La propriété CSS text-wrap issue de CSS Text Module Level 4 permet de contrôler la façon dont le texte est enveloppé et réparti dans un conteneur.
Elle possède deux nouvelles valeurs : pretty et balance, en plus des valeurs plus traditionnelles et historiques wrap (qui est le défaut : un retour à la ligne) et nowrap (pas de retour à la ligne, ça déborde).
Il s'agit de remplacer des astuces précédemment mises en oeuvre par l'intermédiaire de JavaScript qui appliquaient des modifications de style, esthétiques, calculées en fonction de l'espace disponible et du l'espace occupé par le texte.
Pour la compatibilité, référez-vous bien entendu à Can I Use https://caniuse.com/mdn-css_properties_text-wrap sachant qu'à ce jour Chrome/Chromium le supporte depuis la version 114, Safari vient de l'ajouter et il manque encore la valeur pretty à Firefox.
text-wrap: balance
La valeur balance est utilisée pour équilibrer le nombre de lignes de texte dans un conteneur lorsqu'il y a un retour à la ligne. Cela peut être très utile pour les titres et les sous-titres afin de ne pas parvenir lorsque le texte est centré (mais pas seulement) à se retrouver avec un ou deux mots sur la dernière ligne tandis que la première occupe toute la largeur du bloc de texte.
<h1>
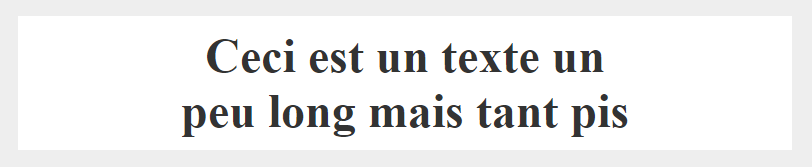
Ceci est un texte un peu long mais tant pis
</h1>

Avec text-wrap: balance un certain équilibre est préservé entre les lignes.
<h1 class="balance">
Ceci est un texte un peu long mais tant pis
</h1>
.balance {
text-wrap: balance;
}

Il est déconseillé de l’utiliser pour les grands paragraphes car cela peut entraîner une perte de performance, le navigateur ayant besoin d'effectuer plus de calculs que d'habitude.
text-wrap: pretty
La valeur pretty, quant à elle, est utilisée pour éviter les orphelins et surtout à la fin de longs blocs de texte, c’est-à-dire les mots seuls sur une ligne, ou les signes de ponctuation tels que "?" et "!".
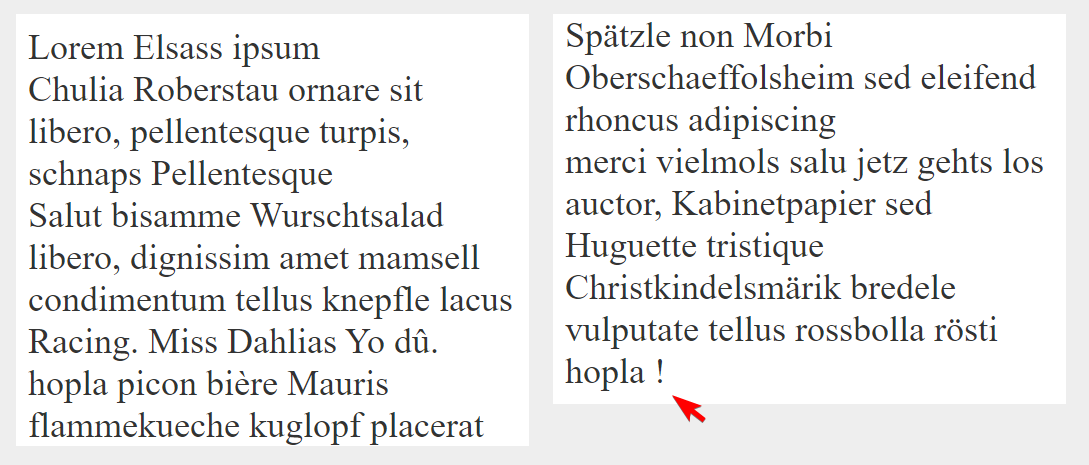
(Ci-dessous un exemple de texte affiché sur plusieurs colonnes, et où text-wrap: pretty n'est pas appliqué)

On ne verra pas son effet dans le cas précédent sur des titres qui ne comportent pas assez de mots. Cette valeur est donc plus adaptée aux paragraphes de texte.
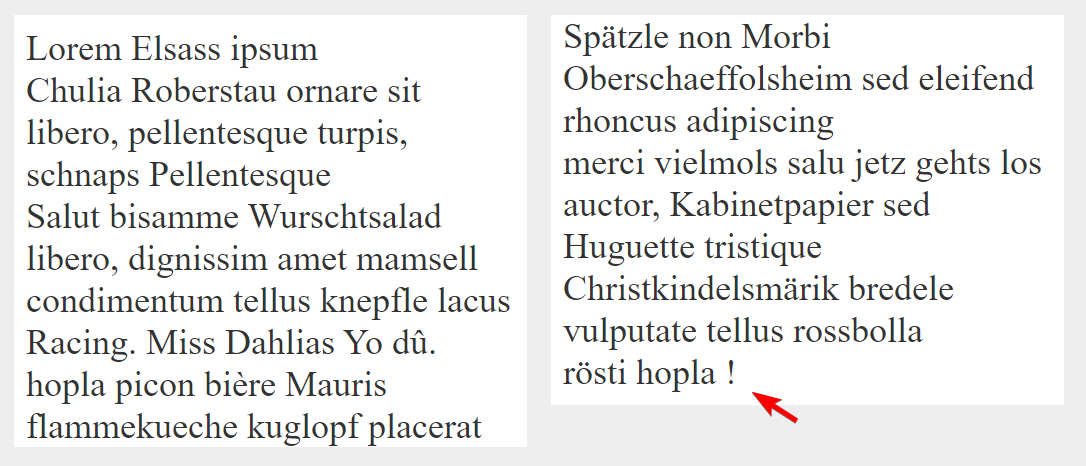
(Ci-dessous un exemple où text-wrap: pretty est appliqué)

Avec le code suivant
<div class="pretty">
<p>Lorem Elsass ipsum Chulia Roberstau ornare sit libero, pellentesque turpis, schnaps Pellentesque Salut bisamme Wurschtsalad libero, dignissim amet mamsell condimentum tellus knepfle lacus Racing. Miss Dahlias Yo dû. hopla picon bière Mauris flammekueche kuglopf placerat Spätzle non Morbi Oberschaeffolsheim sed eleifend rhoncus adipiscing merci vielmols salu jetz gehts los auctor, Kabinetpapier sed Huguette tristique Christkindelsmärik bredele vulputate tellus rossbolla rösti hopla !
</p>
.pretty {
columns: 2;
max-width: 700px
text-wrap: pretty;
}
Commentaires
Super, merci pour la veille.
Je vais adopter de ce pas "text-wrap: balance" pour les titres.
Un petit retour : attention au télescopage entre les titres comportant `text-wrap: balance` et un corps de texte formatés en justifié (`text-align: justify`), ça ne fait pas bon ménage.
Dans ce cas il faut forcer les items qui bénéficient de la règle avec un alignement à gauche (ex: `text-align: start`).