La propriété image-rendering fait partie de la spécification CSS Images Module et est utilisée pour indiquer comment une image doit être rendue par le navigateur lorsqu'elle est affichée sur une page Web. Cela peut être utile pour améliorer l'apparence des images lorsqu'elles sont affichées à une résolution différente de celle à laquelle elles ont été créées, ou pour améliorer les performances en limitant les calculs effectués par le navigateur pour afficher l'image.
<img src="pixel-art.png" class="pixelated" alt="Un kiwi en pixel art">
img.pixelated {
image-rendering: pixelated;
}
La propriété image-rendering peut prendre les valeurs suivantes :
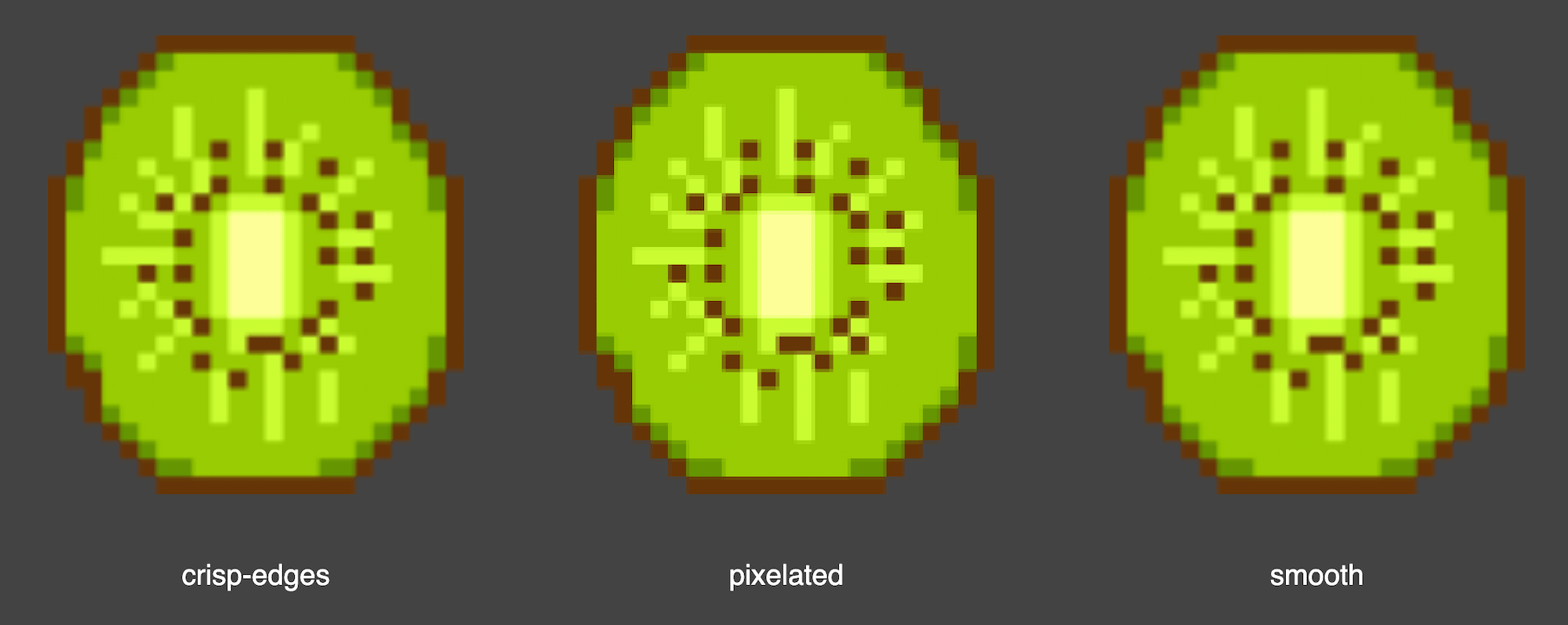
auto: Le navigateur utilise son algorithme par défaut pour rendre l'image.crisp-edges: L'image est rendue en utilisant une interpolation d'image qui conserve les contours nets et précis de l'image, mais peut provoquer des effets de bord lorsque l'image est redimensionnée.pixelated: L'image est rendue en utilisant une interpolation d'image qui conserve les pixels de l'image d'origine, ce qui peut donner un effet pixelisé lorsque l'image est redimensionnée. Voir aussi image-rendering:pixelatedsmooth: L'image est rendue en utilisant une interpolation d'image qui produit un rendu lisse et doux, mais peut nuire à la netteté des contours de l'image.high-quality: Identique à smooth en favorisant un rendu de haute qualité, notamment vis-à-vis des autres pages qui pourraient être présentes si les ressources du système sont limitées.
Certaines anciennes valeurs ne doivent plus être utilisées, telles que optimizeSpeed et optimizeQuality.
Cette propriété n'est pas prise en charge équitablement par tous les navigateurs, elle peut avoir des effets différents selon le navigateur utilisé, vous devez la tester au préalable.
En réalité, elle sera surtout utile pour préserver le style des images en pixel art avec de beaux petits carrés bien nets, plutôt que de laisser le navigateur les "optimiser" par défaut. Dans les autres cas de figure, l'effet sera plus subtil.
▶️ Voir une démonstration du rendu

Subtil, n'est-ce pas ?

Effet sur les écrans à forte densité de pixels (retina)?
La propriété image-rendering en CSS peut avoir un effet notable sur les écrans à forte densité de pixels (également appelés écrans "retina") en ce qu'elle peut influencer la qualité de l'image affichée sur ces écrans. Les images y sont généralement affichées à une résolution supérieure, si toutefois le navigateur dispose de suffisamment d'informations (de pixels), donc si le fichier image lui-même est d'une résolution suffisante. Sinon, cela peut entraîner un rendu moins net des images... d'où l'intérêt de picture et srcset pour préciser différentes adresses vers des fichiers images de qualité variable.
Par exemple, en utilisant la valeur crisp-edges, l'image sera rendue de manière à conserver les contours nets et précis, ce qui peut améliorer la qualité de l'image. En revanche, en utilisant la valeur smooth, l'image sera rendue de manière à produire un rendu lisse et doux, ce qui peut nuire à la netteté des contours. La propriété image-rendering ne peut pas corriger à elle seule la qualité d'image sur un écran à forte densité de pixels.
Commenter
Vous devez être inscrit et identifié pour utiliser cette fonction.
Connectez-vous (déjà inscrit)
Pas encore inscrit ? C'est très simple et gratuit.