Le format PNG permet de gérer des images RVB dotées d'une couche alpha, c'est à dire d'indications de transparence graduelle. Contrairement au format GIF, il ne s'agit pas d'une transparence binaire (un pixel est soit transparent, soit opaque), mais bien d'une transparence graduelle: chaque pixel peut être un peu, beaucoup ou pas du tout transparent (256 nuances).
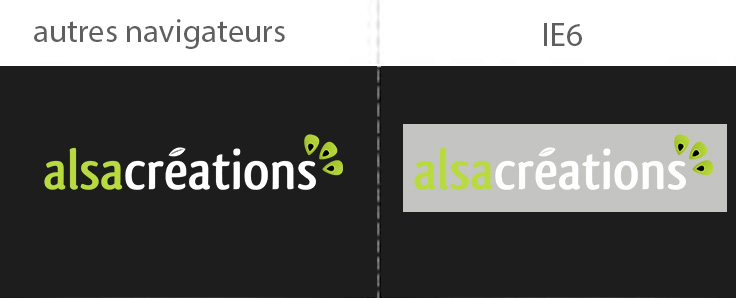
C'est donc un format très pratique pour le design web. Sauf que… Papy IE6, version vieillissante et en perte de vitesse d'Internet Explorer (mais toujours parmi nous en 2010), ne supporte pas la transparence PNG. Heureusement, les versions 7 et 8 d'Internet Explorer interprètent correctement le format PNG. Mais pour la version 6, lorsque l'on doit assurer son support, on peut avoir besoin de trouver une parade.

Les moyens disponibles sont nombreux. Vous avez peut-être entendu parler de «PNGfix» ou d'autres solutions miracles. En fait, les solutions miracles n'existent pas. Je vous propose donc une liste restreinte de solutions, par ordre de préférence.
Le PNG8 avec couleurs RGBA
C'est quelque chose de peu connu, mais le PNG8, c'est-à-dire la version «couleurs indexées» du format PNG (256 couleurs maximum), peut utiliser la transparence graduelle. Contrairement au format GIF par exemple, chaque couleur définie pourra être une couleur RGBA (avec un taux de transparence) plutôt qu'une couleur totalement opaque ou une transparence complète.
Si cette propriété du PNG8 est peu connue, c'est que des logiciels populaires comme Photoshop ne la gèrent pas! Le principal logiciel de création ou retouche d'images qui gère ce format est Fireworks (édité par Adobe, anciennement par Macromedia). (On peut aussi citer pngnq disponible comme petit utilitaire graphique pour OS X et comme exécutable binaire pour Windows.)
Quel intérêt pour IE6? Il ne comprendra toujours pas la transparence graduelle, mais il affichera tous les pixels opaques, et considèrera les autres (tout pixel largement ou même faiblement translucide) comme complètement transparents. En créant son image avec soin, on pourra avoir un effet «comme du PNG32» dans tous les navigateurs modernes, et un rendu «comme du GIF» avec IE6, en utilisant une seule image. Cerise sur le gâteau: quand on veut intégrer une image avec translucide dans un design, le PNG32 va très vite donner des fichiers très lourds (30 ou 50 Ko pour un détail…), tandis qu'en PNG8 avec transparence alpha on va rester sur des poids de fichier beaucoup plus raisonnables.
En savoir plus: PNG 8 Bits avec transparence Alpha, c'est possible!
Ce format (PNG8 avec transparence alpha) est donc idéal dans de nombreuses situations. Son principal problème est qu'il est géré par très peu de logiciels d'édition.
Éviter le masque gris moche dans IE6

Parfois, on pourrait se permettre d'afficher un PNG translucide comme une image complètement opaque dans IE6. Le problème alors est qu'IE6 va afficher une horrible couleur grise comme fond de l'image. Mais si on pouvait choisir la couleur de fond de l'image dans IE6, ça serait pas mal, hein?
Ça tombe bien, on peut. Cette solution de «dégradation gracieuse» consiste à utiliser un PNG avec transparence alpha (PNG32 ou PNG8) et à spécifier une couleur de fond «par défaut», le bKGD chunk de son petit nom. Un logiciel comme GIMP permet de l'enregistrer avec l'option «Enregistrer la couleur de fond» du dialogue d'enregistrement. Fireworks parle de «matte» (en anglais) ou de «mattage» (en français). Photoshop, encore une fois, se montre incapable d'enregistrer cette information (du moins dans la version CS3).
Si vous utilisez Windows, et ne souhaitez pas utiliser Gimp ou Fireworks, vous pouvez utiliser le petit utilitaire TweakPNG pour rajouter le paramètre bKGD.
Substituer un format différent
Encore une astuce de dégradation gracieuse. :)
Si vous utilisez les commentaires conditionnels ou un autre moyen pour viser IE6, vous pouvez utiliser des images de fond en PNG32 ou PNG8 avec transparence alpha pour les navigateurs modernes, et spécifier une image en GIF ou PNG8 avec transparence binaire, voire un JPEG, pour Papy IE6.
Voilà, on a fait le tour des principales options de dégradation gracieuse. Je vous les recommande chaudement. Mais si vraiment vous voulez un résultat visuellement identique dans IE6, je vous laisse lire la suite de cet article (et pendant ce temps j'appelle les hommes en blancs, je crois que vous avez besoin d'aide mon ami(e)).
Un script JS qui utilise le VML
Le script DD_belatedPNG de Drew Diller est une trouvaille ingénieuse qui consiste à utiliser la technologie VML (ancêtre de SVG…) intégrée à IE6 pour afficher des images PNG avec transparence graduelle.
Le script est assez efficace, et pose un peu moins de problèmes que les filtres DirectX (voire plus bas), mais gardez à l'esprit que le script est présenté comme une version «alpha», donc potentiellement (très) instable. À tester consciencieusement!
Les filtres AlphaImageLoader
Internet Explorer 6 intègre le support de fonctions propriétaires permettant de faire appel à DirectX pour certaines manipulations graphiques. L'une de ces manipulations graphiques consiste à intercaler, entre le fond d'un bloc et son contenu, une image avec transparence graduelle.
On peut utiliser cette fonctionnalité via JavaScript, mais nous passerons ici par la propriété CSS non standard filter. Afin d'éviter que cette propriété ne s'applique à IE7 (ou 8 ou 9) également, et pour garder un code CSS valide par ailleurs, on utilisera un commentaire conditionnel:
<!-- Code à insérer dans le "head" de la page -->
<!--[if lte IE 6]>
<style type="text/css" media="screen">
#bloc {
background: none; /* Il faut supprimer l'image de fond
s'il y en a une de déclarée dans la feuille de styles principale */
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(
src="/chemin/vers/mon-image.png", sizingMethod="scale");
}
</style>
<![endif]-->
Attention, si on place cette propriété dans une feuille de styles externes (une feuille de correctifs CSS pour IE6 et inférieurs appelée via un commentaire conditionnel, par exemple), le chemin ne s'appliquera pas depuis la feuille de style (comme c'est normalement le cas en CSS), mais depuis la page HTML. Une solution pour ne pas s'emmêler les pinceaux: utiliser des chemins absolus, commençant par /.
Le code ci-dessus permet donc d'afficher l'image PNG, qui sera étirée (sizingMethod="scale") dans le bloc. Les valeurs possibles pour la propriété sizingMethod sont:
-
crop(rogne l'image pour qu'elle tienne dans le bloc); -
image, valeur par défaut (réduit ou élargit le bloc pour correspondre aux dimmensions de l'image); -
scale(étire l'image aux dimmensions du bloc).
Les limites de cette méthode
Tout d'abord, il faut bien noter que le filtre AlphaImageLoader ne substitue pas une image (avec transparence PNG activée) à l'image de fond d'un bloc. L'image placée en «fond» du bloc (en fait entre le fond et le contenu) n'est pas une image de fond à proprement parler, et on ne pourra pas utiliser les propriétés CSS pour les images de fond.
Donc:
1. pas de background-position (et pas d'équivalent via des propriétés d'AlphaImageLoader);
2. pas de background-repeat (et pas d'équivalent… sauf peut-être sizingMethod="scale" pour les images unies, sans motif, et dans les cas où on aurait pu utiliser une image de fond de 1px de haut répétée en hauteur — ou une image de 1px de large répétée en largeur).
Une autre limite importante vient du fait que pour que cela fonctionne, le bloc doit avoir le layout. Il faudra donc peut-être également conférer le layout au bloc, par exemple de la manière suivante:
<!--[if lte IE 6]>
<style type="text/css" media="screen">
#bloc {
zoom: 1; /* HasLayout */
background: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(
src="/chemin/vers/mon-image.png", sizingMethod="scale");
}
</style>
<![endif]-->Au sujet du HasLayout, on pourra lire:
HasLayout et bugs de rendu dans Internet Explorer 6-7.
Effets secondaires du filtre Alphaimageloader
Le filtre DirectX AlphaImageLoader a plusieurs effets secondaires. Le principal est que le texte à l'intérieur d'un élément sur lequel on a appliqué le filtre n'est plus sélectionnable, les liens plus cliquables, etc. Cela se corrige le plus souvent en passant le texte ou les liens en positionnement relatif. Mais cela peut être un peu plus subtil et il y a des cas particuliers assez retors, comme par exemple quand l'élément sur lequel on utilise le filtre est positionné en absolu.
Cf. Effets secondaires du filtre AlphaImageLoader en cas de positionnement absolu.
On pourra aussi lire PNG alpha transparency: AlphaImageLoader filter flaws.
Enfin, il faut noter que l'utilisation du filtre AlphaImageLoader n'est pas neutre en termes de performances. D'aucuns conseillent de ne pas l'utiliser: Ne pas filtrer les PNGs, par Éric Daspet.
Automatiser l'utilisation de Alphaimageloader avec JavaScript
Plusieurs scripts JavaScript se proposent d'appliquer automatiquement des filtres AlphaImageLoader dans IE6, soit pour les images dans le code HTML, soit pour les images de fond CSS, soit pour les deux.
Celui-ci est régulièrement cité: IE PNG Fix, par Angus Turnbull.