Vieux de plusieurs années mais toujours non réglé à ce jour, un "bug" concernant la hauteur 100% de la fenêtre sur Safari continue de perturber nos intégrations web sur mobile.
Mise à jour du 29 août 2023 : de nouvelles unités de Viewport ont été introduites en CSS, notamment l'unité dvh (dynamic viewport height) qui est supportée depuis Chrome 108, Firefox 101, Edge 108, Safari 15.5 et qui corrige le bug dont il est question dans cet article. Nous n'avons donc conservé que cette solution dans cet article.
Plus d'info sur cette unité dans cet article de Web.dev (anglais).
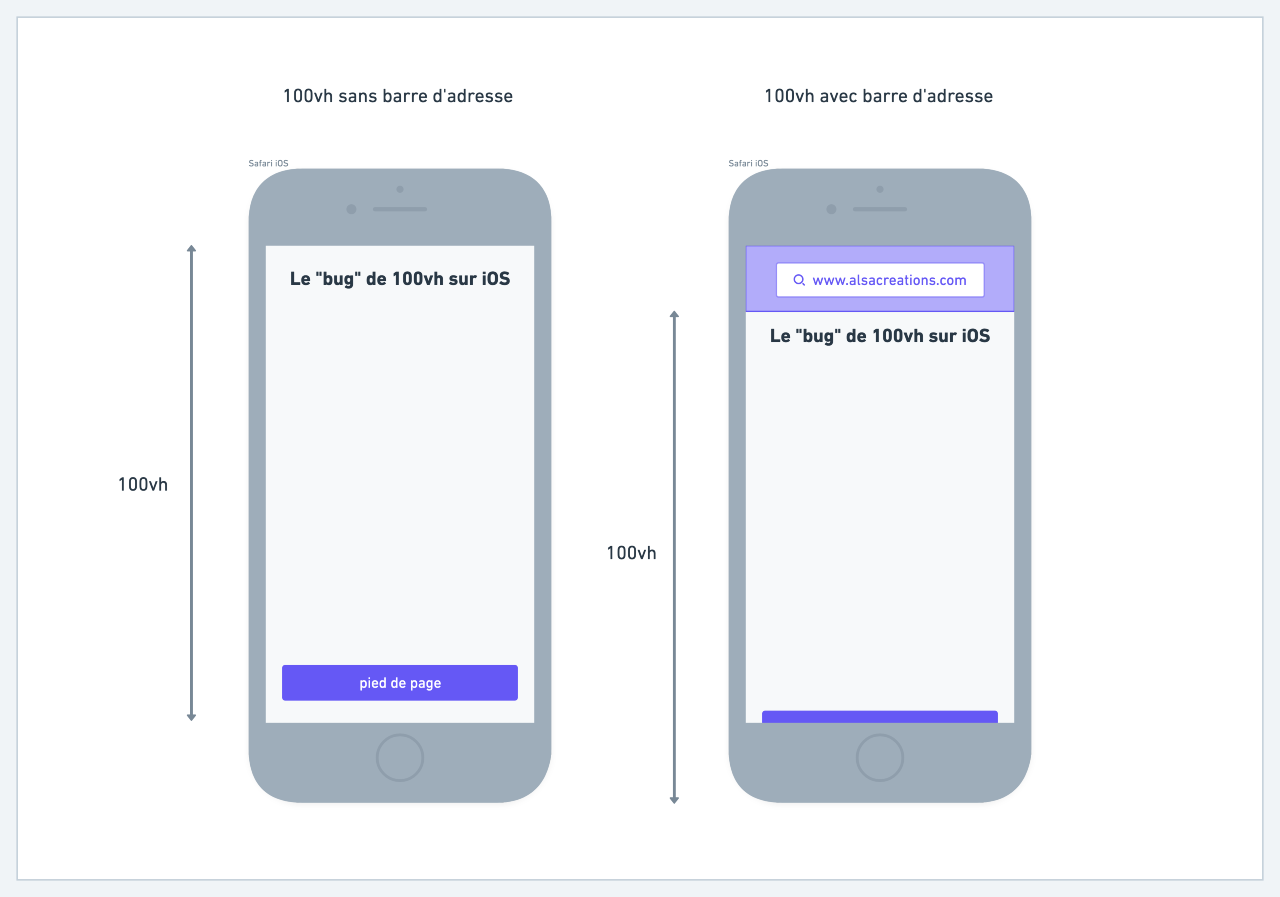
Concrètement, le phénomène concerne les hauteurs exprimées en valeur 100vh (100% de la hauteur de Viewport) mais qui débordent de la hauteur visible dès lors qu'une barre d'adresse (URL) est présente par exemple.
Ce comportement avait déjà été signalé en 2015 par Nicolas Hoizey.

Toutefois, il faut savoir que ledit comportement n'est pas un bug mais une fonctionnalité intentionnelle au départ… ce qui ne nous arrange pas.
La solution : les unités de Viewport dynamique.
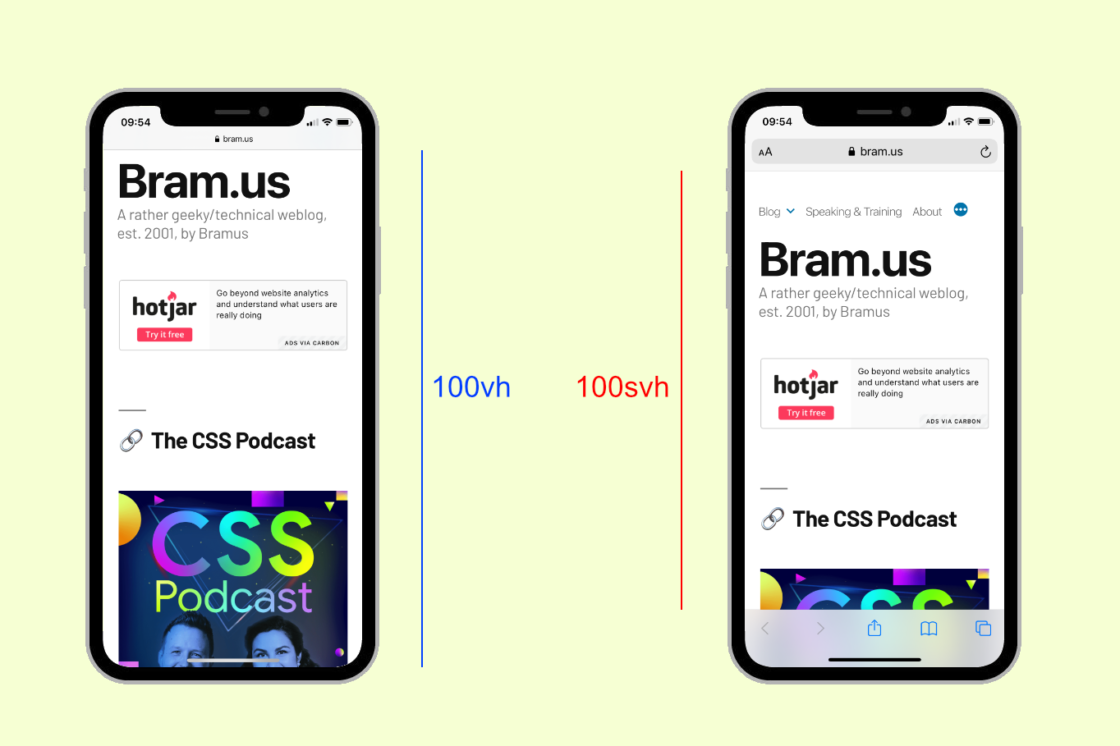
Afin de pouvoir maîtriser ces notions de tailles de fenêtres fluctuantes, les spécifications CSS proposent dorénavant plusieurs de nouvelles unités de Viewport : Large, Small, et Dynamic Viewports.
Plus d'informations sur le site de Bram.us.
Il devient aujourd'hui enfantin d'appliquer une hauteur de 100% à n'importe quel élément de la page, sans se soucier des aléas des navigateurs.
Quelques exemples :
/* toute la hauteur de page pour body */
body {
min-height: 100dvh;
}
/* toute la taille de page pour une image */
.mon-image-full-screen {
width: 100vw;
height: 100dvh;
object-fit: cover;
}

Commentaires
Ce problème m'a filé quelques maux de tête... j'en suis arrivé à ne plus du tout utiliser cette unité, et remplacer par un bon vieux 100% :-\
Petite coquille dans votre code css pour la correction via JS, ligne 2 du CSS :
--vh: 1vh; et non 100vh;
ça fonctionne car appHeight() prend immédiatement le dessus mais si vous désactivez JS on voit l'erreur.