CSS permet de gérer l'alignement vertical du texte. Prenons cet exemple de code HTML :
<p><img src="image.jpg" alt="" /> Texte à aligner</p>
La propriété CSS vertical-align agit sur le positionnement vertical du texte.
img {
vertical-align:top;
}
Les différentes valeurs possibles sont :
-
baseline: Alignement sur la ligne de base ou le bas.

-
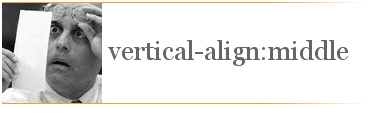
middle: Alignement au milieu de la ligne de base.

-
sub: Alignement en bas de la ligne de base.

-
super: Alignement au-dessus de la ligne de base.

-
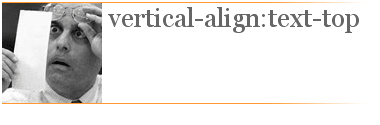
text-top: Aligne le texte en haut de l'élément parent.

-
text-bottom: Aligne le texte en bas de l'élément parent.

-
top: Alignement haut de la boite parent avec la boite de la ligne.

-
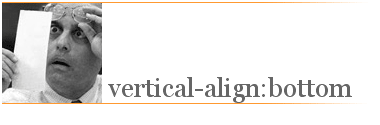
bottom: Alignement haut de la boite parent avec la boite de la ligne.

-
longueur : Alignement au-dessus ou au-dessous (valeur négative) de la ligne de base avec des unités absolues.


-
pourcentage (%) : Alignement au-dessus ou au-dessous de la ligne de base avec des valeurs relatives.
