Pour rappel le Reset CSS est une technique permettant une remise à 0 des propriétés de style par défaut pour les éléments HTML. Si cette technique est mal utilisée et mal maitrisée, cela peut poser des problèmes d'accessibilité. Le plus fréquent est la déclaration de la propriété outline à 0.
Qu'est-ce que l'outline ?
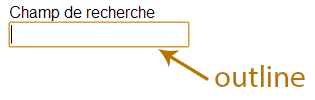
L'outline est le liseré visible autour des éléments d'une page HTML recevant un focus comme les liens, ou certains éléments de formulaire. Il permet d'apporter un repère visuel au moment où l'élément reçoit ce focus. Cette fonctionnalité est très utile dans le cas d'une navigation au clavier car elle permet de se repérer plus facilement dans la page. L'enlever c'est supprimer un mécanisme d'accessibilité important pour certaines catégories d'utilisateurs.

Mon client ne trouve pas cela esthétique
Deux solutions existent pour conserver ce mécanisme intact tout en l'intégrant à une charte graphique :
-
habiller l'outline sur les états
:activeet:focusdes liens -
habiller les états
:activeet:focusdes liens d'une manière plus générale avec d'autres propriétés de style
L'intérêt d'utiliser la deuxième solution est la marge de manœuvre plus importante pour le rendu graphique car il est alors possible d'agir sur plusieurs caractéristiques du lien :
- le soulignement
- les bordures
- la couleur
- la couleur de fond
- la graisse
Un petit rappel mnémotechnique en passant pour la déclarations des différents états d'un lien dans une feuille de style : LoVe HAte.
-
a:link -
a:visited -
a:hover -
a:activeeta:focus
Le cas Internet Explorer
A ma connaissance il n'est pas possible d'agir sur la propriété outline pour ce navigateur et donc de le supprimer. De surcroît, les versions 6 et 7 d'Internet Explorer ne reconnaissent pas l'état :focus qu'ils assimilent à l'état :active il faut donc faire attention à la déclaration de ces deux états afin que cela soit visible sous IE.
Même si outline n'est pas modifiable (donc pas annulable) sur ce navigateur, cela n'empêche pas, bien au contraire d'améliorer l'ergonomie en accentuant le rendu visuel des liens dans leur état :active.
Note : Cet article ne mentionne que les liens en exemple, mais comme indiqué initialement outline agit sur tout élément recevant un focus comme ceux des formulaires. Il est de votre responsabilité de faire attention, de tester et vérifier les différents rendus dans une démarche d'accessibilité.
Voici un exemple d'usage sur le site web-pour-tous.org :
a:link {
color: #E17A04;
text-decoration:underline;
}
a:visited {
color: #8D5D26;
text-decoration:underline;
}
a:hover {
color:#8D5D26;
text-decoration:none;
}
/* Déclaration pour IE qui assimile l'état :focus à l'état :active */
a:focus, a:active {
background:#ACDFFA;
text-decoration:none;
color:#000000;
}
Commentaires
il manque un "est" dans le petit paragraphe juste après la première liste numérotée.
Sinon très bon article, je ne connaissait pas la pseudo-classe ":outline"
Eric Meyer le précise d'ailleurs dans son célèbre Reset CSS :
"remember to define focus styles!"
http://minu.me/3lq8
Un site est même consacré au sujet http://www.outlinenone.com/
Exactement ce que je me demandais hier soir, Alsacréations est devin. :o
je crois qu'il y a une coquille dans l'article (qui induit en erreur abdelazer) : outline n'est pas une pseudo-classe mais une propriété css qui permet de mettre en valeur un élément sans changer sa taille (à la différence de border)
Si on souhaite supprimer l'outline, les deux seules manières réellement fiables (le changement de graisse ou l'ajout de bordure pouvant occasionner certains problèmes de rendus) et accessibles (si couleurs désactivées) de styler l'état foofer/active est d'ajouter un text-décoration:underline au lien voire un border-bottom.
Un text-décoration:underline ou une autre valeur différente de la valeur spécifiée à l'état normal.
Bonjour,
Pour les bordures et la graisse effectivement cela peux avoir des répercutions sur le rendu (décalage, passage sur deux lignes). Mais on peux également tester pour vérifier des effets de bord éventuels.
Pour la couleur et la couleur de fond c'est également exact mais bien souvent avec uniquement border-bottom ou text-decoration j'ai tendance à avoir du mal à suivre ma navigation au clavier.
C'est pour cela que sur web-pour-tous.org par exemple j'ai doublé (couleur de fond et text-decoration passé à none vu que mes liens sont soulignés par défaut). Comme cela dans le cas des couleurs désactivées il existe toujours la déclaration text-décoration.
Merci pour cet article !
(un petit détail : le liens vers web-pour-tous.org ne marche pas (vous avez oubliez le http)