
jQuery est un framework JavaScript très célèbre, permettant en quelques lignes de code de dynamiser un site web, de créer de petites animations, des interactions avec les formulaires, de programmer des appels Ajax. Voici, en détails, quelques possibilités d'intégration à votre site, afin de minimiser l'impact sur les performances et le temps de chargement.
Appel classique à la librairie (fichier téléchargé)
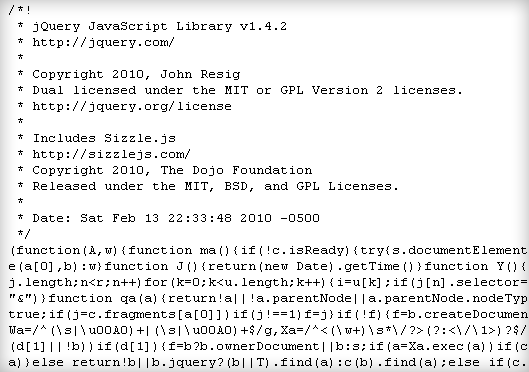
De la manière la plus basique, il est vous est proposé sur le site jQuery.com de télécharger le fichier - en affichant son code source - et de le placer sur votre site, par exemple dans jquery.js ou jquery-x.x.x.min.js.

Fichier et compression
Vous récupérerez ainsi une version "minifiée", c'est à dire compressée jusqu'à un certain niveau par un algorithme supprimant espace et commentaires, mais rendant peu lisible la déclaration des fonctions. Ceci n'est pas bien grave car il s'agit la plupart du temps de ne pas modifier cette librairie mais de la combiner à nos propres fonctions, déclarées de façon externe.

Voyez les différences entre la version non minifiée et la version minifiée. Sachez qu'il est possible de faire de même pour vos propres scripts grâce à Google Closure Compiler ou encore YUI Compressor de Yahoo.
 Il vous est aussi possible de délivrer ce fichier re-compressé au format gzip pour gagner encore en taille, c'est à dire quelque petites dizaines de Ko selon la version, au lieu de de la centaine prévue. Pour ceci, consultez le tutoriel correspondant : Compression des pages web avec Gzip ou Deflate en HTTP.
Il vous est aussi possible de délivrer ce fichier re-compressé au format gzip pour gagner encore en taille, c'est à dire quelque petites dizaines de Ko selon la version, au lieu de de la centaine prévue. Pour ceci, consultez le tutoriel correspondant : Compression des pages web avec Gzip ou Deflate en HTTP.
Performances au chargement
Pour des questions de performance, Google Code et Yahoo Developer Network : Exceptional Performance recommandent :
-
de placer les appels aux librairies en fin de page avant
</body> -
de placer les appels aux feuilles de style CSS avant, dans la section
<head>grâce au taglink - de combiner au maximum les fichiers JavaScript/CSS, de les compresser/minifier et de les externaliser (c'est à dire les placer chacun dans un fichier externe à la page et non en ligne avec toutes leurs instructions dans le code html)
Vous obtiendrez ainsi :
<!doctype html>
<html>
<head>
<title>Titre de la page</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
...
<script src="jquery.js"></script>
<script src="mon_script.js"></script>
</body>
</html>
Depuis un CDN de type Google
Google propose un CDN (Content Delivery Network) dédié au chargement de différentes librairies. L'avantage étant de bénéficier d'un hébergement externe et rapide (mais soumis la plupart du temps à une requête HTTP+DNS supplémentaire) avec un fichier délivré en gzip sans avoir à configurer votre serveur.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
D'autres librairies sont disponibles. Reprenons notre exemple, sans avoir besoin d'héberger le fichier jquery.js :
<!doctype html>
<html>
<head>
<title>Titre de la page</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
...
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="mon_script.js"></script>
</body>
</html>
Votre premier script jQuery
Bien entendu il vous faudra placer votre propre fichiers JavaScript ou vos déclarations à la suite de cet appel, dans mon_script.js. Ceci est la plupart du temps valable pour les autres librairies JavaScript.
Pour ceci vous avez deux possibilités :
-
placer une fonction directement dans le code de la page à l'aide de la balise
<script>mais sans fichier externe (sans attributsrc). Le seul avantage de cette méthode est de supprimer une requête HTTP, mais cela ajoute du contenu à votre code HTML qui ne sera pas (ou plutôt rarement) mis en cache. - placer vos instructions dans un fichier externe (*.js), plus facile à maintenir et à inclure sur un groupe de pages de votre site, avec le petit inconvénient d'effectuer une requête HTTP en plus.
Utilisons la deuxième solution pour placer notre script jQuery dans mon_script.js. Dans la majorité des cas, nous souhaiterons exécuter le code au chargement de la page, grâce à la fonction ready() appliquée à l'objet document. C'est-à-dire lorsque les objets de la page seront prêts à être manipulés par JavaScript.
jQuery(document).ready(function($) {
// Votre code ici avec les appels à la fonction $()
});
La fonction $() est la fonction magique de jQuery. Celle-ci permet de cibler les éléments grâce aux sélecteurs, de déclarer des gestionnaires d'événements, d'utiliser les autres fonctions de la librairie, il s'agit en réalité d'un alias sur l'objet jQuery lui-même.
Tranchons dans le gras
Le but de cet astuce étant juste de faire appel minimaliste à jQuery, nous nous contenterons pour cette démonstration de masquer un élément <div id="masque">, puis de le révéler au clic sur un lien <a id="afficher">Afficher l'élément</a>.

Toujours dans la déclaration $(document).ready(function() {, nous placerons les instructions jQuery de notre script :
$(document).ready(function() {
// Dès le chargement on masque l'élément portant l'id #masque
// grâce à la fonction hide() de jQuery
$("#masque").hide();
// On déclare un gestionnaire d'événement 'click' sur un lien
// pour afficher l'élément précédemment masqué
$("a#afficher").on("click",function() {
// La fonction click() appliquée à notre sélecteur $("a#afficher")
// prend en argument une fonction anonyme (sans nom) contenant
// le reste des instructions :
$("#masque").show("fast");
// L'argument "fast" est facultatif mais nous permet
// d'afficher l'élément avec une petite animation
return false;
// On retourne 'false' pour prévenir l'exécution du lien
// c'est à dire pour éviter au navigateur de changer de
// page en suivant son attribut href
});
// Faites bien attention à la syntaxe et à l'imbrication des
// parenthèses et accolades
});Démo
 Consultez la démonstration pour explorer le code source :
Consultez la démonstration pour explorer le code source :
Voici donc une brève introduction à l'inclusion de jQuery sur votre site. N'hésitez pas à consulter la documentation de jQuery pour faire connaissance avec les autres fonctions et sélecteurs possibles ou à utiliser la section JavaScript du forum.
Commentaires
Déplacer les javascript en fin de body et non dans le head peut être intéressant. Pourquoi pas, c'est à essayer.
Si cela permet effectivement d'accélérer significativement le chargement des pages, c'est une bonne alternative.
oui, c'est ce que j'ai fini par faire sur ma HomePage, le gain apparent en réactivité a été hallucinant. Je dis apparent car la page totale s'affichait à peine plus vite, par contre l'utilisateur voyait le HTML quasi immédiatement alors qu'avant il devait attendre que le JS soit là.
Après le problème pour beaucoup de développeurs est qu'ils ont du JS inline qui "casse" si le javascript n'est pas dans le <head>. Pour ça j'ai trouvé une solution :
http://jpv.typepad.com/blog/2010/05/performan...
que j'ai appelé mute + eval
On peut aussi remplacer :
$(document).ready(function(){
//notre script
}
Par :
$(function(){
//notre script
}
Question bête, pourquoi utiliser "return false;" et pas "e.preventDefault()" ?
Sinon,pour plus d'info sur les plus et les moins (surtout en termes de perfs) d'externaliser ses librairies JS chez Yahoo! ou Google, le blog performance vaut le détour http://performance.survol.fr/2009/02/cache-ce...
@dew "mais soumis la plupart du temps à une requête HTTP+DNS supplémentaire"
On fait un hit de plus mais la requête DNS est plutôt un avantage puisqu'elle va permettre de paralléliser les téléchargement de fichier.
Si par exemple on à jquery qui se charge depuis google et function.js qui se charge depuis notre domaine , les deux se feront en même temps alors que si les deux avait été sur notre domaine il aurait fallu attendre la fin du chargement de jquery pour charger function.js
Google et Yahoo préconise d'ailleurs ce genre de pratique (sans toutefois en abuser) pour accélérer le chargement des pages.
J'ai toujours cru que ce n'était pas correct de mettre du script en-dehors de body.
On peut donc inclure ses fichiers js avant la fin de body sans problème ?
@Skoua
en dehors du body, si c'est dans le head, ça va mais après ça fermeture, effectivement ce n'est pas correcte.
@pfoofen : Quel est l'avantage de $(document).ready(function(){ part rapport à $(function(){ ?
@Nickoeuh, l’avantage principal est que c’est plus explicite. :)
Sinon, aucune différence. On utilisera l’un ou l’autre selon qu’on préfère quelque chose de plus long mais explicite, ou un raccourci plus cryptique mais, euh, plus court.
@Nickko : Heu... J'ai pas compris. :p
@Oli78 : Parce que détailler le pourquoi du comment aurait alourdi l'article, dont ce n'était pas l'objet. Mais oui, on peut tout à fait utiliser preventDefault (si l'événement a été reçu en argument).
Quant à $(function(){ ... }) il s'agit juste d'un raccourci d'écriture.
Je n'ai jamais compris pourquoi mais sur un site le fait de charger JQuery avant