La propriété z-index permet de préciser l'empilement de certains éléments d'une page, c'est-à-dire sur l'axe vertical. Elle permet par exemple d'indiquer que pour deux éléments A et B partiellement ou totalement superposés, A sera placé au dessus de B ou inversement.

Mais l'utilisation de cette propriété comporte quelques pièges. Il y a plusieurs informations importants à retenir :
1. Seuls certains éléments peuvent avoir un z-index.
Il s'agit des éléments positionnés (élément dont la propriété CSS position a pour valeur relative, absolute, fixed ou sticky) Par défaut, les éléments d'une page ne sont pas positionnés (ils sont en position:static).
Il s'agit également des éléments enfants de Grid Layout (grid items) et de Flexbox (flex items).
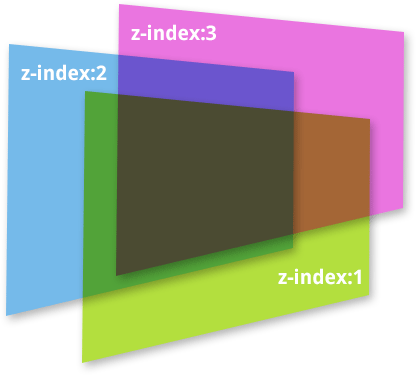
2. Les valeurs les plus élevées sont au premier plan
Les plus faibles sont au second plan. Un z-index de 2 sera placé au dessus d'un z-index de 1, et un z-index de -1 sera placé au dessus d'un z-index de -2.
3. La portée d'un z-index se limite à son Contexte d'Empilement
Un nouveau Contexte d'Empilement (Stacking Context) est créé pour chaque élément correspondant à certains critères :
- élément en position
relativeouabsoluteavecz-indexdifférent deauto - élément en position
fixedousticky - un élément
flex itemougrid itemavecz-indexdifférent deauto - un élément avec
opacityinférieur à 1 - un élément doté des propriétés
transform,filter,perspective,mask,mix-blend-mode - un élément avec
will-changede valeurtransformoufilter - un élément dont la propriété
containvautlayoutoupaint
Un exemple
Soit le code HTML suivant:
<div id="test1">...</div>
<div id="test2">...</div>
<div id="test3">...</div>
<div id="test4">...</div>
et le code CSS suivant:
div {height: 100px; width: 100px;}
div#test1 {position: absolute; z-index: 4;}
div#test2 {position: absolute; z-index: 2;}
div#test3 {z-index: 10;}
div#test4 {position: relative; z-index: 8;}Le résultat attendu est le suivant:
-
div#test1sera au premier plan; -
en dessous on aura
div#test2; -
en dessous encore on aura
div#test3(qui ne se place pas au-dessus malgré un z-index de 10 car il n'est pas positionné); -
enfin,
div#test4sera le plus haut de la pile, mais ne recouvre pas les autres blocs ici car il est repoussé vers le bas pardiv#test3qui n'est pas positionné.
Au final, si tous les blocs ont une couleur de fond opaque, on ne pourra apercevoir que div#test1 en haut et div#test4 plus bas. Les autres blocs sont recouverts par div#test1.