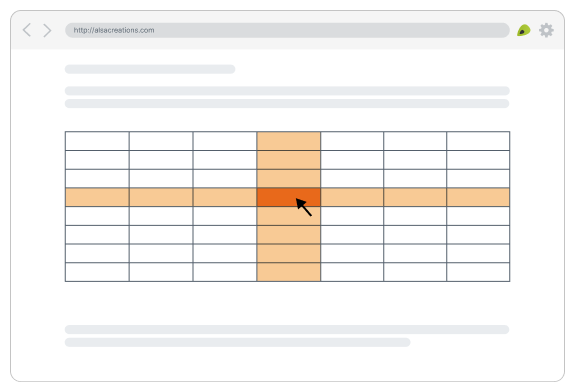
Aujourd'hui, il nous est possible de faire énormément de choses avancés en CSS. Cependant quelque chose qui semble ± simple n'est pas toujours aussi simple que ce que l'on espère, voir pas du tout. Le projet sur lequel je travaille affiche énormément de table de données (<table>). Pour certaines d'entre elles, j'aimerais pouvoir mettre en surbrillance la ligne et la colonne de la cellule que je survole…

Il est évident qu'il existe de moches solutions avec Javascript (hum hum), mais il est aussi très simple de le faire avec CSS (codepen).
Comment cibler une ligne de la table ?
Très simplement, en utilisant la pseudo-classe hover sur la ligne (<tr> table-row), on peut changer son background-color.
tr:hover {
background: antiquewhite;
}
Comment cibler une colonne de la table ?
Un peu plus compliqué pour cette partie…
En Javascript, il est plutôt facile de récupérer l'index de la colonne pour ensuite utiliser CSS et une pseudo-classe :nth-child(). Pour toutes les lignes, sélectionner la colonne numéro 4, et lui afficher un background différent.
En CSS, on ne peut pas connaître son index (à l'exception de first et last), remonter la structure et ensuite réappliquer plus loin.
Par contre, en combinant de simple propriétés comme position, overflow et un pseudo-élément ::before, on pourrait créer l'illusion en s'étendant verticalement un peu plus loin que la cellule.
td {
position: relative;
&:hover::before {
content: "";
position: absolute;
inset: -100vh 0; /* https://developer.mozilla.org/fr/docs/Web/CSS/inset */
background: antiquewhite;
z-index: -1; /* On positione le pseudo-élément en arrière plan */
}
}
Avec inset: -100vh 0 (équivalent à top: -100vh; right: 0; bottom: -100vh; left: 0;), on va prendre la largeur de la cellule et s'étendre en hauteur.
Maintenant, nous avons bien une surbrillance qui se fait sur les deux axes. Il y a cependant notre colonne qui s'étend un peu trop. En ajoutant un simple overflow: hidden sur notre table, on contiendra tout ça.
Commentaires
Absolument génial ! Bravo.
Jouable également avec la pseudo-classe `:has` maintenant (ou dans le futur en fonction de votre support) :
https://codepen.io/vincent-valentin/pen/MWxypRL/2c05fd02cd36de6b5b63f214e41b2c54?editors=1100
@VincentValentin : oui, votre solution fonctionne mais pour un nombre de lignes limité. Et heureusement que vous vous êtes arrêté à une définition pour dix lignes max. car vous avez vu la taille du code de sortie de votre pré-processeurs ?
Saluons l'effort tout de même, mais reconnaissez que ce n'est pas une solution viable.
Comme toujours, ça dépendra du contexte. La compression gzip en fait à mon sens une alternative tout à fait viable.
Bonjour, le before n'est plus visible verticalement quand le parent à un background color. Auriez-vous une solution svp ?
Exemple : https://codepen.io/Pixelize/pen/abxeYJo
Bonjour,
Il suffit de recréer un "stacking context" sur la table (position: relative; z-index: 0;)
Doc: https://web.dev/learn/css/z-index
:)