient pas au bout d'un certains nombre de caractères dans le HTML (ou mettraient le mail en spam). Si quelqu'un a un article sur le support des data-uris ça serait génial. Dans tous les cas, le moins d'images possibles est reste la meilleure solution.
@Benja30 je n'ai jamais rencontré de problèmes de colspan, même si je les évite aussi en préférant créer par exemple un autre tableau avec moins de cellules si j'en ai besoin.
Merci pour l'article très intéressant (pour une fois qu'on trouve une bonne ressource en français ^^) !
Juste une petite interrogation, je vois que tu privilégie le style en ligne pour tout ce qui est attribut de texte, notamment la partie ou tu parles de liens. Pourquoi ne pas utiliser du bon vieux Html qui lui passe partout (je pense à la balise <font> et ses différents attributs). En général c'est ce que j'utilise et je la surcharge avec du style pour préciser le line-height si besoin.
Sinon je confirme ce que dis Benja30, depuis l'utilisation du moteur de rendu de word pour les dernière montures d'outlook, l'interprétation des colspan est plus que hasardeuse. Il vaut mieux privilégié de mettre un nouveau tableau dans les parties a séparer pour éviter le colspan.
j'ai lu l'article, la notion de spamms n'est pas soulevée, pourtant lorsque l'on crée un mailing je pense que cela doit être une problématique prioritaire, rien ne sert de faire un super mail qui "tabasse des pingouins nucléaires en arizona" si il attéri direct dans la boite de spamm.
Est-ce que queluq'un a des ressources pour éviter cela ?
J'ai un peu expérimenté et j'ai toujours eu des problèmes (entre autre avec hotmail)
@Elyoukey : pour ma part j'utilise emailonacid.com qui permer de tester à la fois le rendu des e-mails, et leur délivrabilité. Il est très complet et on peut voir le rendu d'un email sur absolument tous les clients mail desktop et web, et même les smartphones. Par contre c'est payant mais on peut faire des tests à la demande. On a deux essais gratuits au départ qui permettent de faire autant de tests qu'on veux sur 2 emailings.
Egalement j'ai essayé ce matin ce petit site qui à l'air pas mal et rapide pour tester la délivrabilité: emailspamtest.com. Après je ne sais pas ce que ça vaut en terme de fiabilité, je l'ai testé vite fait et ne suis pas allé plus loin.
@Elyoukey : Effectivement, la notion de spam n'est pas évoquée car elle est plus du côté du serveur que du côté de l'intégrateur et du designer. Je pense qu'il doit y avoir pas mal de ressources, j'avoue ne pas être spécialiste sur le sujet. Je sais qu'on "vrai" nom de domaine avec un smtp sera plus facilement accepté. C'est surtout une question de header à envoyer il me semble, là encore, d'autres plus calés côté serveur pourront répondre mieux que moi.
Mais au final, si l'utilisateur clique sur "spam" même si votre newsletter n'en est pas, on ne peut rien faire contre, si ce n'est lui fournir un contenu pertinent pour éviter ce genre de problèmes.
@Stéphanie : Merci pour cet article détaillé.
J'ai une petite question concernant le template reponsive de l'article.
Dans la media query, tu as fixé le max-width à 520px et non pas à 480px et j'avoue ne pas comprendre pourquoi sachant que tu parles de 480px dans l'article.
Y-a-t-il une raison particulière ?
Bonjour et merci pour cet article Stéphanie. On y apprend beaucoup de choses. Juste une petite remarque sur la délivrabilité : on dit que les tableaux imbriqués sont mauvais (je l'ai lu plusieurs fois dans des articles sur la délivrabilité. Ex http://www.adresses-email.com/delivrabilite.h... ou http://baseinbox.com/une-meilleure-delivrabil... (certains parlent de 3 imbrications : ce qui serait fatal) . Après je n'ai pas fait de tests pour vérifier ce type d'information. Encore merci.
@NeOxY : Un petit bug effectivement merci de l'avoir noté, je corrige le template à télécharger merci ;)
@Looper : je veux bien des études qui montrent ça, à part le "dire" l'article cité n'a pas vraiment de sources. D'expérience personnelle j'ai déjà imbriqué plus que 3, jamais eut de soucis tant que le HTML est "valide" (au sens large), que tous les td/tr sont fermés, etc. Ne pas imbriquer de tableaux, alors qu'on se serre de tableaux justement comme gouttières c'est impossible. Si on regarde les mailing officiels proposés par mailchimp ou campaignmonitor il y a pas mal de niveaux d'imbrication. J'aurai tendance à leur faire confiance vu leur expérience dans le domaine :)
Bonjour,
Merci pour cet article qui m'a permis une très grande avancée.
J'ai cependant un petit soucis, je n'arrive pas à redimensionner mes tailles de police.
Pourriez-vous me donner un indice ?
Bonjour,
Merci pour cet article qui m'a permis une très grande avancée.
J'ai cependant un petit soucis, je n'arrive pas à redimensionner mes tailles de police.
Pourriez-vous me donner un indice ?
Bonjour,
@Malo27,
dans ton email il faut gérer tes polices dans des styles sur tes <td> (la taille, le font-family, la couleur ...). évite de le faire dans un font, Gmail ne lira pas les polices en dessous de 10px par exemple...
ensuite tu mets une class sur le td et dans le media tu appelles ta class et tu changes comme tu le souhaites les attributs...
@Elyoukey
le spam dépend de la notoriété que tu vas généré sur ton DKIM (le nom de domaine que tu auras au préalable déposé, que tu utilises comme expéditeur)
les webmails y attachent bcp d'importance...
tu as beaucoup de critères qui te permettent d’améliorer cette notoriété
tu as le ratio texte / images qui a la longue peut te faire passer en spam si tu ne respecte pas le minimum.
l'objet peut aussi être un facteur, les mots noires .... les caractères spéciaux...
le poid images qui ne doit pas dépasser 200Ko ...
....
sinon quelqu'un a des tuyaux pour l'email responsive sur outlook android ?
Aujourd'hui mes emails explose dessus ...
Super article ! Permet d'arriver à un résultat "presque parfait". J'ai utilisé le template proposé et il n'est pas supporté sur iphone via l'application mail. Le rendu dans le navigateur est impeccable mais complètement décalé dans mail.
Quelqu'un a-t-il une solution ?
Merci
@Waid0, il me semble que les mediaqueries ne sont pas supportées à l'heure actuelle par Outlook sur Android de même que pour les applis mobiles Gmail et Yahoo mail.
cf http://www.campaignmonitor.com/guides/mobile/...
Merci pour cet article très utile !
Petites trouvailles outlook 2013 (le principal problème détecté):
- dès que vous avez des lignes avec des images inférieure a 16 pixel de hauteur ( très souvent vos spacer.gif)
outlook 2013 change automatiquement ces lignes a 20 pixel de hauteur ... et avec un liseré grisé "top degeux !"
solution :
- Mettre un style="line-height:1px; font-size:1px" dans votre <td>
il prendra donc la bonne taille de votre spacer sur outlook2013
par contre je recherche une solution a un probleme lié a certains iphone qui affiche des bouts de balise/ code dans l'email sans raison !
d'apres mes recherches sans cité de nom de plateforme de routage,
j'ai l'impression que les bouts de codes ajouté par celle ci permettant le traking sont responsable !
quelqu'un a des infos sur ces erreurs?
PARFAIT ! :)
Merci
Merci beaucoup pour cet article très intéressant.
En revanche, côté liens, il me semble malheureusement impossible de les remplacer en responsive.
J'aurais aimé remplacer le lien d'une page facebook par exemple, par le lien de l'application mobile. De ce fait , c'est application facebook qui ouvre le lien et non le navigateur mobile.
Si quelqu'un a une idée, je suis preneur.
Merci d'avance
@HTeuMeuLeu : Merci pour ton commentaire très instructif. Petite question : quand tu parles d'encapsuler le mail dans un <span></span>, il s'agit d'englober aussi les balises <body></body> ?
Bonjour,
merci pour le tuto !
Au passage : Premailer change d'adresse. La nouvelle URL est https://www.mrtemplates.com/premailer/
Bonjour,
cet article est-il encore valable pour l'intégration d'emails responsive / multi-clients en 2021 ?
Merci