Affecter des couleurs de remplissage unies pour les fonds des formes et leurs contours est aisé avec les propriétés fillStyle et strokeStyle. Pour aller un peu plus loin, deux autres affectations peuvent être réalisées avec ces deux propriétés :
- Un dégradé (gradient)
- Un motif créé à partir d'une image
Dégradés
Pour affecter un dégradé à un remplissage, il faut d'abord l'initialiser et définir quelles sont ses couleurs et points d'arrêt (étapes dans le dégradé).
Les deux principaux types de dégradés sont :
-
linéaire (
createLinearGradient) le long d'un axe -
radial (
createRadialGradient) avec un centre et une extension circulaire
L'essentiel est de définir une couleur de départ et d'arrivée avec addColorStop(p,couleur). Son premier paramètre est la position de la couleur dans le dégradé, entre 0 (départ) et 1 (fin).
On peut aussi ajouter des points intermédiaires pour introduire des couleurs supplémentaires avec la même méthode.
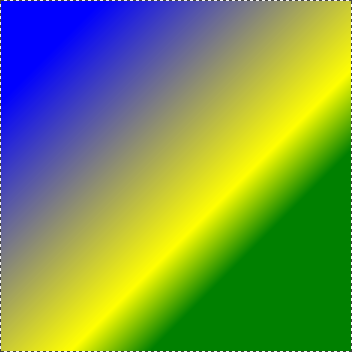
Le prototype de création d'un dégradé linéaire est createLinearGradient( x0, y0, x1, y1 ) où le couple x0,y0 est le point de départ de l'axe et le couple x1,y1 en est l'arrivée.
Une fois le dégradé préparé il faut l'assigner à la propriété fillStyle.

var gradient = ctx.createLinearGradient(50,50,250,250);
gradient.addColorStop(0,"blue"); // Départ
gradient.addColorStop(0.8,"yellow"); // Intermédiaire
gradient.addColorStop(1,"green"); // Arrivée
ctx.fillStyle = gradient; // Affectation au remplissage
ctx.fillRect(0,0,c.width,c.height);
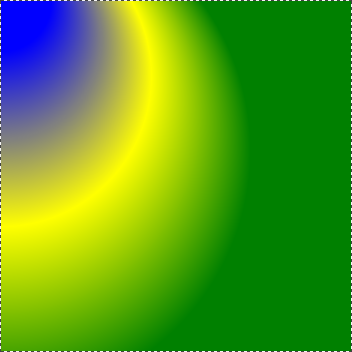
Pour un dégradé radial la méthode est semblable : createRadialGradient( x0, y0, r0 , x1 , y1, r1 ) où le couple x0,y0 est le point central du cercle de départ et le couple x1,y1 de celui d'arrivée.

var gradient = ctx.createRadialGradient(0,0,50,0,150,250);
gradient.addColorStop(0,"blue"); // Départ
gradient.addColorStop(0.5,"yellow"); // Intermédiaire
gradient.addColorStop(1,"green"); // Arrivée
ctx.fillStyle = gradient; // Affectation au remplissage
ctx.fillRect(0,0,250,250);
Images
Canvas accepte parfaitement le chargement d'images dans sa surface de dessin. Cela permet souvent de gagner du temps et surtout d'utiliser des graphismes plus évolués que les simples formes évoquées jusqu'à présent. Pour ceci, on initialise une nouvelle image grâce au constructeur new Image(); - qui n'est pas spécifique à Canvas. À partir du moment où une propriété src (adresse de l'image) lui est donnée, le navigateur va charger en arrière-plan les données.
Il faut alors se brancher sur l'événement load grâce à la propriété onload pour écrire une fonction de callback qui utilisera l'image lorsque celle-ci aura été totalement reçue. Cette phase est absolument nécessaire : les chargements sont asynchrones et il est impossible de savoir exactement quand une ressource sera prête, sous peine de ne rien voir s'afficher du tout.
La méthode drawImage(img,x,y) copie l'image img chargée sur la surface de dessin, aux coordonnées (x,y). Il est possible de se resservir de la même ressource image une infinité de fois.

var image = new Image();
image.src = 'image.jpg';
image.onload = function() {
// Cette fonction est appelée lorsque l'image a été chargée
ctx.drawImage(this,50,50); // this fait référence à l'objet courant (=image)
};
Motifs
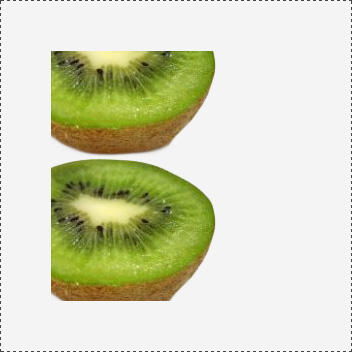
Avec les images, nous pouvons aussi créer des motifs qui seront répétés horizontalement, verticalement, ou les deux cumulés. La méthode createPattern(img ,répétition) exploite une image img, chargée comme indiqué précédemment, et lui confère un mode de répétition, à piocher parmi ceux qui sont déjà connus en CSS : repeat-y, repeat-x, ou repeat.

var image = new Image();
image.src = 'image.jpg';
image.onload = function(){
var motif = ctx.createPattern( this, 'repeat-y' );
ctx.fillStyle = motif;
ctx.fillRect( 50, 50, 250, 250 );
};
Commentaires
C'est en effet une restriction de sécurité : il faut utiliser les ressources du domaine qui héberge déjà la page (afin de ne pas extraire les informations d'un domaine tiers). Donc localhost peut fonctionner pour les tests (plutôt qu'une adresse IP, ou un accès via file:// qui ne permet pas d'appliquer une règle de sécurité propre à un domaine).
Merci pour ce tuto qui va à l'essentiel.
Même 6 ans après sa création, il me semble toujours d'actualité.
Peut-être une petite coquille dans la partie 7 :
"...createImageData(100,100) devra stocker l'information de 1000 pixels ce qui produira un tableau à 4000 valeurs."
100 * 100 = 10 000, donc 40 000 valeurs