
Si les caractères accentués ou autres caractères spéciaux de votre page sont remplacés par des carrés, des points d'interrogation, ou d'étranges séries de lettres comme « é » ou « ç », vous avez probablement un problème d'encodage des caractères. Le problème le plus courant vient du fait que le navigateur ne sait pas quel encodage utiliser pour afficher la page, soit parce qu'aucune information ne lui est transmise, soit parce que l'information est erronée.
Pour bien comprendre les problèmes d'encodage, il faut distinguer l'encodage réel du document et l'encodage déclaré.
L'encodage réel d'un document
Tout document contenant du texte, et c'est le cas également des fichiers « texte brut » en .txt ou .html, sont enregistrés avec un jeu de caractères précis. Ce jeu de caractères, utilisé pour créer ou enregistrer le document, correspond à l'encodage réel du document.
Les encodages les plus fréquents (pour le public français) sont :
- l'ISO-8859-1 (parfois appelé latin1), qui permet d'enregistrer presque tous les caractères du français ;
- l'ISO-8859-15 (parfois appelé latin9), une variation de l'ISO-8859-1, qui rajoute le symbole « euro » et le « l'o dans l'e» ;
- l'UTF-8, qui permet théoriquement d'encoder toutes les langues, du français au japonais en passant par l'arabe.
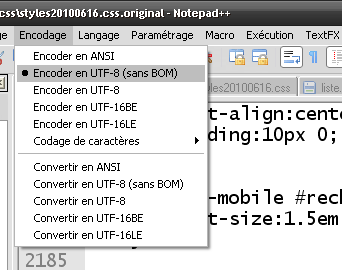
Pour être sûr de l'encodage des caractères de vos pages HTML, vous pouvez vérifier dans les paramètres de configuration de votre éditeur (Dreamweaver, Notepad++, Bluefish, etc.) quel est l'encodage utilisé par défaut. Certains éditeurs affichent également l'encodage d'un fichier ouvert (s'ils parviennent à le déterminer), et permettent d'enregistrer le fichier dans un encodage différent.
L'encodage déclaré
Une fois que vous connaissez l'encodage utilisé pour vos pages, il faut vous assurer que l'information sera transmise aux navigateurs web. Sans cela, les navigateurs se débrouilleront tout seul, en utilisant par exemple un encodage par défaut, ce qui n'est pas vraiment intéressant : vous n'avez pas envie de vous en remettre à la chance pour décider si votre texte s'affichera correctement ou non, n'est-ce pas ?
Comment est déclaré l'encodage du document ?
Tout d'abord, il doit être déclaré dans les en-têtes HTTP envoyées par le serveur avec la page web. Suivant le type de serveur qui héberge vos pages, la procédure pour s'assurer qu'il déclare le bon encodage dans les en-têtes HTTP peut changer. On ne détaillera donc pas ici les différentes méthodes pour configurer les informations envoyées par le serveur, mais par défaut il est indiqué d'envoyer un en-tête Content-Type, associé à une directive charset :
Content-Type: text/html; charset=UTF-8
On peut toutefois vérifier quelle information est envoyée par le serveur (surtout si vous soupçonnez un problème d'encodage des caractères) en consultant les en-tête HTTP, avec des extensions de développement telles que Firebug et Dragonfly (surveillez la ligne « Content-Type » dans le panneau « HTTP » ou « Réseau »... Si elle ne mentionne aucun « charset », c'est qu'aucun encodage n'est spécifié par le serveur).
Voici un exemple de ce que l'on peut obtenir :
Content-Type: text/html; charset=UTF-8
Dans un deuxième temps, on peut ajouter à chaque page HTML une balise <meta> qui répète l'information donnée par l'en-tête HTTP. Cette balise est utile pour les utilisateurs qui enregistrent les pages web en local, sur leur ordinateur.
Voici à quoi elle ressemble en XHTML :
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Voici à quoi elle ressemble en HTML5 :
<meta charset="UTF-8">
L'information donnée par la balise <meta> n'est pas prioritaire. C'est celle fournie par le serveur qui aura systématiquement le dessus. MAIS, si jamais le serveur n'envoie aucune information sur l'encodage du document, le navigateur web cherchera l'information dans cette balise. C'est pourquoi on se contente parfois de préciser l'encodage dans la balise <meta>, sans prendre la peine de configurer le serveur. Attention toutefois, cette pratique n'est pas recommandée !
Il suffit que l'information manque dans une seule page pour qu'alors celle-ci ne s'affiche plus correctement.