Google vient de sortir la version 38 de son navigateur Chrome il y a quelques jours et celle-ci s'annonce déjà palpitante pour nos intégrations responsives : outre les supports de <picture> et du couple "srcset + sizes", son inspecteur d'élément fait un énorme pas en avant et se dépasse à présent les fonctionnalités offertes par la vue responsive de Mozilla Firefox.

Activation
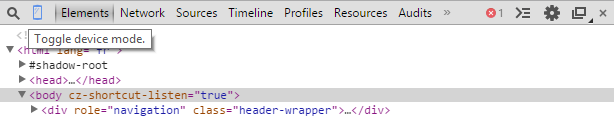
Il suffit d'activer l'Inspecteur d'élément de Google Chrome de la façon habituelle (touche F12 ou clic droit + "inspecter l'élément"), puis de cliquer sur le bouton "Toggle device mode", juste à côté du bouton "Elements".
Cette action déclenche la vue responsive de Chrome avec toutes ses nouvelles fonctionnalités bien pratiques.

Fonctionnalités
La liste des fonctionnalités offertes par cette nouvelle mouture de l'inspecteur d'éléments est vraiment intéressante.
Outre le fait de disposer d'une poignée permettant de redimensionner la page au sein de son navigateur, avec - bien entendu - toutes les règles et mesures associées, il est à présent possible de bénéficier de trois avancées importantes :
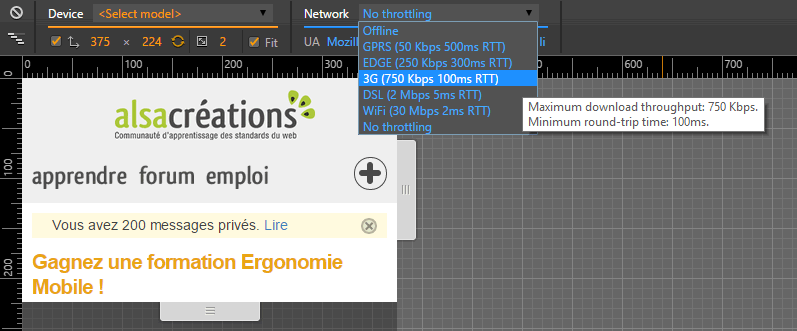
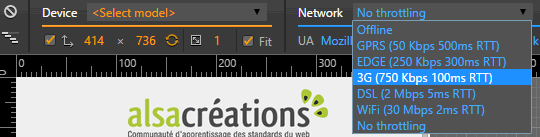
- Throttle (vitesse de connexion)
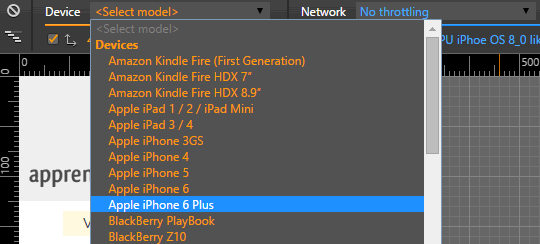
- Choix du device
- Media Queries
Throttle
Cette option permet de simuler des vitesses de connexion généralement plus faibles afin de tester la rapidité d'affichage dans diverses conditions réelles.
Il est même possible de tester ses pages en mode offline.

Choix du device
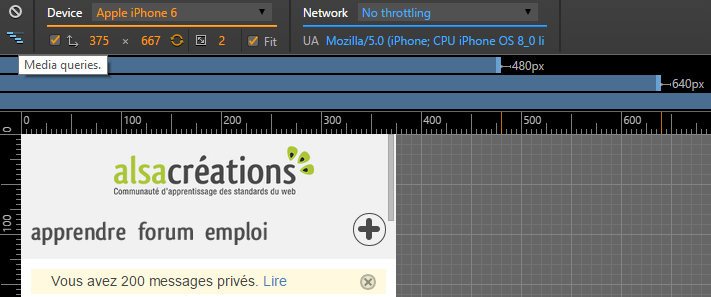
La liste des périphériques est pour le moins impressionnante, même s'il ne s'agit que d'une simulation et non une véritable émulation.
De plus, en choisissant un device, Chrome vous informera de ses dimensions utilisables (pixels CSS) ainsi que de son pixel-ratio, un peu comme le fait l'outil mydevice.io

Media Queries
Sur la gauche de l'outil, un bouton "Media Queries" permet d'afficher les breakpoints (points de rupture) actuellement employés sur la page, mais aussi de passer d'un breakpoint à un autre en un simple clic.

Une vidéo pour finir
Parce que rien ne vaut une démonstration (même rapide), voici une vidéo concoctée par Stéphanie Walter :
Plutôt pas mal, non ?
Qu'en pensez-vous ? Est-ce suffisamment convaincant pour tourner le dos à d'autres navigateurs (je ne cite personne) pour vos tests rapides en responsive ?
Commentaires
Bonjour !
Quel est le theme / mode d'affichage de votre navigateur chrome ?
En tout cas voilà une màj intéressante !
Appréciais bien la fonctionnalité mais je la trouvais un peu planqué dans les options et pas pratique à l'utilisation.
Cette nouvelle interface est une révolution, et le coup de la vitesse du réseau, c'est vraiment génial !
Je change officiellement de navigateur, GO pour Chrome, la gestion des media queries, du choix du smartphone, c'est génial, tout est mieux que Firefox.
@jumarcial : Bonjour, je n'ai aucun thème ni aucun mode d'affichage spécifique sur Chrome.
@jumarcial @Raphael : si la question concerne la video elle a été prise avec un thème graphique noir sur Chrome, mais ça n'a rien à voir avec le nouvel outil ^^
C'est un bien bel outil, bien complet. J'y ai déjà repéré des bugs mais Google est proche d'avoir créé un outil indispensable pour le dev.
Contrairement à toi TFraquet, je vais malgré cet outil continuer à utiliser en priorité FF. Ma préoccupation essentielle est le couple HTML/CSS et l'ergonomie du débogueur de FF est vraiment encore largement au dessus. Je trouve d'ailleurs étonnant que l'équipe de Chrome ne se penche pas sur ce sujet sur leur outil. Ils auraient peu de chose à modifier pour mettre la concurrence totalement hors-jeu. ^^
Merci pour l'astuce, c'est vrai que maintenant la question se pose de favoriser FF ou Chrome pour le dev... dans le doute les deux !
Le seul problème est que google chrome 38 est incompatible avec YouCam de Cyberlink...
Bonjour et merci pour l'astuce.
Pour ceux qui ne souhaite pas nourrir les BDD de Ggle, cet outils est il disponible ou intégrable à Chromium ?
Sinon j'attendrai une maj de Ff...
Superbes ressources qu'Alsacréation !
Merci Neitsabes de pointer cette question si importante et qui le deviendra plus encore plus nous nous livrerons pieds et poings liés à la plus grande entreprise de surveillance et de contrôle jamais conçue. Un bel outil pour le développement, c'est une bonne chose, mais à quel prix en termes de liberté ?
Sympa, mais j'avoue préférer Firefox, rien du coté de Mozilla en équivalent ?
Salut !
Peut-on faire vraiment confiance à cet outil ? En effet, j'ai adapté mes pages avec des media queries. Cela fonctionne comme je veux quand je réduis moi même la fenêtre de mon navigateur sur mon ordinateur pour simuler un écran de smartphone, par contre, quand j'utilise Toggle device avec les modèles de téléphones prédéfinis qui sont disponibles, ça n'a pas du tout la même apparence. Pourtant les dimensions sont en théorie les mêmes... Donc je ne sais pas sur quoi me référer...
Merci :)
Salut !
Peut-on faire vraiment confiance à cet outil ? En effet, j'ai adapté mes pages avec des media queries. Cela fonctionne comme je veux quand je réduis moi même la fenêtre de mon navigateur sur mon ordinateur pour simuler un écran de smartphone, par contre, quand j'utilise Toggle device avec les modèles de téléphones prédéfinis qui sont disponibles, ça n'a pas du tout la même apparence. Pourtant les dimensions sont en théorie les mêmes... Donc je ne sais pas sur quoi me référer...
Merci :)
Salut !
Peut-on faire vraiment confiance à cet outil ? En effet, j'ai adapté mes pages avec des media queries. Cela fonctionne comme je veux quand je réduis moi même la fenêtre de mon navigateur sur mon ordinateur pour simuler un écran de smartphone, par contre, quand j'utilise Toggle device avec les modèles de téléphones prédéfinis qui sont disponibles, ça n'a pas du tout la même apparence. Pourtant les dimensions sont en théorie les mêmes... Donc je ne sais pas sur quoi me référer...
Merci :)
Re-salut
(désolée je ne sais pas vraiment comment expliciter mon pb, de plus je suis mega débutante donc y'a des termes que je dois mal utiliser...)
Mes media queries ressemblent à ça :
@media only screen and (max-width : 700px) {blabla} --> pour les smartphone
@media only screen and (min-width : 700px) and (max-width : 1024px) { blablabla} --> pour les écrans moyens type tablette
Dans l’aperçu mobile Toggle device de Google, en sélectionnant par exemple l'Iphone5 dont l'ecran fait 320x568px et devr
Re-salut
(désolée je ne sais pas vraiment comment expliciter mon pb, de plus je suis mega débutante donc y'a des termes que je dois mal utiliser...)
Mes media queries ressemblent à ça :
@media only screen and (max-width : 700px) {blabla} --> pour les smartphone
@media only screen and (min-width : 700px) and (max-width : 1024px) { blablabla} --> pour les écrans moyens type tablette
Dans l’aperçu mobile Toggle device de Chrome, en sélectionnant par exemple l'Iphone5 dont l'écran fait 320x568px et devrait donc entrer dans la catégorie 'max-width: 700px', mon contenu affiché correspond à la deuxième catégorie, à savoir ce que j'ai codé pour les écrans de tablettes.... Je ne comprends pas pourquoi.. Est ce que le pb c'est Google ou moi ?